Betaalproviders uitsluiten in Google Analytics 4

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Daar ga ik je dus nu bij helpen.
Belangrijk voordat je begint: in dit artikel leggen we uit hoe je een compleet nieuw Google Analytics 4 kan inladen via Tag Manager. Mocht je je huidige Analytics willen upgraden naar GA4, ga dan direct naar de bonus onderaan dit artikel.
Om Google Analytics 4 in te laden via Tag Manager heb je eerst Google Analytics 4 en Tag Manager nodig.
Laten we beginnen met het aanmaken van een Google Analytics 4 account.
Stap 1.1: Ga naar de website van Google Analytics en log in met je Google account.
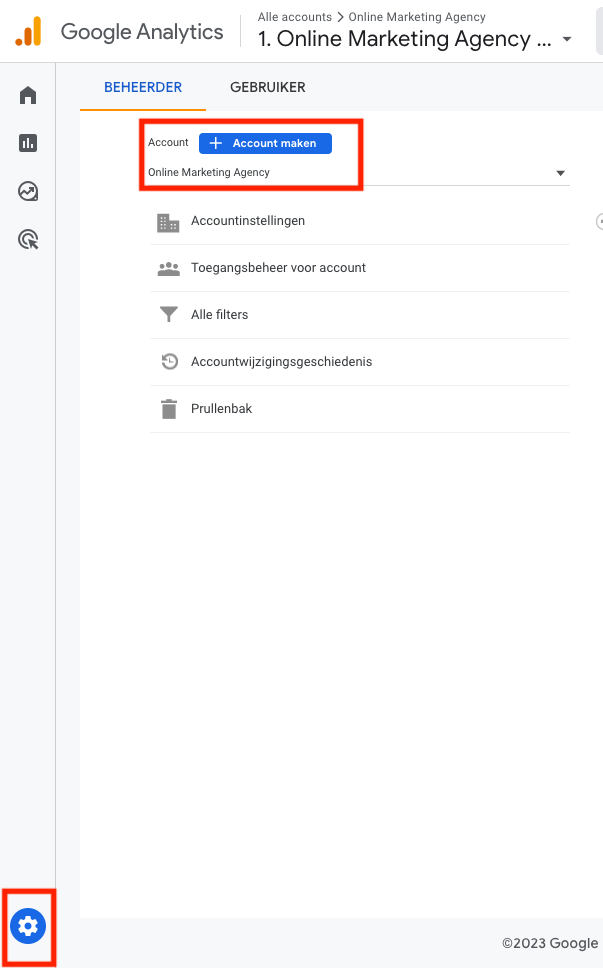
Stap 1.2: Klik linksonder op het tandwiel en vervolgens op ‘account maken’.

Stap 1.3: Vul de accountnaam in, laat de optie ‘Technische support’ aanstaan en klik op ‘volgende’.
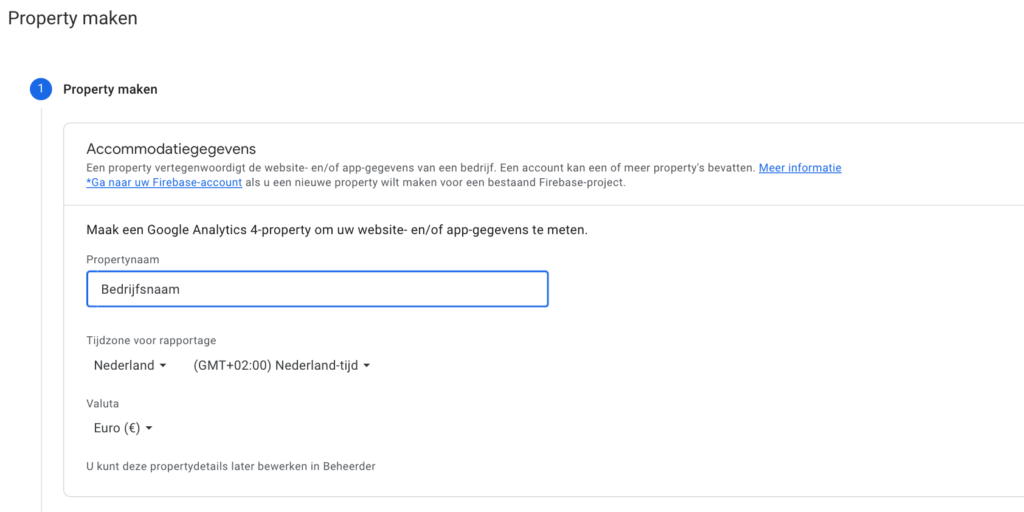
Stap 1.4: Vul de propertynaam in, selecteer de juiste valuta en tijdzone en klik op ‘volgende’.

