Domein autoriteit checken & verhogen (3 tips)

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
De basis van een goede online marketingstrategie zijn natuurlijk heldere doelstellingen en inzichtelijke cijfers. Binnen je B2B website kan je bijvoorbeeld je offerte aanvragen en de kliks op het telefoonnummer meetbaar maken, maar binnen je webshop gaat het natuurlijk om bestellingen en keiharde omzet.
Die omzet maak je inzichtelijk met e-commerce tracking. Ik leg je in een paar zinnen uit hoe het werkt:
Wanneer mensen een aankoop doen, belanden ze op een bedankpagina. Daar staat alle e-commerce informatie zoals de verkochte producten, prijs, verzendkosten, etc. in de code.
Met Google Tag Manager kunnen we die code eruit halen, bundelen en inschieten in Google Analytics, zodat het voor jou inzichtelijk wordt en die informatie kan gebruiken.
Dat is denk ik best te begrijpen. Laten we nu stap voor stap doornemen hoe je die e-commerce tracking op zet.
Google heeft het allemaal heel gemakkelijk gemaakt en een uitleg geschreven waarin precies staat wat de developer allemaal in orde moet maken.
Dit wordt een datalayer genoemd. Dit is de informatie die ‘onderwater’ (in de code dus) op de bedankpagina komt te staan.
Als je e-commerce tracking in orde wilt maken, dan heb je de purchase datalayer nodig. Als je op de volgende link klikt, dan zie je de purchase datalayer staan. Die moet de developer inbouwen.
Om e-commerce tracking te gebruiken, heb je natuurlijk Google Analytics en Google Tag Manager nodig. Die moet je dus eerst instellen en installeren.
Hoe je dat doet, is een hele handleiding op zich (en die hebben we er natuurlijk al voor geschreven). Stap 2 is dus het doorlopen van de volgende handleiding: Google Analytics 4 via inladen via Tag Manager.
Met bovenstaande handleiding weet je zeker dat je Google Tag Manager (GTM) en Google Analytics 4 (GA4) op de juiste manier hebt ingesteld.
Maak je al gebruik van GTM en GA4? Dan sla je deze stap natuurlijk over en ga je meteen door naar stap 3.
Als het goed is, heeft de developer de datalayer inmiddels ingebouwd. Het is nu aan jou om te controleren of de datalayer werkt.
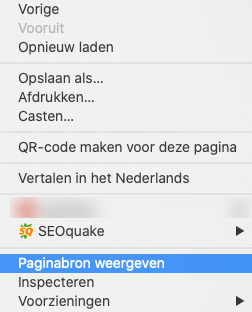
Dit kan je doen door een (test)bestelling te doen en vervolgens op de bedankpagina de code te inspecteren. Hiervoor klik je in Google Chrome op de rechtermuisknap en vervolgens selecteer je ‘Paginabron weergeven’.

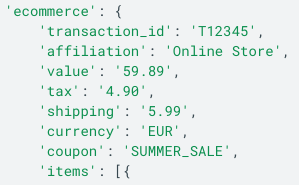
Ga vervolgens in de code op zoek naar de datalayer door op ‘purchase’ te zoeken. Je zou dan het script van de developer moeten vinden, die natuurlijk exact lijkt op het script dat Google heeft omschreven in stap 1.
Nu je al het voorwerk hebt gedaan, gaat het echte werk beginnen. Stap 4 is namelijk waar dit artikel om draait. Hier vind je het stappenplan hoe je alles binnen Google Tag Manager goed instelt.
Om Google Tag Manager goed in te richten, moeten we drie dingen instellen:
Voordat je daarmee aan de slag gaat, leg ik kort uit wat het allemaal is:
Wanneer je ingelogd bent in Google Tag Manager (en het juiste account hebt aangeklikt), dan moet je links op ‘variabelen’ klikken.
Nu gaan we daar de variabelen aanmaken voor alle variabelen die gebruikt zijn in de datalayer. Dat zijn:
Dat zijn er dus acht.
Om een variabele aan te maken, klik je rechtsonder op ‘nieuw’. Vul bovenaan de naam van de variabele in en zorg dat je er een handige en een herkenbare opzet voor gebruikt.
Noem deze bijvoorbeeld: ‘DLV – ecommerce.items’. Dat ecommerce.items komt uit de datalayer die we hebben aangemaakt. De .items betekent eigenlijk dat dat onderdeel onder ecommerce valt. Als een soort laag.
En als je naar de datalayer kijkt, dan zie je inderdaad dat de items onder het kopje e-commerce vallen.

