De 16 belangrijkste SEO tips voor beginners

Van onderwerpen als kosten, functionaliteiten, systeem, inhoud, techniek en nog honderd andere facetten heb jij als ondernemer geen digitale kaas gegeten.
Maar dat is helemaal niet erg.
Want dit artikel bespreekt namelijk de punten waar je op moet letten als je vanuit SEO oogpunt een website wil laten maken.
Een website die goed gevonden kan worden, dus.
Nu hoor ik je denken: wat heeft SEO te maken met het laten maken van een website?
Alles.
Tijdens het laten maken van een nieuwe website kun je al rekening laten houden met belangrijke elementen van SEO:
Als je dit van te voren al doet, zorg je ervoor dat je website op het gebied van zoekmachine optimalisatie vanaf het begin pico bello in orde is.
Dit gaat je op termijn geld en tijd opleveren, omdat je niet met terugwerkende kracht je website weer hoeft aan te (laten) passen.
Wel zo fijn.
Laat ik je maar eens uit gaan leggen welke onderdelen op het gebied van techniek, content en autoriteit belangrijk zijn tijdens het laten maken van een website.
De techniek van je website is de basis van je SEO-strategie.
Zie de techniek als het fundament van zoekmachine optimalisatie en de website.
Onder techniek vallen onder andere: laadtijd, structuur, navigatie, mobielvriendelijkheid, browservriendelijkheid, veiligheid en de koppeling met Google Analytics.
Per onderdeel ga ik nu kort uitleggen wat er belangrijk is.
Een website met een lange laadtijd (lees: meer dan 3 seconden) is erg vervelend.
Sterker nog, mensen klikken of drukken na 2 of 3 seconden al meteen weg: ‘Dan maar een andere site proberen’.
Dat weet ook Google, dus heeft de laadtijd van je website heeft namelijk gevolgen voor je posities in de zoekresultaten.
Wanneer je website een lange laadtijd zal Google je website lager waarderen.
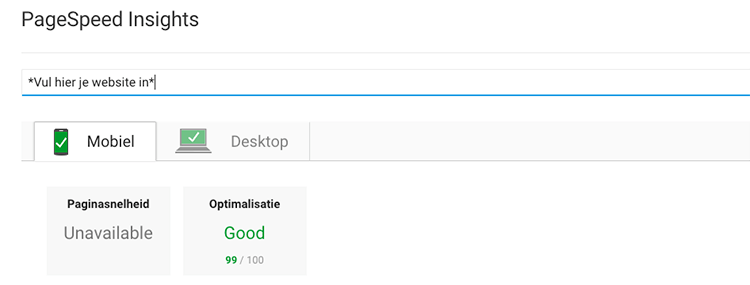
Het testen van de laadtijd van een website kan met Google Page Speed Insights.
(Heeft je nieuwe website geen groene scores? Ga dan terug naar je websitebouwer!)

De navigatie van je website gaat vaak hand in hand met de structuur van je website.
Ik omschrijf het vaak als volgt: de structuur van je website is voor Google belangrijk, de navigatie van je website is voor de bezoeker belangrijk.
De navigatie, ook wel het menu genoemd, is dé manier voor je bezoeker om andere pagina’s te bezoeken.
Dit moet moeiteloos en zonder problemen gaan en ontzettend duidelijk zijn voor je bezoeker.
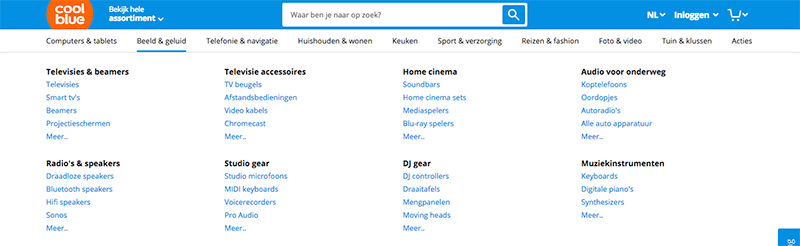
Neem een voorbeeld aan Coolblue:

Wanneer je gebruik maakt van hun navigatie, is het allemaal ontzettend duidelijk.
Als je op zoekt bent naar koptelefoons ga je eerst naar ‘Beeld & geluid’ en vervolgens naar ‘Audio voor onderweg’.
