SEO Terugblik 2025: Het jaar waarin zoeken definitief veranderde

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Het optimaliseren voor de zoekmachines (lees: Google) kan buiten je eigen website om, bijvoorbeeld door linkbuilding. Denk aan gastbloggen, verspreiden van infographics of social media links.
Maar optimaliseren kan vervolgens ook binnen je website. Denk aan het optimaliseren van de techniek of het verbeteren van je content.
Toch is er nog een verdeling die we kunnen maken binnen SEO. Namelijk tussen off page SEO en on page SEO. En over die laatste, daar ga ik het vandaag over hebben.
Ps. Over dit onderwerp hebben we ook een podcast opgenomen. Die vind je op Spotify, maar ook op YouTube:
On page SEO is het optimaliseren van verschillende onderdelen binnen een pagina om ervoor te zorgen dat de pagina zo goed mogelijk scoort op een vooraf bepaald zoekwoord.
Oftewel: On page SEO is het aanpassen van de techniek, content en autoriteit van een pagina om op nummer 1 te staan. Want dat is uiteindelijk het doel. De befaamde nummer 1 positie.
Ik wil even een klein sprongetje terug maken. Want als je het nog niet wist: SEO bestaat uit drie onderdelen:
1. Techniek (snelheid, mobiele weergave, sitemap etc.)
2. Content (Tekst, afbeeldingen en video)
3. Autoriteit (Interne links, externe links etc.)
Let wel goed op de nummers die ik hierboven genoteerd hebt. Want je start ALTIJD met het technische optimaliseren van een website, vervolgens ga je de content aanpakken en als laatst ga je aan de slag met autoriteit.
Zie de techniek van de website als de fundering van een huis. Zonder een goede fundering, kan je niet gaan bouwen.
Dat geldt ook voor websites. Content kun je dan zien als de muren van een huis en geven het huis (en dus je website) volume en laat de fundering tot zijn recht komen. Om het huis af te maken is er ook een dak nodig, wat in dit geval de autoriteit is.
Die maakt je website af en zorgt ervoor dat de techniek en content ultiem worden benut.
Waarin verschilt on page dan van off page SEO? De naam zegt het al: off-page SEO draait, in tegenstelling tot on-page, om factoren die niet direct op je pagina of zelfs website te vinden zijn.
Dat wil zeggen dat je bij off page SEO andere websites nodig hebt om je rankings positief te beïnvloeden. Dat doe je voornamelijk door te linkbuilden.
Door ervoor te zorgen dat andere websites naar jouw website of specifieke pagina linken. Je kunt dat doen door je content te promoten op social media of via andere blogs, maar je hebt vaak geen garantie dat de content ook gedeeld wordt of daadwerkelijke backlinks oplevert.
Kortom, het is meestal moeilijker om te optimaliseren voor off page factoren dan voor on page elementen, waar je zelf invloed op hebt. Daarom zoomen we eens verder op in op die laatste.
Voordat ik het ga hebben over de elementen die vallen onder on page SEO, is het ook belangrijk om te benoemen dat bepaalde onderdelen niet zozeer bij on page SEO horen, maar meer bij SEO in het algemeen. Althans, dat vind ik.
Bijvoorbeeld: door de laadtijd van één specifieke pagina te verbeteren beïnvloed je het rankingpotentieel van die pagina, maar het doet ook wat voor je website als geheel. Weliswaar misschien niet heel veel, maar toch.
Alle beetjes helpen. Denk ook aan de sitemap, de 404 pagina of bijvoorbeeld AMP.
Elementen die je zelf in de hand hebt én die invloed hebben op de rankings van één pagina, maar ook op je website als geheel. En zo zijn er meer elementen waarvan ik vind dat ze niet per se bij on page SEO horen (maar daar verschillen de meningen dus over).
In dit artikel ga ik het daarom puur en alleen hebben over een aantal factoren die jij kan beïnvloeden die letterlijk binnen één pagina vallen.
En die factoren zijn:
Nu ga ik per onderdeel uitleggen wat er zo belangrijk aan is. Laten we snel door gaan.

