SEO Terugblik 2025: Het jaar waarin zoeken definitief veranderde

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Maar wat kunnen de tools en wat heb jij als ondernemer hier nou precies aan?
Dat ga ik je nu in precies 414 woorden uitleggen.
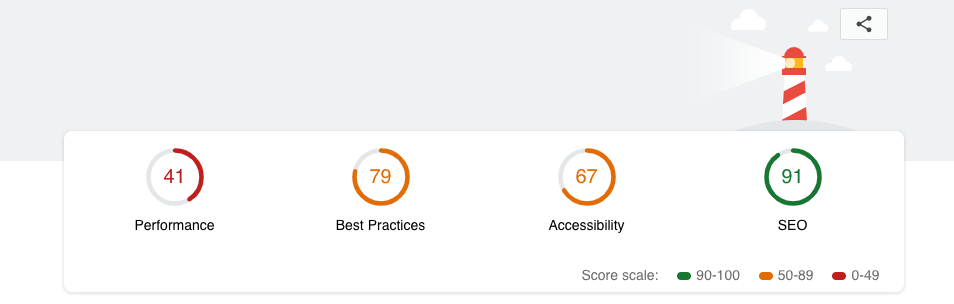
Web.dev is een programma waarmee je je website kan controleren op: SEO, prestaties en toegankelijkheid.
Inclusief handige tips en aanbevelingen.
De tool is voor een SEO leek van iets te hoog niveau, maar een echte aanvulling als je al enige ervaring hebt met (technische) SEO.
Het programma gaat echt dieper in op hoe je website is opgebouwd en waar dan concreet de verbeterpunten liggen.
Nu vraag jij je af: Hoe kan ik als ondernemer toch Web.dev gebruiken?
Nou zo!
Haal je website door Web.dev en ga met je webdesigner of online marketeer om tafel om een plan op te stellen zodat hij jouw website technisch perfect in orde kan maken.

Kan je nog herinneren dat ik een in september een blog schreef over JPG vs. PNG?
Kan je ook nog herinneren dat ik in dat artikel uitlegde hoe je een afbeelding op kwaliteit en formaat optimaliseren zodat dit je Google ranking ten goede komt?
Google heeft daar nu een eigen tool voor!
Namelijk: Squoosh!
Met Squoosh kan je foto’s optimaliseren, bijsnijden en aanpassen voordat je de foto’s op je website plaatst.
Hierdoor heb je dus geen Photoshop in combinatie met bijvoorbeeld een TinyPNG meer nodig.
Ontzettend handig dus!
Mijn advies aan jou: probeer de tool uit en optimaliseer elke afbeelding in Squoosh voordat je hem upload naar je website.

Oke, ik ben niet helemaal eerlijk geweest.
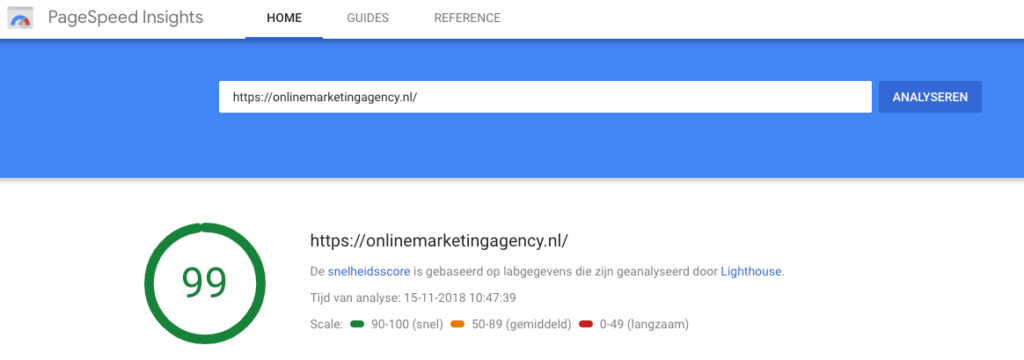
Google Page Speed Insights bestond namelijk al een aantal jaar, maar sinds begin deze week heeft Google de tool op het gebied van snelheid geüpdatet en in een nieuw jasje gestoken.
Page Speed Insights geeft nu veel beter inzicht in hoe snel of hoe langzaam je website is en geeft daar een veel eerlijkere score over.
Ik kan mij nog heel goed herinneren dat mijn levensdoel een aantal jaren geleden een 100/100 score in Page Speed was (Ja ik weet het, dat is niet gezond. Ik ben nou eenmaal gek van online marketing.)
Dit is meerdere keren gelukt, maar waar ik mij ontzettend aan kon ergeren was dat Google je voor één klein script al zeven punten aftrek gaf.
Dat is nu gelukkig verleden tijd.
De vernieuwde Page Speed Insights is net zoals bij Web.dev voor een leek niet snel te begrijpen.
Ook hier is mijn advies: haal je website door Page Speed en ga met je webdesigner of online marketeer om tafel om een plan op te stellen zodat hij jouw website technisch perfect in orde kan maken.

Heb je jouw website door Web.dev of Google Page Speed gehaald en zie je geen groene scores?
Of lukt het niet met het optimaliseren van de afbeeldingen?
Klik dan op deze link, dan help ik je!
De vernieuwde Google Page Speed Insights geeft een eerlijke score over de snelheid van je website en helpt je inzicht te krijgen in verbeterpunten. Haal je website door de tool en werk met je webdesigner om de laadsnelheid te optimaliseren.
Deze tools kunnen wat technisch zijn voor beginners. Daarom is het slim om de resultaten door te nemen met een expert, zoals je webdesigner of online marketeer, zodat zij de nodige aanpassingen kunnen maken.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.