Of je nou een loodgieter bent, fietsen verkoopt, een blog hebt of websites aanbiedt …
het moet voor jouw bezoekers net zo makkelijk zijn.
Dat klinkt allemaal logisch.
En dat is het eigenlijk ook, maar toch wordt het vaak vergeten.
De structuur van je nieuwe website moet door Google goed te lezen en te begrijpen zijn.
Voorbeeld: Een rode hoekbank gemaakt van stof voor 3 personen moet op de juiste manier te vinden zijn.
Hij moet namelijk vallen onder het juiste soort bank (hoekbank), onder de juiste kleur bank (rood), onder het juiste materiaal bank (stof) en onder de grote van de bank (3 personen).
Door de structuur op de juiste manier in te delen, begrijpt Google precies waar jij het over hebt en dit komt je organische posities ten goede.
Wanneer we het over de structuur hebben mogen pagina’s als home, over ons en contact natuurlijk niet ontbreken.
Maar de structuur is vooral belangrijk bij websites die een groot aantal pagina’s hebben.
Denk aan webshops of blogsites.
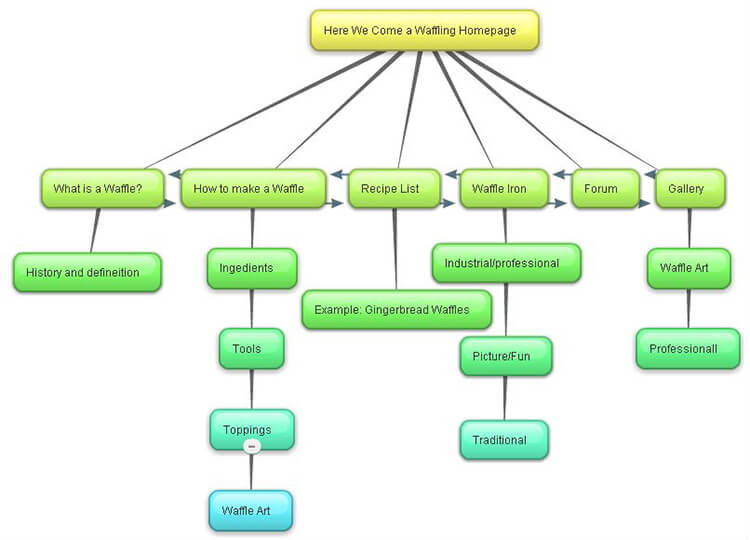
En hoe ziet zo’n structuur er dan uit?
Dat laat onderstaande afbeelding zien.

Bron: JB’S Online Production Notebook
Zoals je in de afbeelding kunt zien is de hele structuur van tevoren bepaald.
Onder het kopje ‘How to make a Waffle’ wordt uitgelegd wat de ingrediënten zijn, welke tools je nodig hebt, welke toppings je allemaal hebt en uiteindelijk kunst met wafels.
Ontzettend duidelijk, logisch (!) en dus goed over nagedacht.
In 2015 was het al zo dat er meer zoekopdrachten werden verricht in Google met mobiele telefoons dan met computers.
Grote kans dat ook jouw website meer mobiele bezoekers dan desktop bezoekers aantrekt.
Daarom moet jouw website er op mobiel piekfijn uit zien:
• Alle belangrijke elementen moeten getoond worden
• De website moet geen overtollig informatie/functionaliteiten bevatten
• De website moet vlot en fijn werken
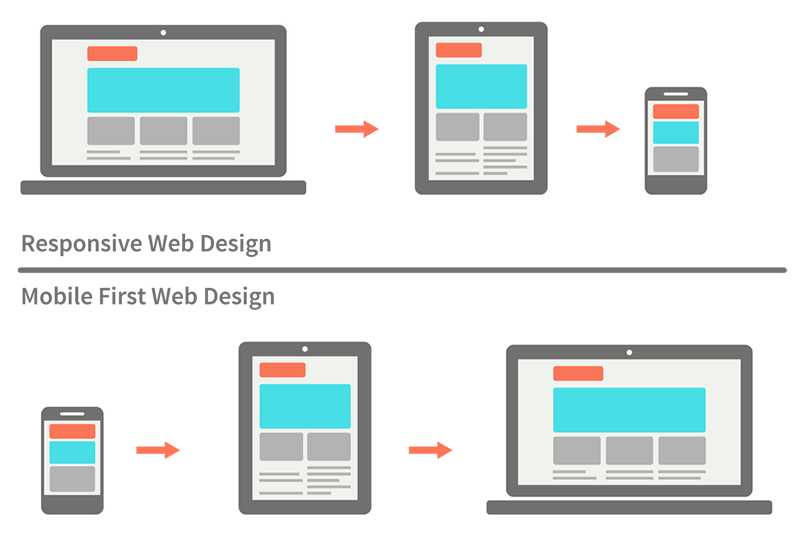
De beste methode om een website te laten ontwikkelen is volgende de mobile-first methode.