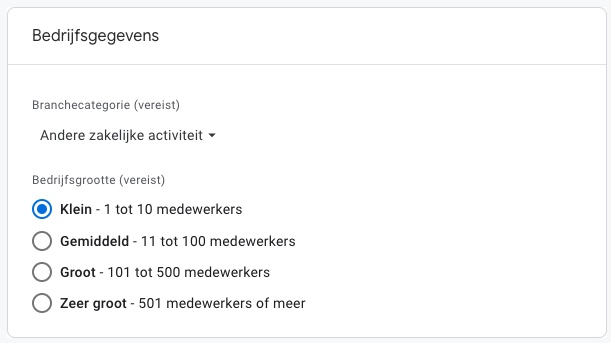
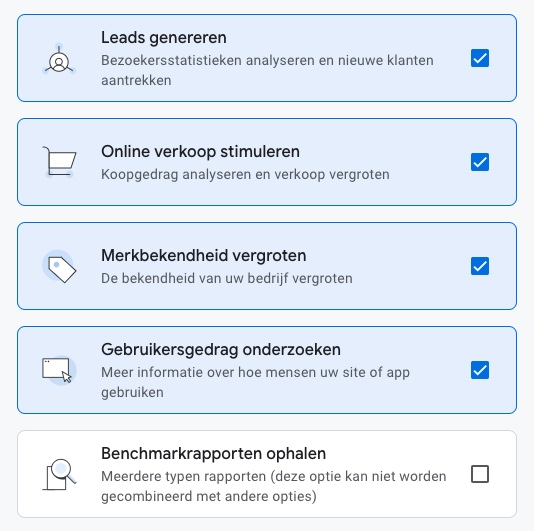
Stap 1.5: Selecteer de branche, vink je bedrijfsgrootte en hoe je Google Analytics wilt gebruiken aan.


Stap 1.6: Klik op ‘maken’.
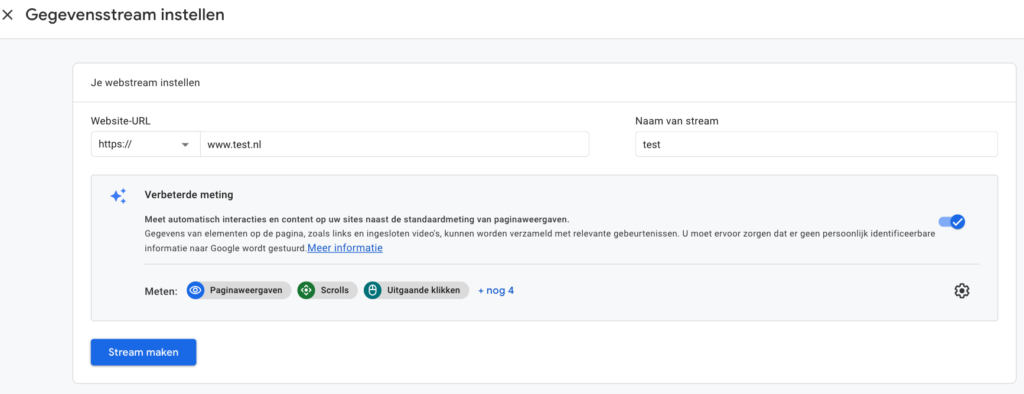
Stap 1.7: Klik op ‘web’ en vul vervolgens de website-url en de naam van je website in.

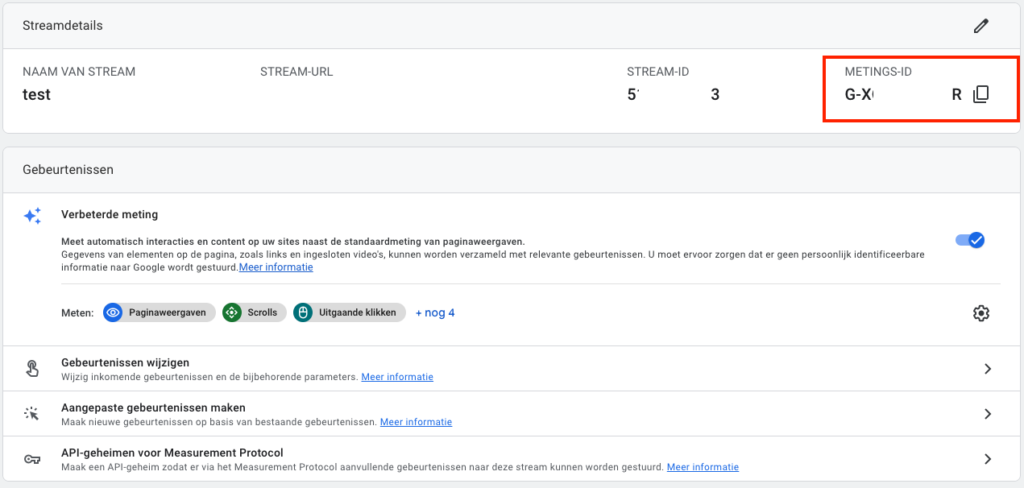
Stap 1.8: Kopieer de metings-ID dat rechtsboven staat, die hebben we straks nog nodig.

