Betaalproviders uitsluiten in Google Analytics 4

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
De zoekfunctie staat vaak niet in het rijtje en dat vinden wij jammer! Zo jammer zelfs, dat ik besloten heb om een heel artikel te wijden aan de zoekfunctie.
Dus zie hier: 12 tips voor het verbeteren van de zoekfunctie binnen je website.
Voordat je jouw zoekfunctie kan gaan verbeteren, moet je echt nagaan of het nodig is dat je een zoekfunctie hebt. Denk jij echt dat jouw bezoekers de zoekfunctie gaan gebruiken?
Als het antwoord op die vraag ‘ja’ is, dan zit je goed. Als je denkt dat het antwoord nee is, dan moet je snel naar tip 2 om te checken of dat klopt :).
(Oftewel, in beide gevallen moet je door naar tip 2).
Maar nu even zonder te dollen. Als jij een accountant bent en een website hebt met 10 pagina’s die allemaal in het menu staan, dan heb je echt geen zoekfunctie nodig.
Maar als je Nederlands grootste accountancy platform bent met duizenden blogs en duizenden kennisbankartikelen, dan heb je die zoekfunctie wel nodig.
Hetzelfde geldt voor webshops, die hebben eigenlijk ook altijd een zoekfunctie nodig zodat mensen zelf de juiste producten kunnen vinden.

Om antwoord op te geven op de vraag ‘heb ik de zoekfunctie echt nodig?’ kan je natuurlijk de data gebruiken.
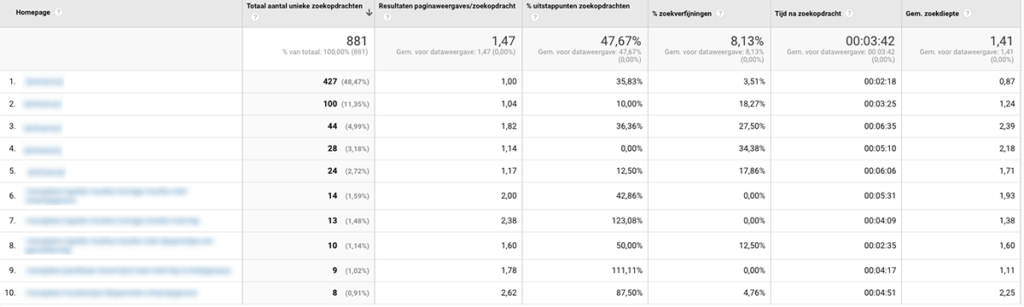
Want binnen Google Analytics zit standaard een functie waarmee je kan zien of je zoekfunctie wordt gebruikt en zo ja,wat er wordt ingevoerd en hoe vaak dat dan wordt ingevoerd.
Als je een zoekfunctie op je website hebt, dan MOET je dit gebruiken. Die gegevens zijn namelijk goud waard.
Deze gegevens kan je namelijk gebruiken om je website beter in te richten. Wordt er vaak op mutsen gezocht in je zoekfunctie en heb je die categorie verstopt?
Zorg ervoor dat deze makkelijker te vinden is! Zoeken mensen vaak op een bepaald onderwerp, maar staat daar niks over op je website? Schrijf er wat over!
Mocht je nu denken ‘Hé, dat is vet! Ik wil dat ook meetbaar maken. Leg dat eens uit!’? Dan geen nood. Ik zou Daniel niet zijn als ik daar niet al eerder een blog over heb geschreven: Site Search: Eenvoudig zoekopdrachten binnen je website bijhouden.

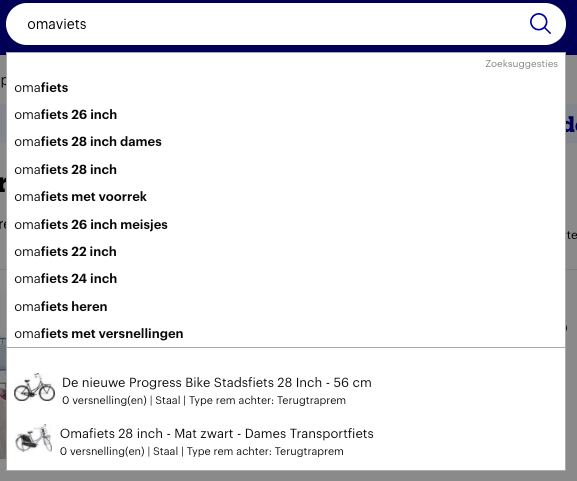
Niets is zo vervelend als een zoekfunctie die niet snapt dat je met omaviets eigenlijk omafiets bedoelt. Of rode banl in plaats van rode bank.
Naast dat dit een spelfout kan zijn, kan het natuurlijk ook zo zijn dat de persoon echt niet weet hoe je iets schrijft of dat de bezoeker in kwestie dyslectisch is.
Zorg er daarom voor dat je zoekfunctie slim genoeg is en voorkom teleurstellingen voor de gebruiker. Want als iemand iets niet kan vinden binnen je website, de zoekfunctie gebruikt en ook dan weer teleurgesteld wordt, dan is ‘ie in no-time weer verdwenen. En terecht.