De URL is wat je intypt op om een website te komen. Bijvoorbeeld: https://onlinemarketingagency.nl/online-marketing-bureau-arnhem.
Wat ontzettend belangrijk is bij de URL, is dat je het zoekwoord die je gekozen hebt voor die pagina verwerkt in de URL. In het voorbeeld hierboven is dat: ‘online marketing bureau arnhem’.
Daarnaast is het ook belangrijk dat je de URL zo kort en zo schoon mogelijk houdt. Dat is dan ook de vuistregel die ik hanteer: altijd zo kort mogelijk en geen onnodige tekens als een ?, een _ of cijfers.
Ga dus niet voor https://onlinemarketingagency.nl/locaties/arnhem/online-marketing-seo-sea-social-media-website-webshops?-facebook_instagram_twitter/.
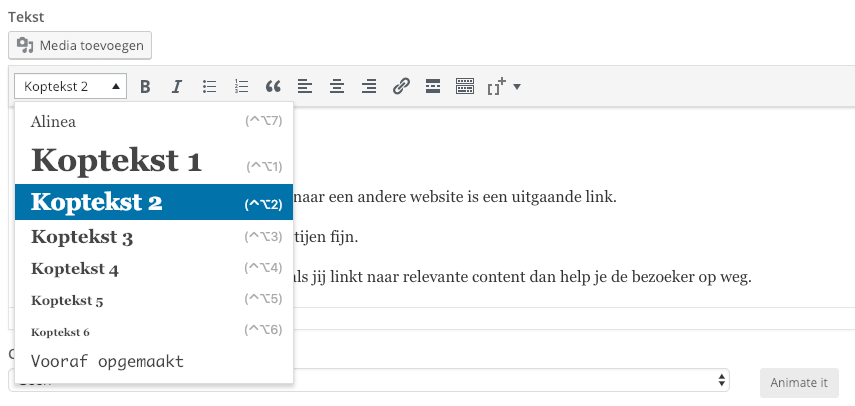
De H1 is vaak de titel van een pagina of artikel en hiermee geef je de belangrijkste tekstuele content van de pagina aan. Vaak is de H1 één woord tot en met een hele zin lang.
In dit artikel is de titel bovenaan de H1. Bij de H1 is het ook een must dat je het zoekwoord gebruikt, want dit is namelijk één van de belangrijkste onderdelen waar Google naar kijkt met betrekking tot het bepalen van het onderwerp van je webpagina.
De regel die hierbij belangrijk is, is dat elke pagina een H1 moet hebben, maar er ook niet meer dan één mag hebben. Zorg er ook altijd voor de H1 genoeg prikkelt, overhaalt en de lading van de pagina goed dekt.
De H2 wordt vaak gebruikt voor de tussenkopjes en hierin verwerk je de op één na belangrijkste tekstuele content. De tussenkopjes zijn belangrijk omdat teksten vaak niet meer volledig worden gelezen en zij de tekst scanbaar maken.
Mensen scannen dus door de tekst heen op zoek naar interessante en relevante stukken content en letten daarbij vooral op de tussenkopjes Dat de tussenkopjes moeten prikkelen, uitnodigen en de lading dekken is dan ook vanzelfsprekend.
De vuistregel die bij de H2 belangrijks is, is dat elke pagina minstens één H2 moet hebben. Meer H2’s per pagina mogen en raad ik ook zeker aan.
Verwerk ook de zoekterm sporadisch in de H2’s en speel met semantische zoekwoorden in de H2’s (maar daarover later meer).

