Betaalproviders uitsluiten in Google Analytics 4

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
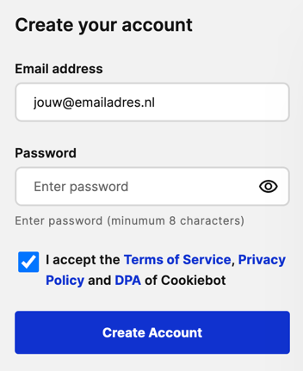
Stap één is erg eenvoudig. Zorg dat je een account bij CookieBot aanmaakt:

Met het hebben van een premium CookieBot-account kun je je CookieBot banner customizen en helemaal in de vorm van je huisstijl weergeven. Anders ziet je CookieBot banner er erg amateuristisch uit. Daarnaast zorgt het voor een stukje herkenbaarheid. Scheelt weer. Het upgraden van je CookieBot-account kan binnen je account zelf. In dit artikel lees je waar je precies moet zijn om dit te kunnen regelen.
Let op: er zijn twee verschillende interfaces van CookieBot beschikbaar. Zorg dat je de juiste interface voor je hebt, anders wordt het zoeken naar een speld in een hooiberg om je account te upgraden. De prijs voor een premium account verschilt enorm. Voor een kleine website tot aan 350 subpagina’s betaal je €12,- per maand. Voor een middelgrote website tot aan 3.500 subpagina’s betaal je €28,- per maand en voor de grotere websites met meer dan 3.500 subpagina’s ligt het maandbedrag op €49,-. Al met al een kleine investering met grote positieve gevolgen omdat je hiermee aan de regelgeving rondom cookies voldoet.

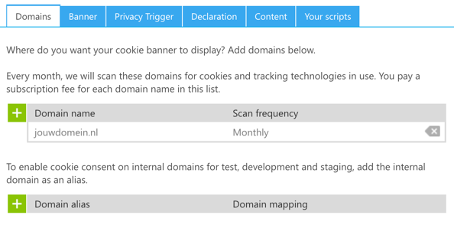
Zorg dat je bij Domain name jouw domeinnaam invult en zet de Scan frequency op ‘Monthly’. Wanneer je je Cookiebot banner ook wil testen in je testomgeving, kun je onder Domain alias ook je staging-url opgeven. Het is uiteraard wel belangrijk dat er op dit testdomein ook een GTM-container aanwezig is!
Hier komt het hebben van een Premium Account uitermate van pas aangezien je je thema op ‘Custom’ kan zetten. Hier kan je je CookieBot styling volledig aanpassen naar eigen smaak. Wij adviseren zelf altijd om de Background van de “Accept All Button” dezelfde kleur mee te geven als de belangrijkste Call to Action-buttons op je website.
Daarnaast zijn er verschillende mogelijkheden te kiezen qua vormgeving van de banner zelf. Wij kiezen in bijna alle gevallen voor een Swift banner template in combinatie met een Bottom Position. Hiermee komt de banner mooi onderaan de pagina te staan en komt die niet storend in beeld als een erg vervelende- en schermvullende pop-up. Wanneer je vervolgens naar Privacy Trigger gaat, kun je hier het vinkje voor ‘Activate Privacy Trigger’ uitzetten. Hiermee zorg je ervoor dat bezoekers ná het geven van toestemming voor cookies, niet continu een icoontje in beeld hebben waarmee ze hun cookievoorkeur op ieder willekeurig moment nog kunnen aanpassen. De categorie Declaration kun je overslaan, tenzij je een aangepast cookiebeleid hanteert. Dit is in 99% van de gevallen niet zo.
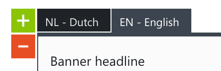
In de categorie Content kun je de tekst van de cookiebanner opmaken. Let op: Selecteer hier de Nederlandse cookieverklaring en voeg ook Engels als taal toe, als je website ook buitenlandse bezoekers trekt. Hiervoor kun je het groene plusje gebruiken:

Let op: Selecteer helemaal onderaan English als ‘Default language’. Dit zorgt ervoor dat de Engelse variant van de cookiebanner altijd wordt getoond aan bezoekers waarvan Cookiebot hun taal niet herkent. Stel dat een bezoeker met Spaanse taalinstellingen je site bezoekt, krijgt deze persoon hierdoor de ‘Default language’ te zien. De Engelse variant dus. De taal van de cookiebanner die wordt weergegeven is afhankelijk van de taalinstellingen van de bezoeker. Nederlandse bezoekers met Nederlandse taalinstellingen krijgen dus ‘gewoon’ de Nederlandse cookiebanner te zien, ondanks dat de ‘Default language’ op English staat.
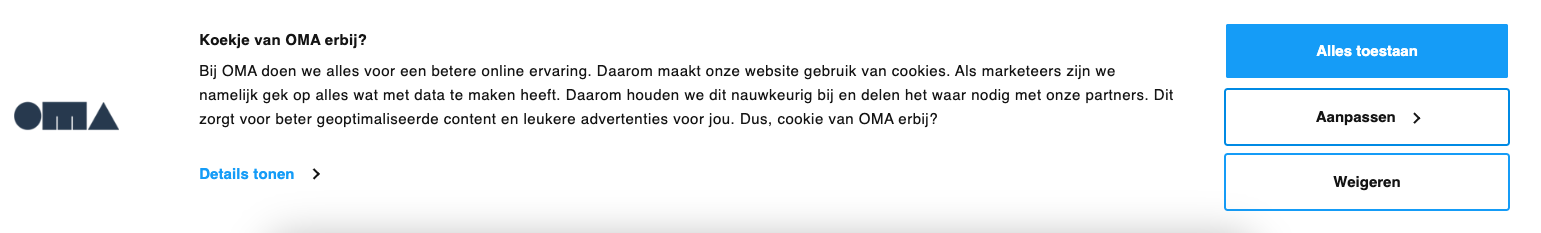
Je kunt de tekst binnen de cookiebanner op standaard laten staan, maar je kunt er ook voor kiezen om je creativiteit de vrije loop te laten gaan. Zo hebben wij zelf ervoor gekozen om er een ‘leuk’ woordgrapje in te verwerken… (of nou ja leuk…?)

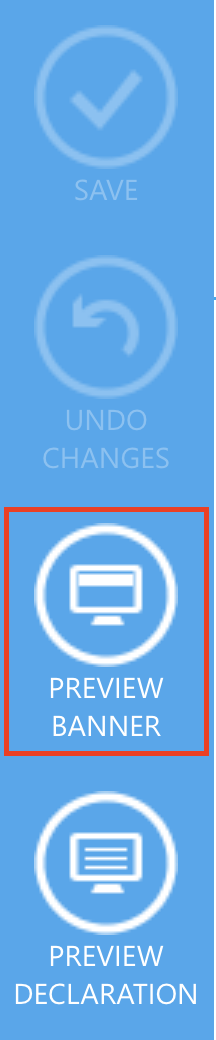
Nadat je je cookiebanner hebt aangemaakt ben je natuurlijk razend benieuwd wat voor resultaat dit heeft opgeleverd. Je kunt je zojuist vormgegeven cookiebanner eenvoudig bekijken door in het linkermenu op ‘Preview banner’ te klikken. Zo kun je nog een aantal wijzigingen doorvoeren, als je cookiebanner nog niet helemaal naar wens is:

Nu je je cookiebanner naar tevredenheid hebt opgesteld, wil je deze natuurlijk weergeven op je website zelf. Wij kiezen er altijd voor om dit via Google Tag Manager te doen en niet via de plugin van CookieBot zelf, om de broncode zo schoon mogelijk te houden. Daarnaast ben je binnen Google Tag Manager in staat om alles rondom Consent V2 goed in te richten.
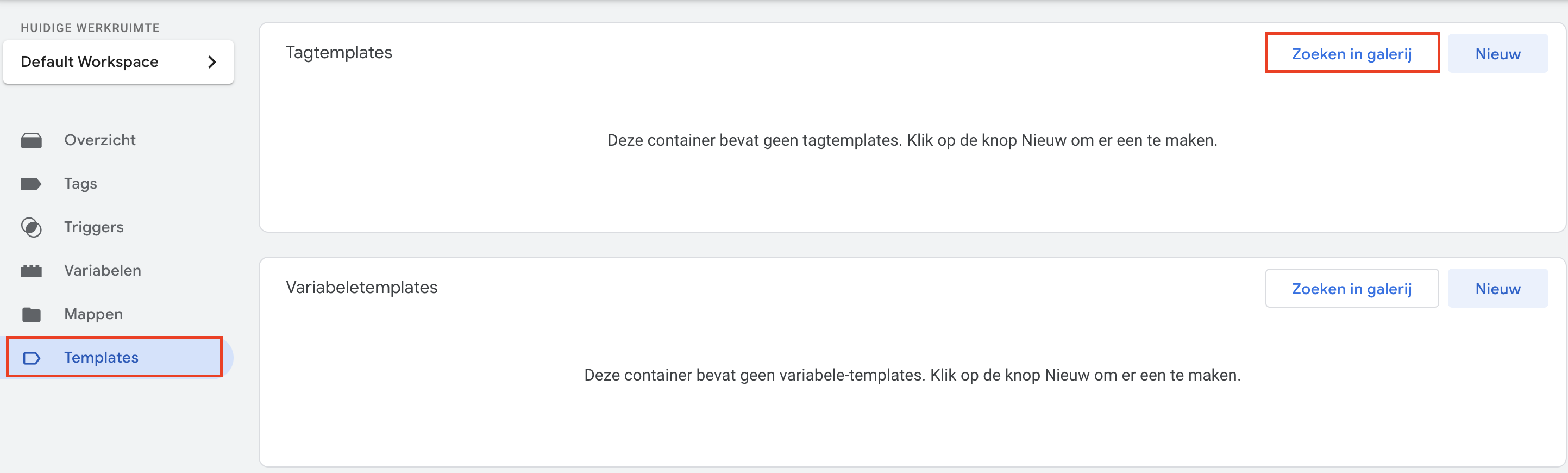
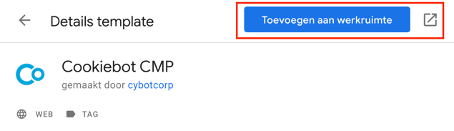
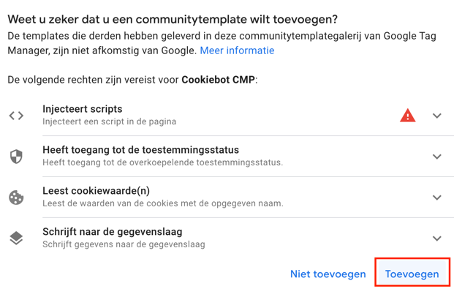
Wat je moet doen is het volgende:



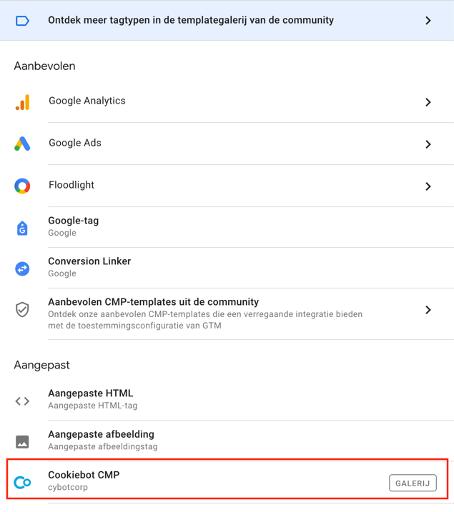
Nu je dit gedaan hebt, zijn er verschillende tags, variabelen en triggers toegevoegd aan de werkruimte, top! Dit hebben we namelijk in de aankomende stappen nodig. Ga naar ‘Tags’ en kies er vervolgens voor om een nieuwe Tagconfiguratie in te stellen. Nu zie je onder de categorie ‘Aangepast’ de zojuist geïmporteerde Cookiebot CMP Tag staan:

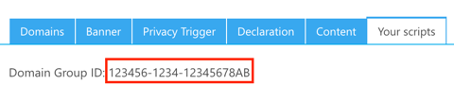
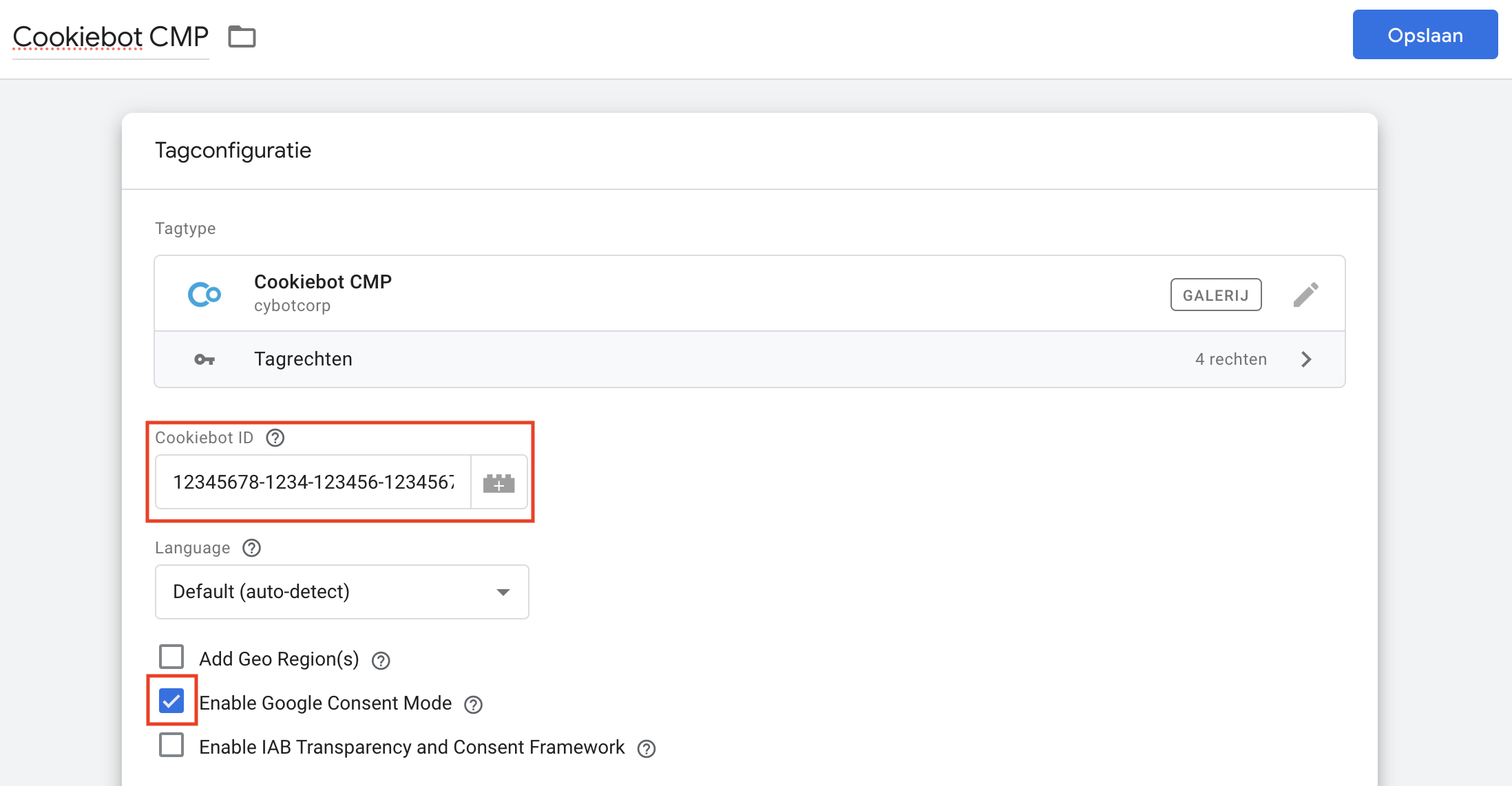
Nu zie je de instellingen van deze Tag voor je. Bij ‘Cookiebot ID’ vul je je Domain Group ID in. Deze vind je in Cookiebot zelf onder ‘Your scripts’:

Kopieer je Domain Group ID en plak deze vervolgens in de Cookiebot CMP Tag in Google Tag Manager onder ‘Cookiebot ID’:

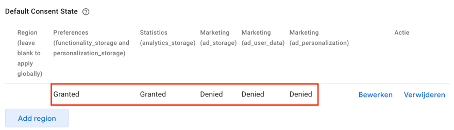
Let op: Zorg dat je het vinkje onder ‘Enable Google Consent Mode’ aan hebt gezet. Vervolgens is het zaak om de ‘Default Consent State’ als volgt in te stellen:

Ik zal jullie in dit blogartikel niet belasten met al te veel technische verhalen en hier vooral niet te diep op ingaan, maar dit heeft te maken met Consent V2.
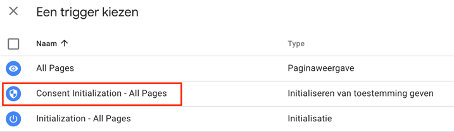
We zijn aangekomen bij het laatste onderdeel. Ben je er nog? Mooi! Dan kunnen we de Trigger gaan toevoegen. Voeg de trigger Consent Initialization toe en je cookiebot banner is goed ingesteld!

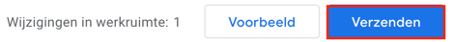
Nu is het alleen nog zaak om de zojuist ingerichte werkruimte te publiceren, zodat dit ook zichtbaar is voor de buitenwereld. Wat je dient te doen is erg simpel. Zorg dat je in Google Tag Manager de aanpassingen verzendt en klaar is Kees:

Mocht je naar aanleiding van deze handleiding nog vragen hebben of ergens niet helemaal uitkomen, neem dan vooral contact met ons op of stel je vragen hieronder!
Geschreven door: Nick Havekes
Nick is Data- & Trackingspecialist bij OMA. Hij analyseert je data & tracking set-ups als een voetbalwedstrijd en zorgt dan voor een winnende tactiek. Ronald Koeman, eat your heart out.