SEO Terugblik 2025: Het jaar waarin zoeken definitief veranderde

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Gebruik je ook altijd dezelfde extensie, omdat je eigenlijk niet weet welk formaat wanneer het beste is?
De bestandextensie heeft invloed op je SEO prestaties. Hoog tijd om duidelijkheid te scheppen dus!

Om even heel eerlijk te zijn … ook ik heb dit moeten googelen.
De afkorting JPG staat voor Joint Photographic Experts Group. Leuk, maar wat is dat dan precies?
Een JPG formaat is een bestandindeling of bestandformaat voor foto’s. Het is veruit de meest bekendste en meest gebruikte formaat.
En een JPG bestand is een gecomprimeerd bestand. Dit houdt in dat de afbeelding is samengeperst om de bestandsgrootte kleiner te maken.
Het kleiner maken heeft als nadeel dat er een beetje kwaliteitsverlies is, maar dat is vaak met het blote oog niet te zien.
Maar aan de andere kant worden .jpg afbeeldingen daardoor wel sneller geladen. Nu op naar PNG!

Het gekke is, is dat PNG ook een gecomprimeerd bestand is. En ook, net als JPG, is samengeperst om het bestand kleiner te maken.
De manier van compressie is alleen wel anders dan bij JPG.
Het verschil zit hem vooral in dat de PNG compressie geen beeldkwaliteit verlies heeft, maaaaar… een PNG bestand kan niet zoveel kleuren bevatten als een JPG bestand. En daarom is een PNG bestand niet per se beter.
Tijd voor wat extra ‘interessante’ informatie:
PNG is in 1995 in het leven geroepen omdat het toen populaire GIF formaat geoctrooieerd was en de afkorting staat voor Portable Network Graphics. (Ook dat heb ik uit Google gevist).
Nu komen we aan het bij interessante onderdeel. Wanneer gebruik je nou precies een JPG bestand?
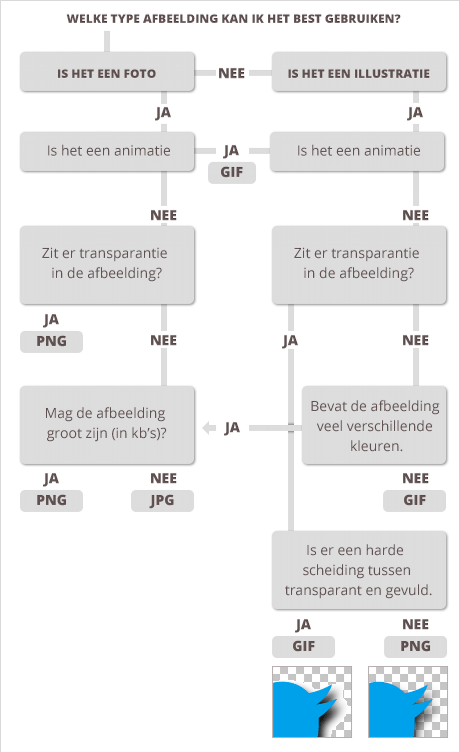
Daar kan ik veel woorden aan vuil maken maar eigenlijk kun je het best onderstaand schema volgen dat ik gevonden heb op Marketingtribune:

Tijd voor een toelichting:
Een JPG bestand gebruik je vooral wanneer een afbeelding veel kleuren bevat, oftewel de standaard kleurenfoto’s, afbeeldingen met veel verschillende kleuren en afbeeldingen met veel licht en donker.
Ook gebruik je JPG wanneer het om grote bestanden gaat, omdat het downloaden van JPG-afbeeldingen gemiddeld sneller gaat.
Tijd om te kijken of je bovenstaande informatie goed hebt begrepen. Tip: gebruik bovenstaand schema.
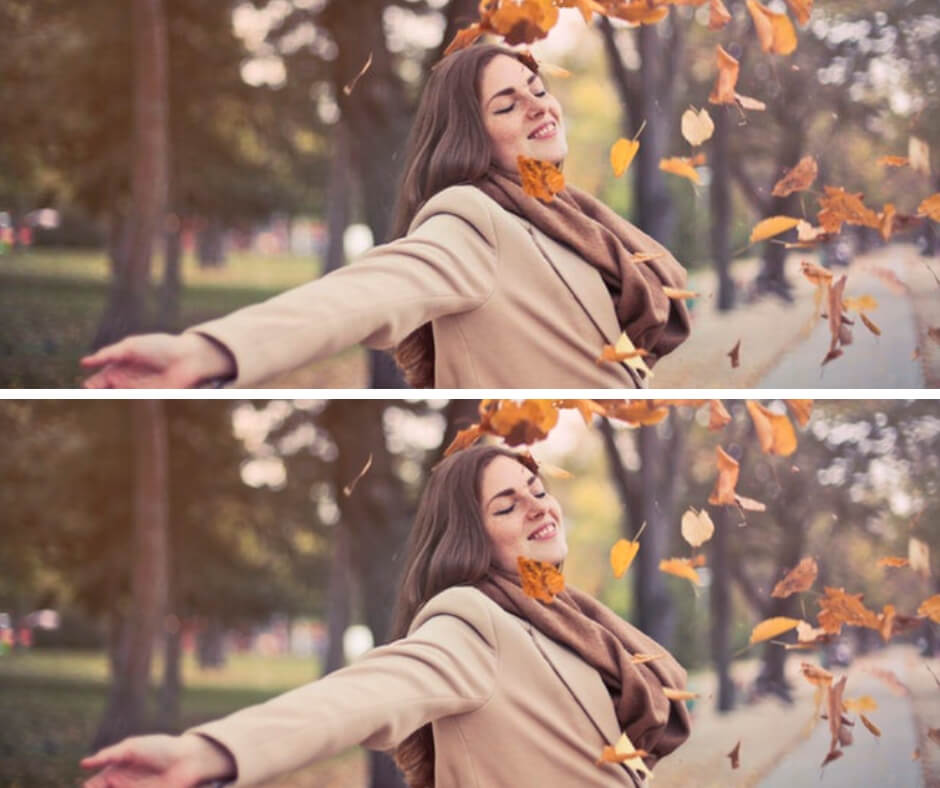
Onderstaande afbeelding laat 2 dezelfde foto’s zien.
1 in JPG en 1 in PNG. Weet jij welke JPG is en welke PNG?

Je weet het niet hè? Dat klopt omdat het met het blote oog niet te zien is.
Het verschil zit hem namelijk in het aantal KB’s. De JPG afbeelding van de vrouw is 78 KB, de PNG afbeelding van de vrouw is maar liefst 401 KB!
Deze afbeelding in PNG is dus bijna 4 keer groot. Een echte laadtijd killer dus.
… en logischerwijs slecht voor je SEO.
Eigenlijk gebruik je een PNG precies op de momenten wanneer bovengenoemde argumenten zich niet voordoen. Oftewel je gebruikt PNG bij een afbeelding met veel wit, met veel transparantie of wanneer de bestandsgrootte er niet toe doet.
Maar dat laatste mag je vergeten. We willen dat je website zo snel mogelijk is, dat is namelijk goed voor je SEO.
Daarom doet de bestandsgrootte er altijd toe. Ja, altijd.
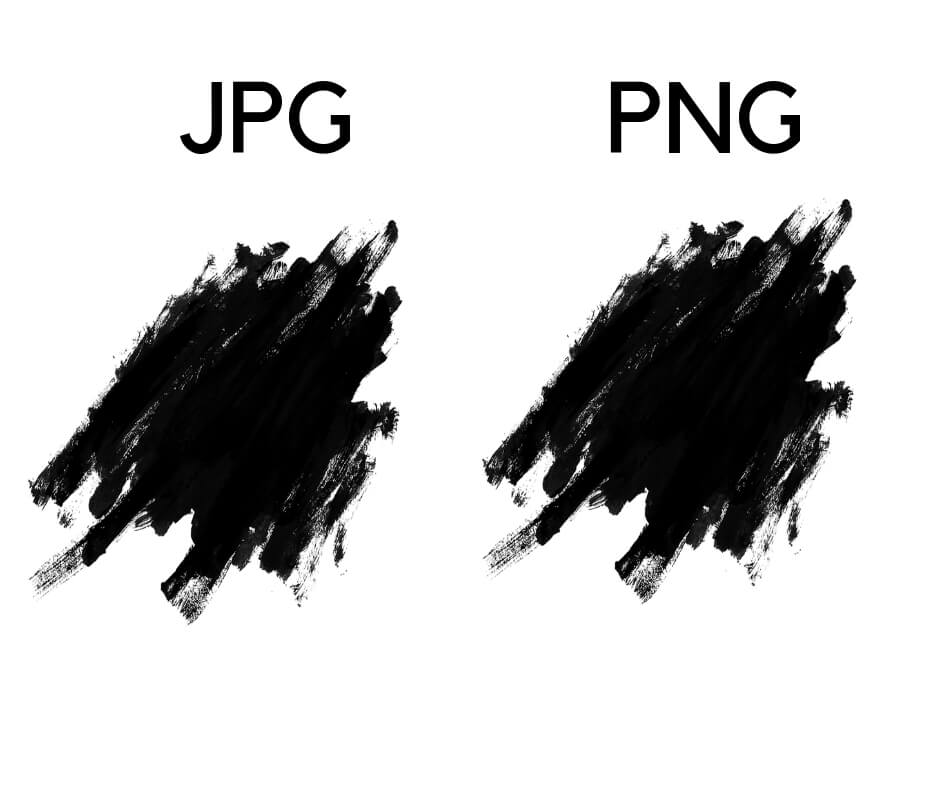
Nogmaals tijd om te kijken of jij hebt opgelet. Welke bestand is denk je kleiner in formaat in onderstaande afbeelding?
De PNG of JPG?