Een link binnen jouw website die linkt naar een andere website is een uitgaande link. Uitgaande links zijn voor meerdere partijen fijn.
Allereerst is het fijn voor de bezoeker, als jij linkt naar relevante content dan help je de bezoeker op weg. Je geeft daarmee impliciet aan dat je de bezoeker zo goed mogelijk wil helpen en daarbij niet bang bent om mensen van je eigen website af te sturen.
En dat is wat Google ook wil, de bezoeker zo goed mogelijk helpen.
Bovendien ziet Google zo ook dat de content van de uitgaande link relevant is, waardoor ze nog beter weet waar jouw content precies over gaat. Zo kan Google jouw content beter plaatsen en misschien wel beter waarderen!
De vuistregel die ik hier heb: link per artikel 1-2 keer naar een externe websites en link alleen naar websites die meerwaarde bieden en geen rotzooi bevatten.
Intern linken zie ik als een soort verborgen schat. Het is iets erg weinig wordt gedaan, maar wat erg goed werkt.
Wist je bijvoorbeeld dat ik met een aantal zoektermen van plek 15/16 naar plek 5 ben gegaan door het plaatsen van een paar interne links?
Google moet je zien als een bezoeker die je website bezoekt. Als een bezoeker een pagina niet kan vinden, omdat de pagina zo ver verbogen is, dan gaat Google de pagina nooit goed laten scoren.
Links dus altijd ook naar mogelijk andere relevante content op andere pagina’s op je website. Als je goed hebt opgelet dan heb je gezien dat ik dat ook in dit artikel heb gedaan.
Is het je niet opgevallen? Dan hier nogmaals een voorbeeld: Alles over de contentkalender.
Bij het interne linken zijn er ook een aantal ‘regels’ belangrijk:

Maar Daniel, je zei net nog: Laadsnelheid valt niet onder on page SEO, maar onder SEO algemeen. Klopt.
Deels dan.
Want dingen als afbeeldingen, GIFs, video’s en andere vormen van content kunnen binnen één specifieke pagina wel degelijk goed geoptimaliseerd worden. Zo vertelde ik in een eerder blog hoe je afbeeldingen kan optimaliseren zodat je laadtijd van die pagina verbeterd wordt.
Maar video’s kan je ook optimaliseren. Heb je de video geüpload naar de website en hem vervolgens op de website geplaatst?
Zet hem dan eens op YouTube en zorg ervoor dat de video juist wordt ingeladen. Scheelt een hoop laadtijd en een hoop MB’s voor de bezoeker van je website.
Wil je weten hoe snel jouw website is en wat de verbeteringen zijn op het gebied van snelheid? Ook daar heb ik een blog geschreven, namelijk: 9 tools om de snelheid van je website te testen.
Ja, ik heb veel blogs geschreven. En ja, ik heb over structured data ook eerder een blog geschreven.
Die vind je hier.
Om die reden ga ik structured data niet helemaal tot in detail uitleggen, maar in het kort is het het markeren van content om voor Google duidelijk te maken waar de content over gaat. Denk aan: locatie, telefoonnummer, een recept, reviews, producten, recensie of bijvoorbeeld een evenement.
Maar waarom is structured data dan bevorderlijk voor je on page SEO? Omdat structured data de bezoeker op weg helpt en omdat het de content van je website inzichtelijker/duidelijker maakt voor Google.
Een win-win situatie dus.
De vuistregel die hier belangrijk is: de contactgegevens van je bedrijf moeten gemarkeerd zijn en dat je moet altijd kijken of dingen als reviews ook gemarkeerd kunnen worden.