Het kan natuurlijk ook eens voorkomen dat een bezoeker iets zoekt wat jij niet aanbiedt.
Als deze persoon vervolgens de zoekfunctie gebruikt, dan krijgt hij natuurlijk niet te zien wat hij verwacht of hoopt te zien.
En in bepaalde gevallen kan het zelfs zijn dat hij of zij helemaal niks te zien krijgt. Dan zal de zoekfunctie de ‘niet gevonden pagina’ tonen. Zorg ervoor dat je die pagina ook wat liefde geeft.
Zet hier bijvoorbeeld je contactgegevens neer en geef aan dat mensen je kunnen bellen. Of zet hier de belangrijkste pagina’s van je website neer en geef vooral de optie om nog een keer te kunnen zoeken.
Zorg dat de zoekfunctie niet verdwijnt en zorg ervoor dat het geen dood einde wordt.
Bonus tip: Het kan ook gebeuren dat de zoekfunctie van je website erg slecht is en dat hij daarom deze pagina vaak toont. Dat maakt de ‘niet gevonden pagina’ nog belangrijker!
Het kan ons allemaal overkomen. Je was laatst op zoek naar dat ene product, maar je bent de naam vergeten.
Je zit te denken, maar je komt er niet meer op…
Maar ook dit kan je overkomen: je wilt een product hebben, maar besluit het niet te kopen. Even later zie je de naam van het product weer en je denkt nu: ja, ik ga ervoor!
In beide gevallen zijn de zoekopdrachten die je eerder hebt gedaan binnen de zoekfunctie erg belangrijk en dus wil je dan ook de zoekgeschiedenis tonen aan je bezoeker!

Wanneer een zoekfunctie slim genoeg is om de input zelf af te maken, dan heeft dat een aantal voordelen:
Oftewel, alleen maar voordelen voor jou en voor de gebruiker!

Het komt nog steeds vaak genoeg voor dat een website qua design volledig wordt ontworpen voor desktop en dat er vervolgens elementen worden geschrapt om ‘m op mobiel er ook goed uit te laten zien.
En dat is geen goede denkwijze. Want bepaalde elementen, zoals een zoekfunctie, kunnen juist voor bepaalde websites en doelgroep heel belangrijk zijn.
De zoekfunctie mag niet geschrapt worden. Sterker nog, hij moet een prominente plek krijgen.
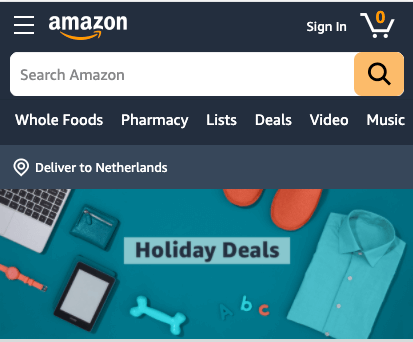
Neem bijvoorbeeld een voorbeeld aan Amazon. Plaats de zoekfunctie altijd bovenaan of geef ‘m een prominente plek in het menu wanneer hij belangrijk is.