Hierbij wordt er eerst een design ontwikkeld op basis van het mobiele scherm, vervolgens worden er functionaliteiten toegevoegd om ook op desktop een mooie website te hebben.
Dat ziet er als volgt uit:

Bron: Frederic Gonzalo
Net zoals het belangrijk is dat je website te zien en te gebruiken is op elke apparaat, is het net zo belangrijk dat je website te gebruiken is in elke browser.
Mobile first neemt niet weg dat desktop vergeten mag worden.
Laptops en computers worden nog steeds veel gebruikt en iedereen gebruikt daarop weer een andere browser.
Denk aan Safari, Google Chrome, Firefox, Internet Explorer en Opera.
Alle functionaliteiten moeten werken en het design moet goed vertoond worden.
In iedere browser.
Het kan namelijk maar zo zijn dat het gros van je bezoekers de website gebruikt via Firefox, maar dat je website nu net binnen die browser niet goed functioneert.
Pijnlijk.
Je kunt het simpel testen door je website in elke browser te openen en uit te proberen.
Veiligheid is iets dat veel webdesigners vergeten.
Naast dat het ontzettend vervelend is dat je website is gehackt en niet meer werkt, moet je er ook voor zorgen dat de gegevens die je verzamelt ook veilig worden opgeslagen.
Het is zelfs verplicht sinds de nieuwe privacywet die op 25 mei 2018 is ingegaan.
Wanneer je net een paar duizend euro hebt uitgegeven aan een nieuwe website, wil je absoluut niet dat deze door iemand anders uit de lucht wordt gehaald.
Gebeurt dit wel, dan ben je duizenden euro’s kwijt om de hack te laten verwijderen of om een nieuwe website te laten maken.
Met het programma Seositecheckup kun je je website controleren op een aantal cruciale veiligsheidspunten.
Dit doe je door de URL van je website in te typen bij Seositecheckup.
Vervolgens scroll je door naar het kopje ‘Server And Security’.
Al deze punten moeten op groen staan!
Vanaf het moment dat je website live is, wil je weten wat de verbeterpunten van je website zijn om toekomstige bezoekers een zo goed mogelijke ervaring te laten hebben op je website.
Je vindt die verbeterpunten met data, data en nog eens data.
Oh, en nog meer data.
Het bijhouden van deze data doe je voornamelijk met Google Analytics.
En daarom is het hebben van een Google Analytics teller op je website een must.
Het installeren van een Google Analytics teller is, voor iemand die het vaker gedaan heeft, nog geen 5 minuten werk.
Wil je controleren of jouw website een Google Analytics teller heeft?
Volg dan deze stappen:
Als je zoekopdracht slaagt, dan is je website voorzien van een Google Analytics teller.
Wil je een de teller zelf toevoegen aan je WordPress website?
Daar heb ik een blog over geschreven!
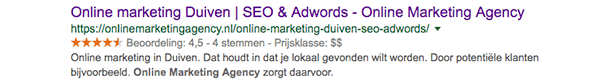
Structured data is het markeren van bepaalde content om die content begrijpelijk te maken voor de zoekmachines.
Dat kan er dan zo uit komen te zien:

Zoals je kan zien komen de reviews terug in de zoekresultaten en heb ik de prijsklasse toegevoegd.
Uitleggen hoe je de content moet markeren ga ik niet doen, dat is allemaal veel te technisch en daar moet je echt een specialist voor zijn.