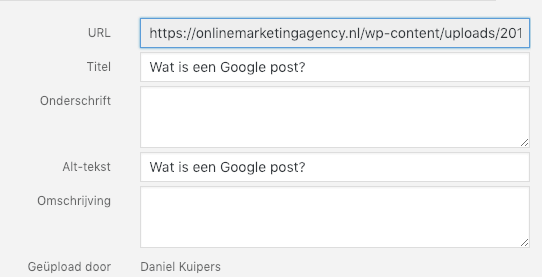
Ik heb je ergens op betrapt! Jij hebt namelijk ook wel eens een afbeelding geüpload met als naam: schermafbeelding-9123912.jpg of met een andere standaard benaming.
Niet meer doen.
Google wordt steeds slimmer en ook dit zijn elementen waar Google naar kijkt/kan kijken. Even heel zwart wit, maar stel: jij hebt een website en je deelt altijd de plaatjes van een andere website.
Als bezoeker en Google zijnde, wat vind je daarvan? Er is hier geen goed of fout, maar de vuistregel die ik hanteer is altijd de benaming van een afbeelding specifiek maken.
Verwerk bijvoorbeeld de zoekterm in de benaming van je afbeelding of vertel waar de afbeelding over gaat. Dit moet je ook doen bij de alt tekst van een afbeelding.
Vul. Die. Altijd. In.
Altijd.
De alt tekst is namelijk de tekst die wordt getoond als de afbeelding om wat voor reden dan ook niet wordt geladen. Het geeft dus aan waar de afbeelding over gaat, zodat de bezoekers niks hoeft te missen als-ie niet laadt.
Daarom is de alt tekst is directe Google eis en één van de elementen die Google belangrijk vindt. Verwerk hier ook je zoekterm in.

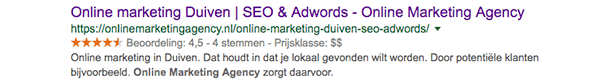
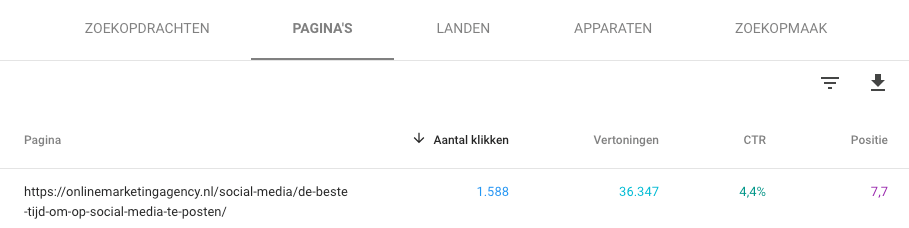
Het komt de nog best vaak voor, mensen die niet precies weten wat de meta titel is. Heel simpel: dit is de titel van de pagina die je terugziet in de zoekresultaten van Google.
Kijk!

Met de meta titel wil je de gebruikers van Google overhalen om op jouw pagina de klikken. Maar hoe zorg je ervoor dat mensen op jouw zoekresultaat klikken?
Allereerst moet de meta titel aansluiten bij de zoekintentie van de bezoeker. Dus als iemand googlet op: ‘website laten maken Arnhem’. Dan wil iemand een partij die een website voor hem kan maken uit Arnhem.
Als jij uit Amsterdam komt en een landingspagina heeft genaamd ‘website laten maken Arnhem’. Dan komt die intentie niet helemaal overeen met hetgeen jij biedt.
Bij het verzinnen van een meta titel moet je ervoor zorgen dat de titel uitnodigt, prikkelend is, uniek is en opvalt. De vuistregel die ik hier heb: kijk naar je concurrenten (de pagina’s die al hoog ranken op een bepaalde zoekterm) en verzin een betere meta titel die inspeelt op de intentie van de zoeker.
Kijk vervolgens in Google Search Console hoeveel er daadwerkelijk op geklikt wordt en pas de meta titel aan als het niet werkt. En niet vergeten: verwerk hier je zoekwoord in (extreem belangrijk!).