Een zoekfunctie op een logische plek betekent niet onderaan je menu, achter een hamburgermenu op desktop of bijvoorbeeld in je footer…
Dan moet ik stiekem altijd een beetje lachen.
Je kan de content die je zoekt niet vinden en dan hebben ze ook nog eens de zoekfunctie verstopt.
Wat dan wel een logische plek is? Bijvoorbeeld in het menu als zoekfunctie of bijvoorbeeld een vergrootglas in je menu.
Eigenlijk is de tip van deze titel een beetje misleidend. Want je navigatie is sticky (altijd zichtbaar) of niet sticky. Niet je zoekfunctie!
Om heel eerlijk te zijn, kan ik je hier niet zeggen doe X of doe Y. Bij een aantal klanten hebben we namelijk getest of een sticky navigatie helpt.
En ja, dat deed het. Maar bij een aantal ook niet. Bij webshops zagen we dat het vaak wel een positieve impact heeft, maar bij B2B leadgeneratie websites weer niet.
Maar ook dat is weer afhankelijk van het product, de prijs, de content, de CTA’s en de rest van je website.
Mijn tip aan jou? Test wat voor jouw website, product en doelgroep goed werkt.
Vaak zie je dat een filterfunctie wordt gebruikt omdat de zoekfunctie niet goed genoeg is. In dat geval hoef je eigenlijk helemaal geen filterfunctie te gebruiken, maar moet je je zoekfunctie beter maken.
Daarnaast ben ik zelf van mening dat het zoeken binnen je website zo makkelijk mogelijk moet gaan en dat je geen dingen moet tegenkomen die je tegenhouden bij het doel: Vinden wat je zoekt.
Een filterfunctie maakt dit vaak alleen maar lastiger.
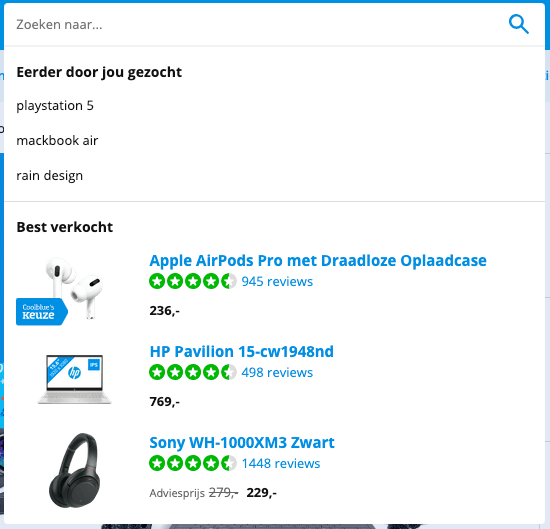
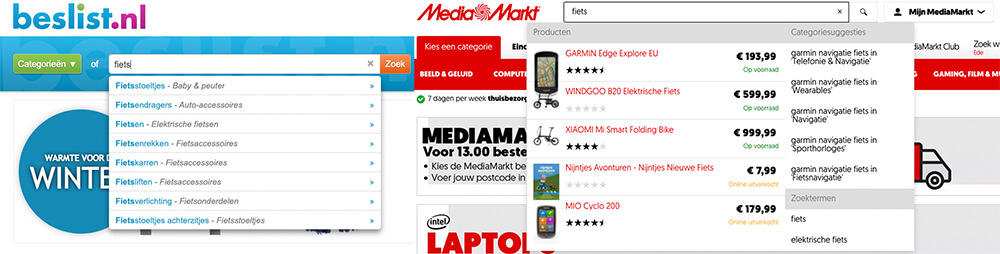
Ik heb een vraag voor je! Welke zoekfunctie vind jij prettiger om te zien en welke zou je liever gebruiken?

Is je antwoord links of rechts? Wil je mijn antwoord weten? Dat is rechts. Ik zie namelijk precies waar ik naar zoek. Coolblue laat afbeeldingen zien en toont ook andere visuele elementen.
Mensen zijn nou eenmaal visueel ingesteld dus maak daar gebruik van.
Betekent dit dat Beslist.nl geen goede zoekfunctie heeft en dat ze hun zoekfunctie nu moeten omgooien? Natuurlijk niet. Dat zullen ze vast getest hebben ;).
Bij tip 12 wil ik even teruggaan naar de screenshot van Coolblue bij tip 5. Namelijk het gebruik van reviews, logo’s en badges binnen de zoekfunctie.
In de screenshot zie je namelijk dat Coolblue dat extreem goed doet. Ze hebben een Coolblue’s keuze, ze laten sterren zien van de reviews en ze laten ook nog eens het aantal reviews zijn.
Oftewel, Coolblue maakt erg goed gebruik van de beïnvloedingsprincipes van Cialdini.
De beïnvloedingsprincipes van Cialdini? Ja, die ja!
Dr. Robert Cialdini heeft zes principes van overtuiging beschreven in zijn boek ‘Influence: The Psychology of Persuasion’. En later voegde hij er nog een zevende aan toe.
Met die principes kun je de bezoekers op je website proberen te overtuigen en aanzetten tot actie. Proberen, ja. Want er is geen garantie dat het ook daadwerkelijk werkt voor jouw doelgroep. Dat zou je moeten testen.
Dit zijn de zeven principes:
Een effectieve zoekfunctie is belangrijk omdat het gebruikers in staat stelt snel de informatie te vinden die ze zoeken. Dit verhoogt de gebruikerstevredenheid en -betrokkenheid. Bovendien kunnen goed geoptimaliseerde zoekfuncties de conversieratio’s verbeteren doordat bezoekers gemakkelijker vinden wat ze nodig hebben, wat leidt tot meer aankopen of interacties op de site.
Of je website een zoekfunctie nodig heeft hangt af van de grootte en inhoud. Sites met veel pagina’s of producten hebben vaak baat bij een zoekfunctie omdat dit gebruikers helpt snel te vinden wat ze zoeken. Een duidelijke navigatie kan de noodzaak voor een zoekfunctie verminderen op kleinere sites. Overweeg de verwachtingen van je gebruikers en de complexiteit van je site om te beslissen of een zoekfunctie nodig is.
Om de snelheid van je zoekfunctie te verhogen, kun je overwegen om de zoekindex te optimaliseren door onnodige data uit te sluiten. Daarnaast is het effectief om caching technieken te gebruiken die veelgevraagde zoekopdrachten tijdelijk opslaan, waardoor de laadtijd vermindert.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.