Wel ga ik je vertellen welke structured data mogelijkheden er allemaal zijn:
Een sitemap en een robots.txt zijn voor jou waarschijnlijk onbekende termen.
En dat terwijl ze 2 essentiële SEO-elementen zijn.
Ik omschrijf ze eigenlijk altijd als volgt:
Omdat de sitemap en robots.txt zo belangrijk zijn mogen ze echt niet ontbreken aan je nieuwe website.
Je kan controleren of een website een sitemap of robots.txt heeft door de URL in te vullen op Seositecheckup.
Scroll vervolgens naar beneden totdat je de robots.txt test en de sitemap test ziet.
Zoals eerder aangegeven is de techniek de basis van je website.
Maar vervolgens is het belangrijk dat er content wordt ingezet om de potentie van je website volledig te benutten.
Alleen een websitebouwer maakt deze content niet voor je.
Hij of zij is hier niet verantwoordelijk voor
Dat moet je namelijk zelf doen of uitbesteden aan een online marketing bureau (lees: Online Marketing Agency)
Om de bezoeker én Google te bedienen, moeten alle SEO-elementen geïmplementeerd worden.
Dit komt de verwachting van de bezoeker en je posities in Google ten goede.
Vaak wordt er voordat er met een SEO-traject wordt gestart eerst een zogenaamde zoekwoordenanalyse gedaan.
Wanneer er dan een zoekterm is uitgekozen voor een pagina, wil je dat het zoekwoord in bijna alle elementen terugkomt.
Het kan vrij lastig zijn om dit zelf te doen wanneer je geen ervaring hebt met SEO.
Gelukkig is daar een oplossing voor.
Binnen een WordPress website kan je vrij gemakkelijk de belangrijke SEO elementen checken met een plugin genaamd Yoast.
Deze plugin valideert je content op allerlei punten, om te bepalen of je website goed gaat scoren.
Die punten zijn:
Dit komt er dan als volgt uit te zien:
Herken je het probleem dat je ergens binnen een website klikt en er niet gebeurd wat je had verwacht?
Dat je bijvoorbeeld op een knop klikte en dat er toen een gigantisch menu tevoorschijn getoverd werd?
Of misschien wel die verschrikkelijk vervelende pop-up die de toegang tot het formulier blokkeert?
Dat heeft alles te maken met usability.
Een website moet gebruiksvriendelijk zijn, voldoen aan de verwachtingen en geen overbodige tierelantijntjes bevatten.
Volg daarbij het voorbeeld van andere websites.
Valt het je op dat ze het menu en hun logo allemaal op (ongeveer) dezelfde plek hebben staan?
Dat komt omdat we dat als inmiddels gelouterde websurfers zo gewend zijn.
Zorg dus vooral dat je voldoet aan de verwachtingen van de bezoeker.
Maak het de bezoeker zo makkelijk mogelijk en focus vooral op waar je website voor gemaakt is.
Oftewel, focus op de conversie.
Content is king.
Dat is een uitspraak die al jaren gebruikt wordt en waar ik volledig achter sta.
Wat er op je website staat, is waar het om draait.
Je moet er dus niet teveel functionaliteiten toevoegen, omdat dit kan afleiden.
Voeg geen afleidende knoppen toe, voeg niet dat extra contactformulier toe, gebruik absoluut geen slider en laat het invliegen van die afbeelding ook maar achterwege.
Blijf bij de basis.
Zorg ervoor dat wat er op je website staat, dat dat steengoed is.
En vergeet de rest.
Neem een voorbeeld aan de website van Area 51:
De teksten die op je website staan moeten de bezoekers overhalen om op de actieknoppen te klikken.
Op zijn beurt is het de actieknop zijn taak dat hij genoeg opvalt en voldoet aan de verwachting van de bezoeker.
En dat kan je testen!
Verander de kleur van de knop maar eens en kijk of het aantal conversies stijgt.
Na het zien van de onderstaande afbeelding kan jij alleen maar beamen dat de kleur van de knop allesbepalend is.
Elke kleur geeft namelijk een ander gevoel mee.

Bron: Brafton
Tip 1: Zorg ervoor dat de bezoeker in elk scherm maar de keuze heeft uit 1 of maximaal 2 knoppen.