De meta titel moet erop zichzelf al voor zorgen dat mensen klikken op jouw zoekresultaat. Maar het kan zo zijn dat mensen toch wat meer informatie willen en dat ze daarom de meta omschrijving gaan lezen.
In de meta omschrijving moet het zoekwoord te vinden zijn en voor de meta omschrijving gelden dezelfde regels als de meta titel. Zorg er gewoon voor dat de omschrijving overeenkomt met de content op de pagina en dat-ie lekker prikkelt om verder te lezen.
Huh? Actie?
Ja, actie!
Wanneer bezoekers een pagina bezoeken vanuit Google en de pagina vervolgens zonder een klik te hebben uitgevoerd weer verlaten, dan wordt dat een bounce genoemd. Een hoog bouncepercentage is niet per definitie slecht.
Zo is het bouncepercentage van een blog vaak wat hoger dan het bouncepercentage van bijvoorbeeld van een regionale loodgieter. Dit is geheel afhankelijk van de actie die de bezoeker vervolgens wil gaan doen.
Daarom is het heel belangrijk dat je binnen een pagina aanzet tot actie. Dit kan een call-to-action knop zijn, een pop-up melding of andere vorm zijn.
Ik maak het even concreet voor je. Stel jij klikt op de nummer één positie op een bepaald zoekwoord. Je vindt niet wat je wilt, gaat terug en gaat naar de nummer twee.
Daar vind je wel wat je zoekt, je blijft hangen en je klikt door.
Als alleen jij dat doet, is dat voor Google niet interessant. Maar als duizenden mensen dat doen, dan kan dat een signaal zijn voor Google dat die eerste pagina niet voldoet aan de zoekintentie.
Oftewel, aanzetten tot actie is uiteindelijk een vorm van on page SEO.
Semantiek heeft te maken dat Google niet alleen kijkt naar het woord dat je gebruikt, maar ook naar andere elementen binnen je tekst. Het is dus niet zo simpel als schoen en schoeisel.
Dat zijn woorden die soortgelijk aan elkaar zijn. Rutger Steenbergen van SEO Zwolle omschrijft het erg mooi:
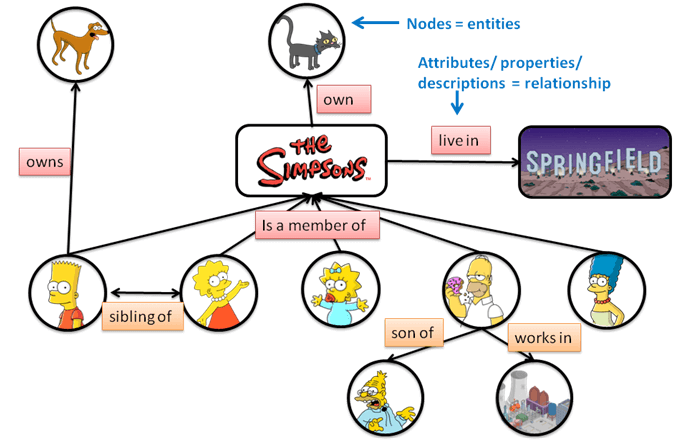
“Bij semantisch kijkt Google verder dan zoekwoorden. In plaats daarvan kijkt Google naar ‘entiteiten’. Er zijn entiteiten voor mensen, dingen en plaatsen.
Met Semantic Search slaat Google alle eigenschappen en omschrijvingen van een woord op als entiteit. Een woord als ‘boom’ wordt daardoor veel meer dan 4 letters op een webpagina, het krijgt echt betekenis.”
Houd hierbij dus rekening mee binnen je tekst. Vertel niet alleen dat je een bepaalde dienst uitvoert.
Vertel waarom je de dienst uitvoert, wat het oplevert, hoe lang je het al doet, laat klanten aan het woord, etc. etc. Door veel over het onderwerp te praten/te typen geef je een pagina en het bijbehorende zoekwoord meer body.
Meer betekenis als entiteit.