Nu we Google Analytics 4 hebben we aangemaakt, gaan door naar Tag Manager.
Stap 2.1: Ga naar de website van Google Tag Manager en log in met je Google account.
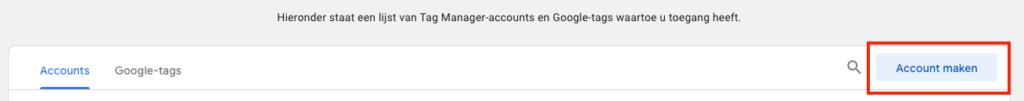
Stap 2.2: Klik rechtsboven op ‘account maken’.

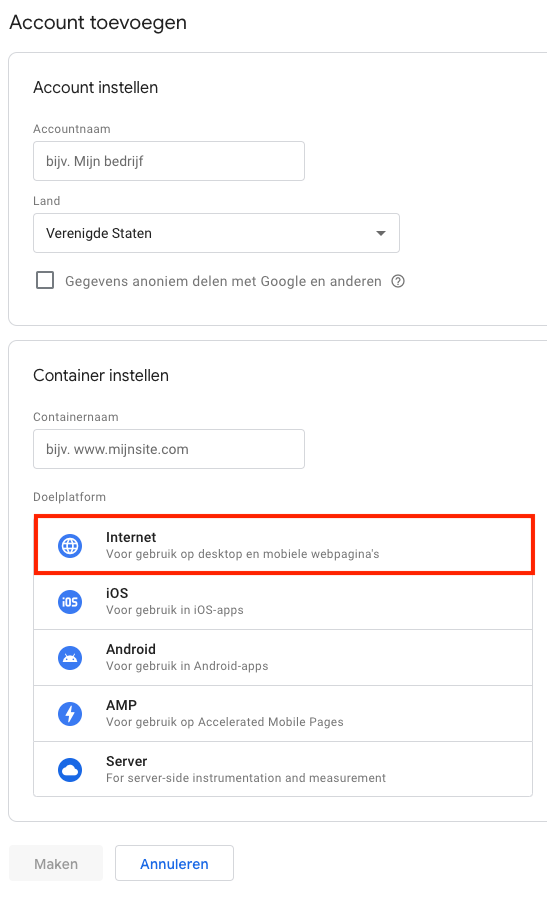
Stap 2.3: Vul je accountnaam, land en containernaam in en selecteer ‘internet’ bij doelplatform.

Stap 2.4: Klik op ‘maken’.
Stap 2.5: Kopieer de Google Tag Manager scripts en plaats de scripts op de juiste plek binnen je website.
Let op! Het plaatsen van de scripts kan op verschillende manieren. Mijn advies is dat je bij deze stap ervoor zorgt dat er een developer met je meekijkt. Hier kan namelijk veel fout gaan.
Het Google Analytics 4 account staat klaar en Tag Manager staat klaar. Nu gaan we Analytics inladen via Tag Manager. En dat doe je als volgt:
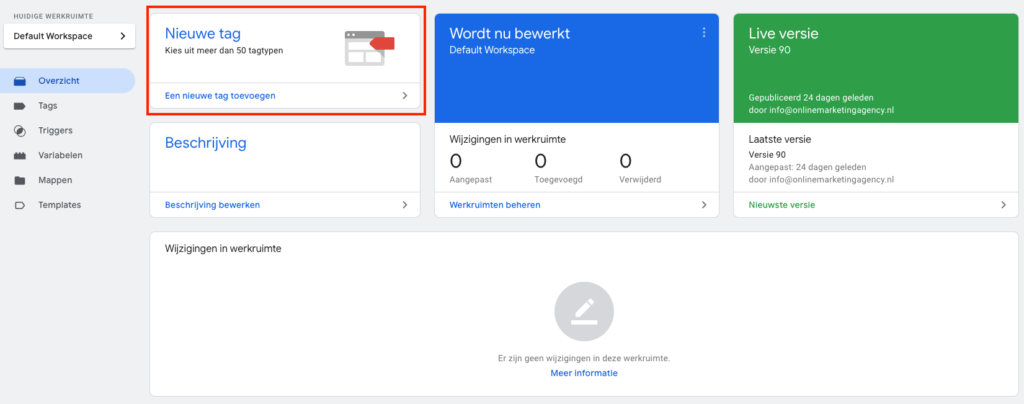
Stap 3.1: klik in Tag Manager linksboven op ‘Nieuwe Tag’.