Tip: Naast de kleur van de knop kan je nog meer elementen testen. Denk bijvoorbeeld aan de vorm, formaat en de tekst in de knop.
Een afbeelding zegt meer dan duizend woorden.
CLICHÉ.
Maar het is wel waar.
Afbeeldingen kunnen je website namelijk maken of breken.
Je product of dienst kan je met één goede foto overbrengen op de bezoekers.
En dat kan je alleen doen met unieke foto’s van hoge kwaliteit.
Stockfoto’s worden steeds meer en meer gebruikt, maar persoonlijke foto’s scoren toch echt beter.
Veel beter.
Daarom adviseer ik altijd om toch met een fotograaf aan de slag te gaan.
Gebruikt de websitebouwer stockfoto’s?
Check dan altijd even of deze echt rechtenvrij zijn.
De laatste pijler van SEO: autoriteit.
Deze pijler wordt op zijn tijd ook wel populariteit genoemd, maar ik vind autoriteit een betere keuze.
Wanneer we over autoriteit spreken, dan is het aantal links en je linkprofiel het allerbelangrijkst.
Maar daar heeft de websitebouwer geen invloed op.
Daarom ga ik nu alleen uitleggen waar de websitebouwer wél invloed op heeft.
Offsite reviews zijn reviews die geplaatst zijn op bijvoorbeeld Klantenvertellen of Kiyoh.
Je websitebouwer kan deze reviews tonen op de website door het inladen van een stukje code.
Dit kan bijvoorbeeld onderaan de website in de footer.
Door het plaatsen van deze reviews zorg je voor autoriteit en sociale bewijskracht onder je bezoekers.
En dit kan resulteren in meer conversies.
Testimonials van klanten werken eigenlijk hetzelfde als offsite reviews.
De testimonials kunnen ervoor zorgen dat de bezoeker jou en je organisatie vertrouwt.
Ze kunnen net het verschil betekenen tussen een aankoop of geen aankoop.
Er zijn meer manieren om je bezoeker te overtuigen en daar heb ik een blog over geschreven.
Daarnaast geef je met testimonials je klanten ook de mogelijkheid om iets over je product of dienstverlening te zeggen.
Een stukje hoor en wederhoor, zogezegd.
Naast dat dit ontzettend fijn is voor je klanten, zorg je ook direct voor meer content!
Natuurlijk zijn er nog veel meer onderwerpen waar je rekening moet houden bij het laten maken van een nieuwe website.
Maar dit zijn veruit de belangrijkste onderdelen vanuit SEO-oogpunt.
Toch wil ik nog 2 onderdelen meegeven waar je écht op moet letten bij het laten maken van een website.
Het CMS is het programma waar de website mee wordt gebouwd.
Dit kan WordPress, Magento, Drupal of misschien wel eigen bouw zijn.
Voor kleine MKB-ondernemers adviseer ik altijd WordPress.
Dat doen we onder andere om de volgende redenen:
Er zijn nog meer redenen waarom jij voor WordPress moet kiezen, maar dit zijn veruit de belangrijkst.
Vergis je alleen niet!
Want er bestaan WordPress websites van €200 en er zijn WordPress websites van €10.000!
Hosting is vooral belangrijk omdat je wilt dat je website altijd online is.
Ga niet voor de goedkoopste hosting, want goedkoop is duurkoop.
Naast dat je wilt dat je website altijd online is, moet de website ook snel zijn (zie Laadtijd).
En ook daar heeft je hosting invloed op.
Wanneer de server waar je website op draait niet goed is ingesteld of verouderd is, kan dit ervoor zorgen dat je website langzaam laad.
Ook dit kan je testen met Google Page Speed Insights.
Als je de melding krijgt dat de reactietijd van server beperkt moet worden, dan zou ik contact opnemen met je hostingpartij.
Zo! Dat was een hele lijst.
Veel onderwerpen kunnen voor jou nog steeds onduidelijk zijn.
Dat begrijp ik maar al te goed.
Loop jij tegen problemen aan bij het laten maken van een nieuwe website?
Laat mij je dan bijstaan.
Ook is het mogelijk om een retegoede, snelle en vindbare WordPress website te laten maken door Online Marketing Agency.
Maar daarvoor moet je contact met ons opnemen.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.