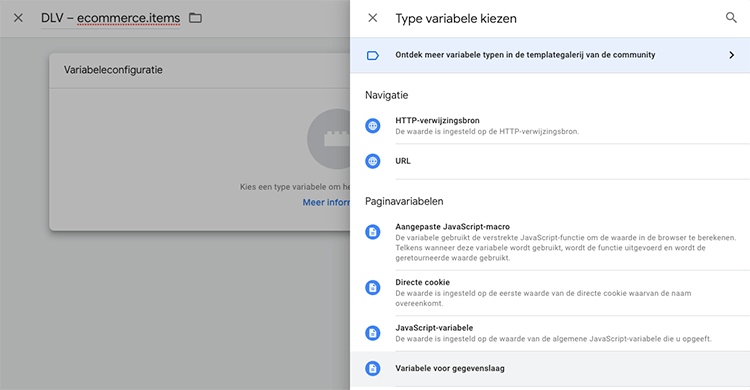
Klik vervolgens op ‘Kies een type variabele om het instellen te starten’ en dan op ‘Variabele voor gegevenslaag’.

Vul daar ecommerce.items in, zorg dat de versie voor gegevenslaag op versie 2 staat en klik rechtsboven op ‘opslaan’.
Je hebt je eerste variabele aangemaakt. Herhaal dit proces nu nogmaals voor de andere variabelen uit de lijst:
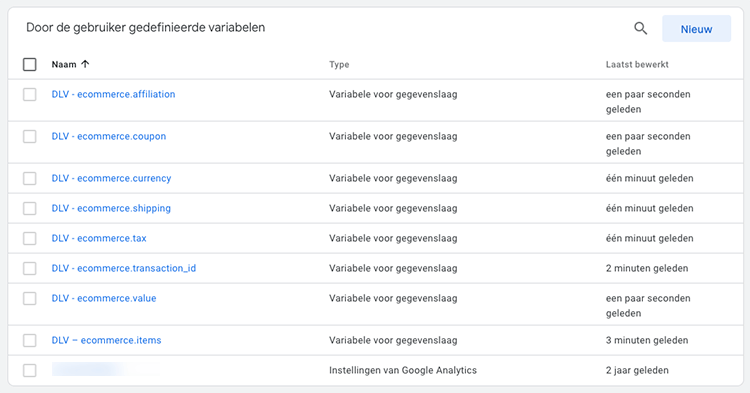
Als je dat hebt gedaan, dan ziet de lijst er nu zo uit:

Zo. Deel 1 van het Tag Manager instellen is gedaan. Door naar de trigger.
Een trigger kan je in Tag Manager instellen onder het kopje ‘Triggers’ aan de linkerkant.
Klik daarop en klik vervolgens rechtsboven op ‘nieuw’. Ook de trigger moeten we een herkenbare naam geven.
Ons advies is ‘Event – purchase’. We gaan namelijk een gebeurtenis (event) meetbaar maken en het woordje ‘purchase’ is de naam van het event in de datalayer.
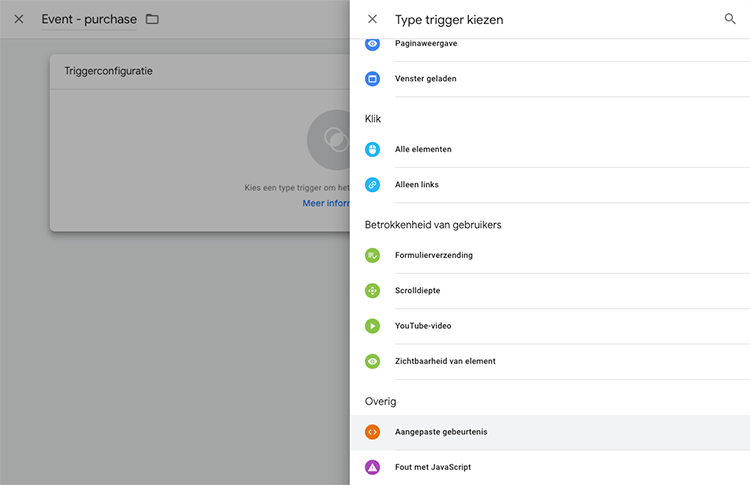
Klik vervolgens op ‘Kies een type trigger om het instellen te starten’ en dan op ‘Aangepaste gebeurtenis’.