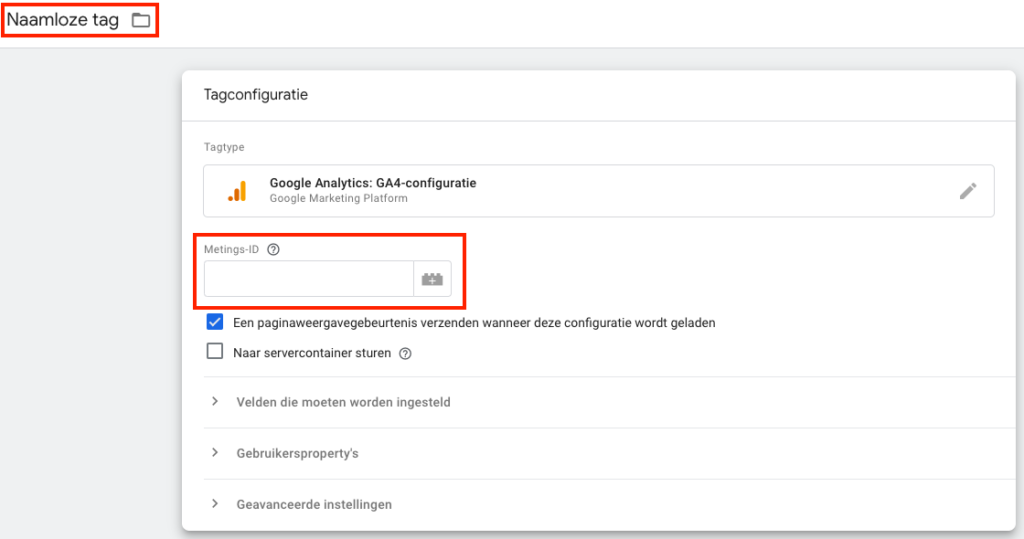
Stap 3.2: Vervang linksboven de naam ‘Naamloze tag’ voor ‘Google Analytics 4’.
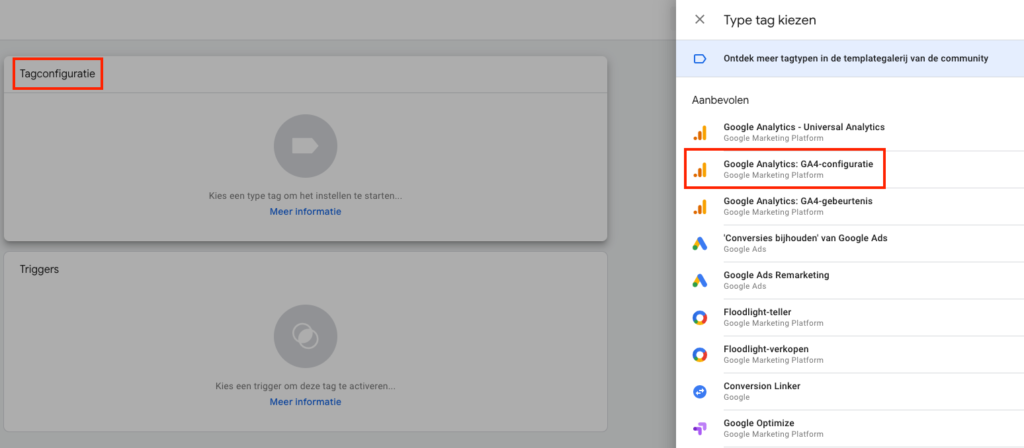
Stap 3.3: Klik op het vlak ‘tagconfiguratie’ en ga rechts in het rijtje op zoek naar ‘Google Analytics: GA4-configuratie’ en klik die aan.
Let op! Er is ook een Google Analytics: GA4-gebeurtenis. Die hebben we niet nodig.