Bron: https://moz.com/blog/what-is-semantic-search
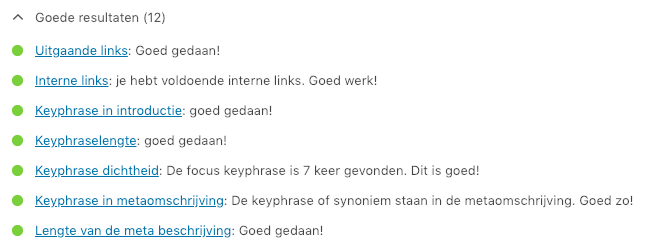
Van semantiek pakken we meteen door naar de gehele tekst op een pagina. Mijn advies dat ik voor je heb is: installeer de plugin Rank Math of Yoast wanneer je in het bezit bent van een WordPress website.
Waarom?
Met deze plugins is het niet zo dat je meteen een verschrikkelijk goede tekstschrijver bent of dat je teksten binnen no-time op nummer één komen te staan. Maar ze geven wel concrete tips en adviezen zodat je de tekst beter kan maken, zowel op SEO vlak als op leesbaarheid.
Bijvoorbeeld:
En zo kan ik nog wel even doorgaan. Mijn advies is dat je de teksten laat schrijven door een ervaren tekstschrijver en dat je samen aan de slag gaat om Google te veroveren.

Meningen verschillen, helemaal binnen het SEO landschap. Omdat ik je graag alle mogelijke middelen wil geven zodat jij online kan knallen, heb ik een kort lijstje gemaakt met blogs die ik regelmatig lees en die een inspiratie zijn geweest voor dit artikel.
Als je meer wilt weten over SEO, dan moet je deze partijen kennen.
Natuurlijk hoef je niet telkens dit blogje erbij te pakken om te controleren of je alle on page SEO elementen hebt toegepast en niets vergeten bent. Mag wel, maar hoeft niet.
Daar zijn namelijk makkelijkere manieren voor. Tools, software en handige extensies die je pagina controleren.
Tools zoals de Rank Math of Yoast plugin waar ik je over vertelde.
Maar er zijn er meer (en misschien wel uitgebreidere) on page SEO software programma’s. Ik zet ze voor je op een rijtje:
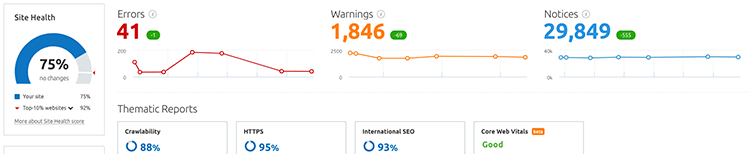
Dit is momenteel mijn favoriet uit de lijst. SEMrush heeft van alle SEO-tools die er zijn veruit de beste en meeste uitgebreide SEO audit. Deze functie binnen SEMrush wordt ook wel de Site Audit genoemd.
De Site Audit controleert elke pagina binnen je website op SEO. Hij zal dus kijken of alle pagina’s een H1 hebben of de laadtijd van een pagina lang is, etc.
Oftewel, SEMrush is fantastisch voor het achterhalen van alle on page SEO elementen (en de verbeterpunten binnen die elementen).

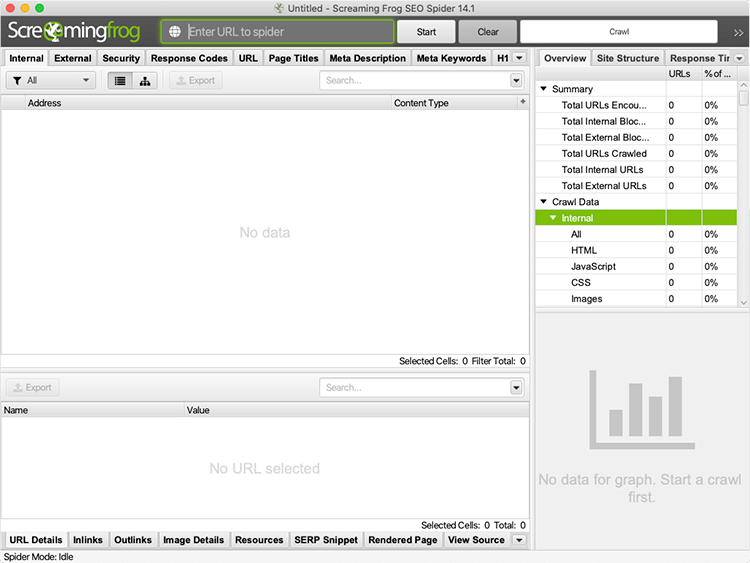
En we gaan door met de op een na beste on page SEO software die er is: Screaming Frog.
Als je Screaming Frog voor het eerst gebruikt denk je: uh, dit lijkt een erg technische tool zonder een mooie opmaak. En dat lijkt misschien zo, maar bij Screaming Frog gaat het om de inhoud.
Door simpelweg een URL in te voeren krijg je een handig overzicht waarin alle on page SEO factoren staan. En dat niet alleen.
Waar het bij de andere tools nog gaat om één URL, geeft Screaming Frog je de elementen van alle URL’s binnen je website. Dat betekend dat je met een simpele druk op de knop alle elementen kan achterhalen van je hele website. En dat maakt Screaming Frog uniek.