JUIST! De PNG.
Het overgrote deel van afbeelding is transparant (De achtergrond is namelijk wit, niet de afbeelding zelf). In dit geval kun je dus beter de afbeelding in PNG uploaden.
Het omzetten van een JPG naar PNG en andersom is een piece of cake. Er zijn een tal van online tools te vinden die dit voor je kunnen doen.
Google maar eens op JPG to PNG, van JPG naar PNG of iets in die richting. Pas wel goed op welke programma’s je gebruikt.
Bepaalde programma’s kunnen namelijk slechte bedoelingen hebben en je dus een virus opleveren. Als je wat handiger bent met computers dan kan je ook het formaat van een afbeelding omzetten met bijvoorbeeld Photoshop of een andere foto bewerkingsprogramma.
Een afbeelding kan je altijd op 2 manieren optimaliseren: kwaliteit en formaat. Eerst ga ik je de logische manier van optimaliseren uitleggen.
Namelijk formaat. Wanneer een foto op je website in 100 bij 100 pixels te zien is, dan is het niet nodig dat hij is geüpload in 1000 bij 1000 pixels.
Dat is namelijk zonde van de ruimte die de pixels innemen. Als je dit bij meerdere afbeeldingen doet kan dat op het gebied van laadtijd een grote impact hebben op je SEO.
En voor als je het was vergeten: de laadtijd van je website is een grote ranking factor binnen Google. Vooral op mobiel!
Op naar de andere manier van optimaliseren: kwaliteit De kwaliteit van een foto is voor bijvoorbeeld een fotograaf heel belangrijk.
Maar ik ga je eens wat laten zien. Zie jij een verschil in onderstaande foto’s?

Waarschijnlijk niet. Jij mag mij nu vertellen welke afbeelding maar liefst 30% minder KB’s bevat :).
Foto’s kan je altijd optimaliseren op het gebied van kwaliteit omdat dit verschil niet voor het menselijk oog te zien is. Wat er gebeurt is namelijk dat het aantal kleuren verminderd wordt.
Dikke win-win situatie dus! De kwaliteit van de foto wordt niet minder en je website wordt sneller.
Het optimaliseren van de kwaliteit van je foto zou ik altijd met TinyPNG doen. Ik ben gek van die tool, want hij werkt vlot, fijn en doet ontzettend goed zijn werk.
Je weet nu hoe je de foto het best kan uploaden vanuit SEO oogpunt.
Als je het vergeet, raad ik je aan om het schema uit te printen en naast je computer te houden.
Dan maak je de fout nooit meer!
Dit artikel is geschreven op 12 september 2018 en geüpdatet op 26 oktober 2021.
Afbeeldingsformaten zijn belangrijk omdat ze van invloed zijn op de bestandsgrootte en laadsnelheid van je website. Het juiste formaat kiezen kan de gebruikerservaring verbeteren en SEO-prestaties optimaliseren.
Het gebruik van het verkeerde afbeeldingsformaat kan leiden tot langzamere laadtijden en een slechtere gebruikerservaring, wat kan resulteren in lagere SEO-rankings. Te grote bestanden vertragen de website, terwijl te lage kwaliteit afbeeldingen de visuele aantrekkingskracht verminderen.
Er zijn verschillende online tools beschikbaar om afbeeldingen van het ene formaat naar het andere te converteren. Enkele populaire opties zijn TinyPNG, Online Convert, en Adobe Photoshop voor geavanceerdere bewerkingen.
Ja, een goede richtlijn is om afbeeldingen te optimaliseren zonder zichtbaar kwaliteitsverlies. Gebruik tools zoals TinyPNG om de bestandsgrootte te verkleinen terwijl je de visuele kwaliteit behoudt. Zorg er ook voor dat je afbeeldingen relevant zijn voor je content en gebruik beschrijvende bestandsnamen en alt-teksten voor SEO.
2 reacties op “JPG vs. PNG. Welke extensie is beter voor het uploaden van foto’s naar je website vanuit SEO oogpunt?”
Hi,
Leuke blog! Echter lees ik overal dat WebP het beste is…
Dankjewel. Matthijs! WebP is inderdaad het best, maar nog niet door alles en iedereen ondersteunt. Mocht je hier gebruikt van maken, zorg dan altijd dat je een fallback hebt naar JPEG.