Stap 3.4: Vervang linksboven wederom ‘Naamloze tag’ voor ‘Google Analytics 4’ en plak het metings-ID dat we eerder bij Analytics voorbij hebben zien komen.

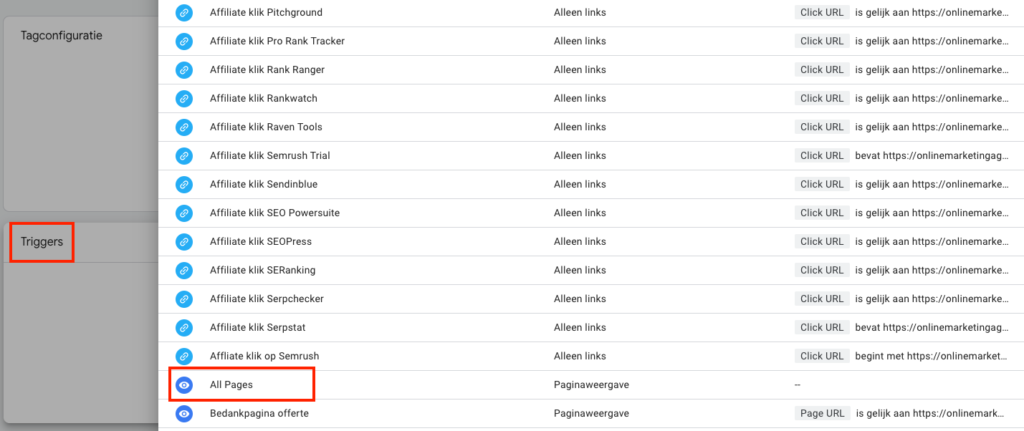
Stap 3.5: Klik vervolgens op het vlak ‘Triggers’ en vervolgens op ‘All Pages’.

Stap 3.6: Klik rechtsboven op ‘Opslaan’ .
Stap 3.7: Klik rechtsboven op ‘Verzenden’ en dan op ‘Publiceren’ en dan op ‘Doorgaan’.
Zo makkelijk is het inladen van Google Analytics 4 met Google Tag Manager. Je hoeft nu alleen nog te testen of het werkt door naar je website te gaan en in Analytics onder realtime te kijken of je bezoek gemeten wordt.
Aangezien Google het zo makkelijk mogelijk wilt maken voor die mensen die al Google Analytics hebben, is er ook een functie toegevoegd waarmee je je huidige Google Analytics kan upgraden naar Google Analytics 4.
En dat doe je zo:
Stap 4.1: Ga naar de website van Google Analytics en log in met je Google account.
Stap 4.2: Klik linksonder op het tandwiel en ga vervolgens naar het account dat je wilt upgraden.
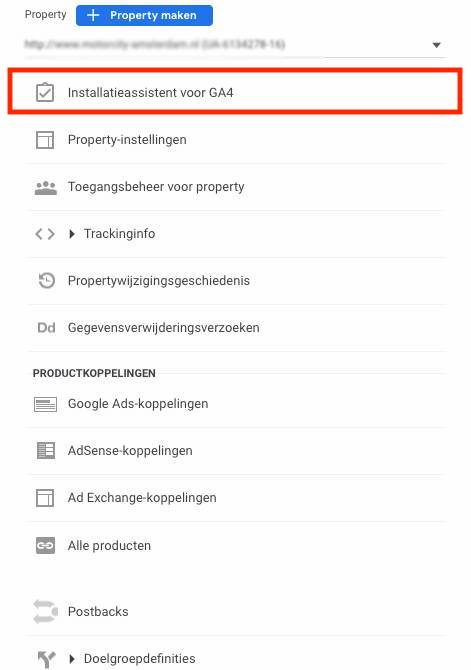
Stap 4.3: Klik in de middelste rij op ‘Installatieassistent voor GA4’.

Stap 4.4: Klik op ‘Aan de slag’, vink ‘Gegevensverzameling aanzetten met huidige analytics.js- en gtag.js-tags.’ aan en klik vervolgens op ‘Property maken’.
Stap 4.5: Ga naar stap 3.1 en herhaal vanaf daar alle stappen met het juiste metings-ID.
Aangezien ik denk dat je nog wel meer handige tips en handleidingen over Google Analytics 4 wilt hebben, heb ik ze hier allemaal voor je op een rijtje gezet.
Dit artikel is geschreven op 18 november 2020 en geüpdatet op 22 augustus 2023.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.