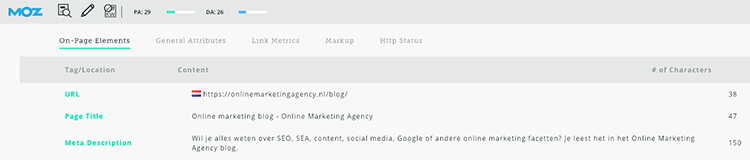
De MozBar is een handige Chrome extensie waarmee je in één oogopslag de autoriteit van specifieke pagina’s en gehele websites ziet. Maar je kunt er per pagina ook bekijken hoe alle on page SEO elementen zijn ingevuld, wat de laadtijd is, wat de interne en externe links zijn enzovoorts.
Het hele lijstje dus.
En als klap op de vuurpijl kun je een zoekterm invoeren en dan geeft-ie je meteen een paar handige tips en adviezen over het nog verder verbeteren van de desbetreffende pagina. Je kunt de MozBar hier downloaden.

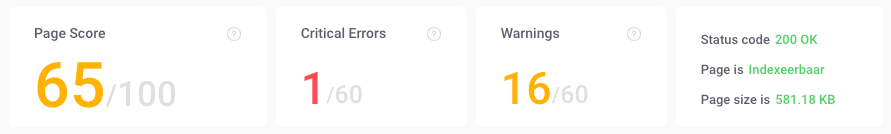
SEOSiteCheckup analyseert je pagina op een flink aantal punten. Je kunt er niet alleen zien of en hoe de meta-tags zijn ingevuld, hoe je (tussen)kopjes zijn ingevuld, wat je meest voorkomende woorden zijn, wat de laadsnelheid is en noem maar op.
En mochten er problemen zijn, dan legt SEOSiteChekup meteen even uit hoe je ze kan fixen.
Misschien een beetje overweldigende data, maar daarom niet minder handig. Kleine kanttekening: je kunt per dag maar een beperkt aantal analyses doen.

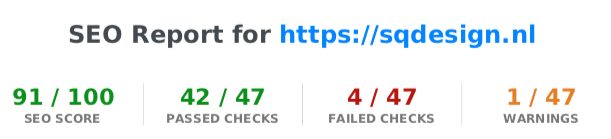
Een veel duidelijkere naam voor een tool die je website checkt is er niet: Sitechecker. Op Sitechecker.pro kun je eveneens een uitgebreid rapport opvragen waarin je website gevalideerd wordt op een enorm aantal punten.
Het is iets minder overweldigend vormgegeven dan SEOSitesitecheckup en kent handige groene, oranje en rode bolletjes zodat je makkelijk erdoorheen kunt scrollen om snel de pijnpunten te ontdekken.