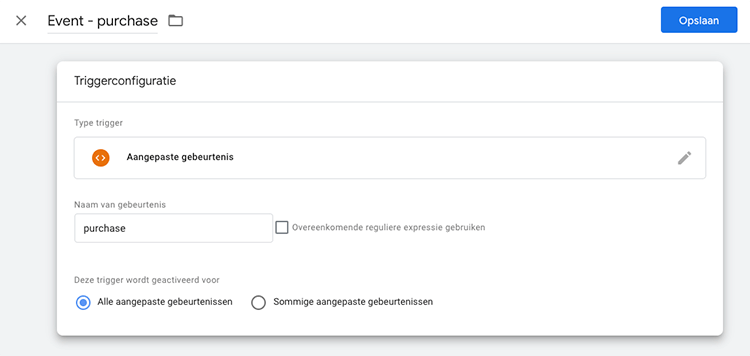
Vul hier vervolgens ‘purchase’ in en klik rechtsboven op ‘Opslaan’.

Dat was de trigger, nu door naar de tag!
Klik binnen Tag Manager links op ‘Tags’ en klik vervolgens rechtsboven weer op ‘Nieuw’.
Geef ook deze een herkenbare naam. Wij gebruiken hiervoor ‘GA4 – aankoop’. De GA4 staat voor Google Analytics 4 en aankoop staat voor waar het om gaat.
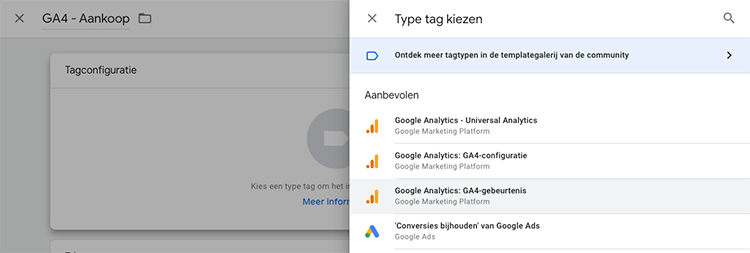
Kies bij de tagconfiguratie voor ‘Google Analytics 4: GA4-gebeurtenis’.

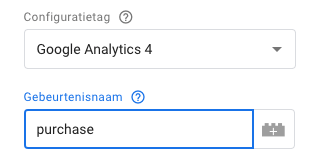
Kies bij configuratietag voor je Google Analytics 4 tag (deze kan bij jou een andere naam hebben; dit is afhankelijk van hoe je dat bij stap 2 hebt ingesteld).
Vul vervolgens ‘purchase’ in bij de gebeurtenisnaam.

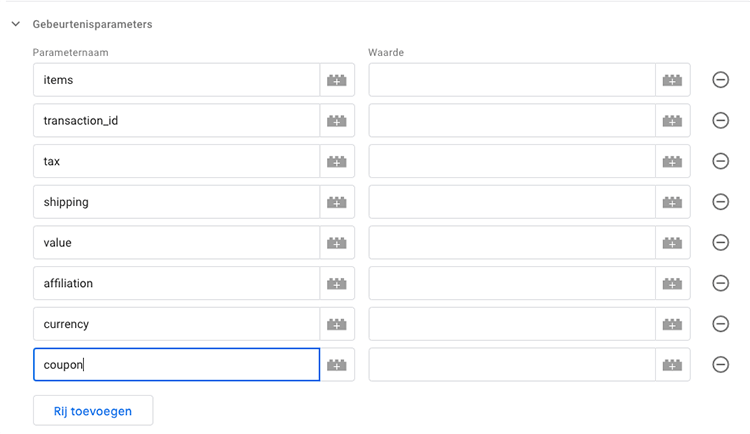
De laatste stap binnen het instellen van de tag is het toevoegen van de gebeurtenisparameters. Hier moet je de variabelen allemaal stuk voor stuk toevoegen, zodat deze variabele informatie meekomt met je tag.
Vul bij parameternaam de namen in van de variabelen uit de datalayer. Dat zijn dus weer de volgende 8 onderdelen:
Dat komt er zo uit te zien:

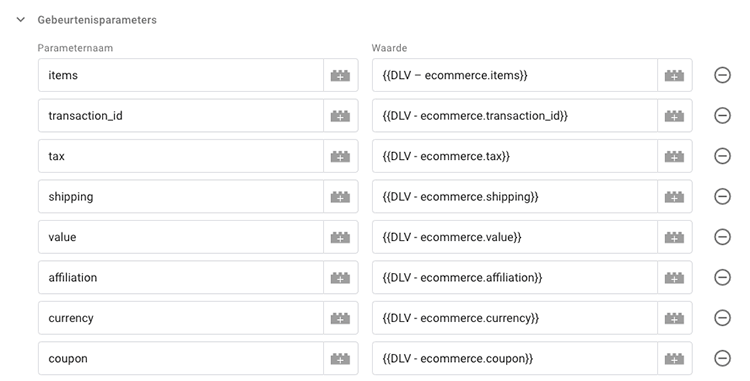
Bij het rijtje ‘Waarde’ kan je op het blokje klikken en dan de juiste variabelen uitkiezen. Dat komt er zo uit te zien:

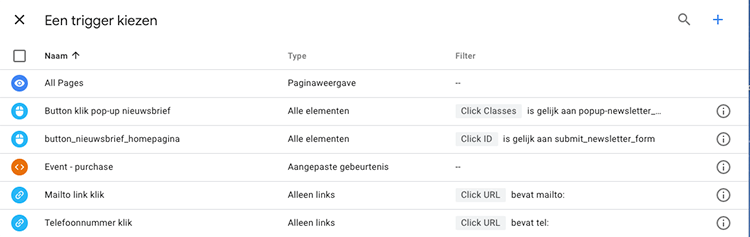
Klik vervolgens op ‘Kies een trigger om deze tag te activeren’ en kies daar ‘Event – purchase’.

Klik vervolgens rechtsboven op ‘Opslaan’, dan op ‘Verzenden’ en dan op ‘Publiceren’.
Heel goed! Je hebt e-commerce tracking aangezet binnen Google Analytics 4. We gaan het nu alleen nog even testen.
Puur om even te kijken of je het goed hebt gedaan.
Binnen Google Tag Manager hebben ze een hele handige voorbeeldmodus. Die kan je openen door rechtsboven op ‘Voorbeeld’ te klikken.
Vul de domeinnaam in van de website in die je wilt testen en klik op ‘Connect’.
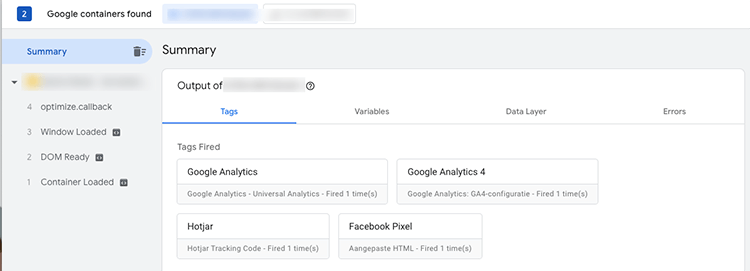
Er opent dan een nieuw scherm met je website. Doe daar een (test) bestelling. Vervolgens kan je alle variabelen en de datalayer terugzien in de voorbeeldmodus (onder variables en Data Layer).

De laatste check is natuurlijk de dag erna in Google Analytics 4 kijken of de omzet daadwerkelijk terug te zien is. Als je deze handleiding goed hebt gevolgd, dan zal dat echter geen probleem zijn.
Dit artikel is geschreven op 14 mei 2021 en geüpdatet op 4 augustus 2023.
E-commerce tracking is het verzamelen en bijhouden van gegevens omtrent het koopproces binnen je webshop. Door die gegevens te koppelen aan bijvoorbeeld Google Analytics 4 zie je in één oogopslag hoe je afzonderlijke producten en pagina’s of je webshop als geheel presteert. Best belangrijk dus als je een webwinkel beheert!
Met e-commerce tracking in GA4 meet je verschillende product- en transactiegegevens. Denk aan het conversiepercentage van een pagina, hoeveel mensen iets bestellen en aan de gemiddelde orderwaarde. Maar bijvoorbeeld ook waar mensen afhaken in het bestelproces of hoe lang ze over een aankoop doen.
In het kort: je moet eerst GA4 installeren via de Google Tag Manager en Google’s purchase datalayer inbouwen. Vervolgens stel je in Tag Manager de variabelen, triggers en tags in waarbij je in die laatste de namen van de variabelen uit de datalayer toevoegt als gebeurtenisparameters. Nog even testen en klaar is Kees!
6 reacties op “Google Analytics 4 E-commerce tracking opzetten (met developer)”
De datalayer word die ingesteld als je Google tag manager en Google analytics met elkaar koppelt en gebruik maakt van de Google side kit plugin van WordPress?
Zo ver ik weet niet. Site Kite maakt geen datalayers aan (ik weet het niet 100% zeker).
Mooie uitleg, erg handig. Misschien nog om het blog aan te vullen; bij de tag nog aangeven dat de e-commercegegevens meegestuurd moeten worden. Anders wordt dit niet vertoond in GA4.
Thanks! Wat bedoel je precies?
Ik begreep dat je GTM ook op je website kunt implementeren via GTM4WP, zodat je geen developer nodig hebt. GTM4WP zorgt ervoor dat de datalayer dan ook automatisch op je website gezet wordt. Klopt dat?
Klopt! Daar heb ik ook een blog over geschreven.