De On-Page Optimization Tool van Internet Marketing Ninjas heeft als grote voordeel dat je ook je zoekterm in kunt voeren. Het geeft vervolgens precies aan hoe je die zoekterm gebruikt hebt.
Hoe vaak je die gebruikt hebt, bijvoorbeeld. En welke woorden er nog meer vaak voorkomen in je tekst (zie daar iemand iets over semantiek?).
Je vindt de On-Page Optimization Tool hier.
Met deze analyse tool van SEO guru Neil Patel krijg je inzicht in de woorden die je vaak gebruikt (en of ze voorkomen in je meta titel, meta omschrijving en kopjes) en hoe het zit met de laadsnelheid. Inclusief wat handige adviezen voor een betere on page SEO.
Bovendien kun je je pagina hier niet alleen checken, maar je kunt deze ook vergelijken met pagina’s van je concurrenten. Voer je de voorgestelde verbeteringen door, dan kun je dus meteen nog een analyse draaien om te kijken of het effect heeft ten opzichte van andere pagina’s die op diezelfde zoekterm ranken.
Check de SEO Analyzer hier.

Zo, dat was ‘m weer. Gefeliciteerd!
Je hebt je door dit blogje heen geploeterd.
Een hele prestatie, maar als het goed is heb je nu wel de kennis in huis en software in huis om je webpagina’s zo goed mogelijk in te richten voor de zoekmachines. En je bezoekers, niet te vergeten.
Mocht je nog vragen of opmerkingen hebben, dan kun je me hier bereiken. Of laat hieronder een reactie achter.
Dit artikel is geschreven op 4 februari 2019 en is op 17 september 2023 geüpdatet.
Het doel van on page SEO is om verschillende elementen binnen een webpagina te optimaliseren, zoals de techniek, content en autoriteit, om ervoor te zorgen dat de pagina hoog scoort voor een specifiek zoekwoord.
Belangrijke elementen van on page SEO zijn onder andere de URL-structuur, H1 en H2 koppen, uitgaande en interne links, laadsnelheid, gebruik van structured data, benaming en alt tekst van afbeeldingen, meta titel en meta omschrijving, call-to-action knoppen, semantiek en de kwaliteit van de tekst op de pagina.
On page SEO richt zich op het optimaliseren van elementen die op de pagina staan, terwijl off page SEO zich richt op factoren buiten de pagina, zoals het verkrijgen van backlinks van andere websites.
Er zijn verschillende tools voor on page SEO-analyse, waaronder SEMrush, Screaming Frog, MozBar, SEOSiteCheckup, Sitechecker, de On-Page Optimization Tool van Internet Marketing Ninjas, Neil Patel’s SEO Analyzer, Rank Math en Yoast-plugin voor WordPress.
6 reacties op “On Page SEO: complete uitleg om hoog te scoren in Google”
Superartikel dit. Ik kan niet wachten om alle browser plugins te gaan proberen. Bedankt!
Geen dank John. Succes!
Erg leuk geschreven blog! Ik las dat je per artikel 2-5 keer intern moet linken, maar jij doet dit in deze blog veel meer? Waar ligt dan precies de grens met hoeveel je intern kan linken?
Alvast bedankt,
Anne
Dank voor je compliment. De vuistregel die ik hanteer is 2-5 keer per artikel. Dit is natuurlijk afhankelijk van de lengte van het artikel.
Daarnaast link je intern in eerste instantie altijd voor de bezoeker, niet voor Google. Dus mocht een interne link de bezoeker verder helpen, dan mag je er natuurlijk altijd meer toevoegen.
Hoi Daniel, bedankt voor het delen van deze informatie. Hoe ga je om met meerdere synoniemen van een zoekwoord. Ik verkoop namelijk eindaandrijvingen, rijmotoren en rijaandrijvingen. Drie verschillende benamingen voor hetzelfde product. Hoe ga je hier het best mee om?
Bedankt en groeten,
Jaap
Goede vraag Jaap! Ik zou ze allemaal even intypen in Google en kijken wat je ziet. Als je voor alle termen dezelfde resultaten ziet, dan weet je dat je ze moet combineren. Is dat niet het geval? Dan kan je er losse pagina’s van maken.