Van SEO naar SXO: zo kom je wél hoger in Google

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
En een snelle laadtijd is dan weer een belangrijk factor in het vergroten van dat gebruiksgemak.
Want eerlijk … wie blijft er nu meer dan 5 seconden te wachten op een pagina die maar niet laadt?
Veel websitebezoekers in ieder geval niet.
Die hebben daar helemaal geen zin in.
En Google dus ook niet.
Gelukkig heeft Google daar wat op bedacht: AMP.
AMP staat voor Accelerated Mobile Pages en zorgt ervoor dat jouw webpagina’s supersnel laden op mobiele apparaten als telefoons en tablets.
Bijna direct zelfs.
Daar worden je bezoekers blij van.
Dat ziet Google graag en dus zal ze jouw content sneller indexeren en misschien wel een paar posities laten stijgen in de zoekresultaten, wat leidt tot nóg meer blije bezoekers.
Win-win, dus.
Voordat je AMP gaat implementeren kun je eerst even in Google Analytics checken hoeveel van je bezoekers via mobiele apparaten op je website komt.
Als dat er geen zijn, hoef je je misschien nu nog niet te wagen aan AMP (al ben je natuurlijk wel klaar voor de toekomst als je het wél doet).
AMP installeren op je WordPress website gaat vervolgens heel gemakkelijk.
Je hebt er geen technische know-how voor nodig.
Er zijn gratis plugins als AMP (voor beginners), AMP for WP (voor meer uitgebreide functies) en SEO-tool Yoast’s eigen Glue die het allemaal voor je kunnen regelen.
Eitje.
Ik ga je nu laten zien hoe dat moet!
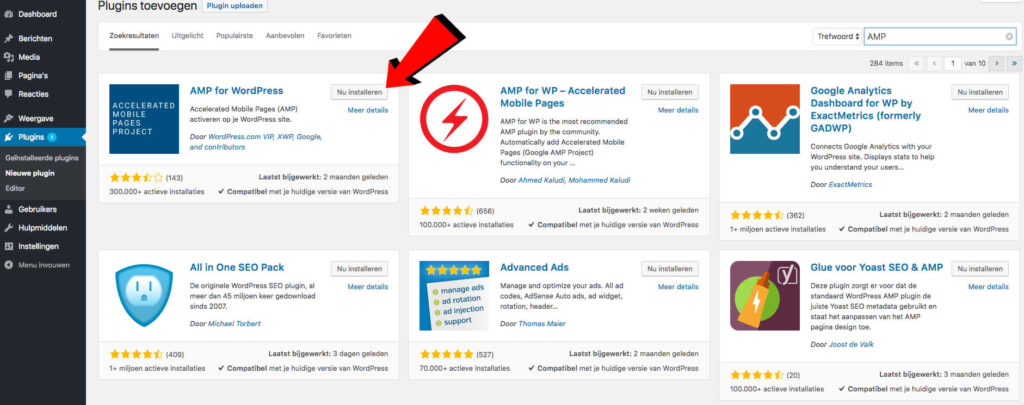
Stap 1: Zoek binnen plugins op AMP, installeer vervolgens de plugin ‘AMP for WordPress’ en activeer de plugin.

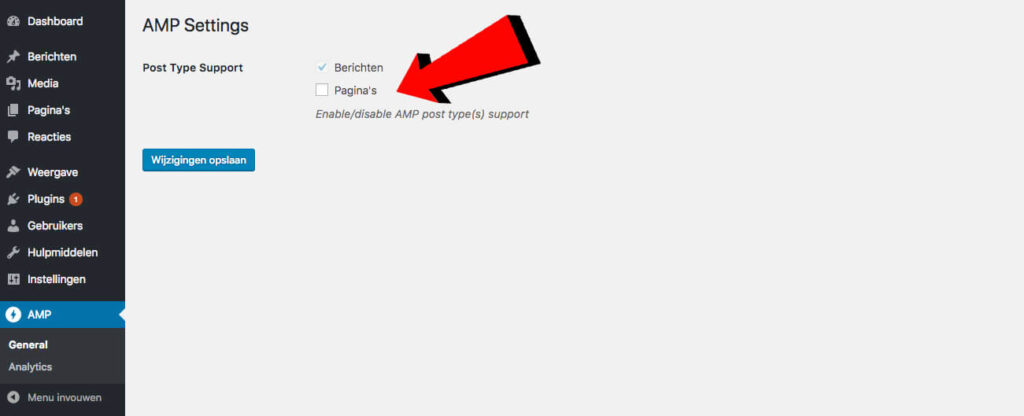
Stap 2: Maak binnen de plugin AMP de keuze of je de berichten of pagina’s als AMP variant wilt.

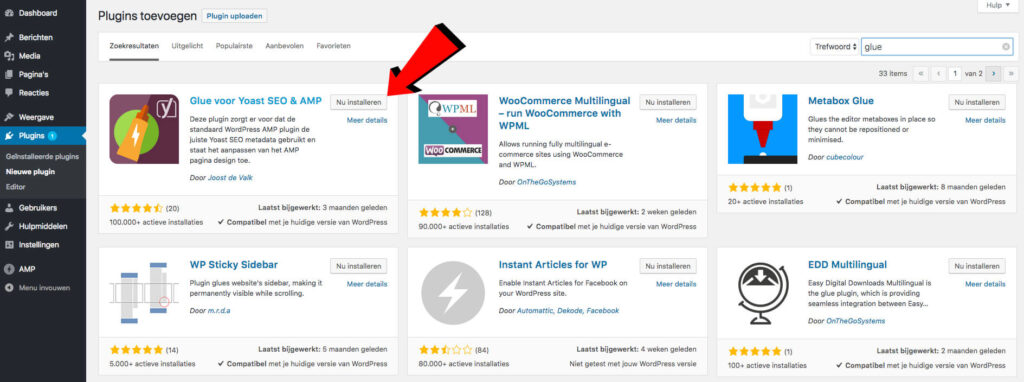
Stap 3: Zoek binnen de plugins op ‘Glue’, installeer vervolgens de plugin ‘Glue voor Yoast SEO en AMP’ en activeer de plugin.

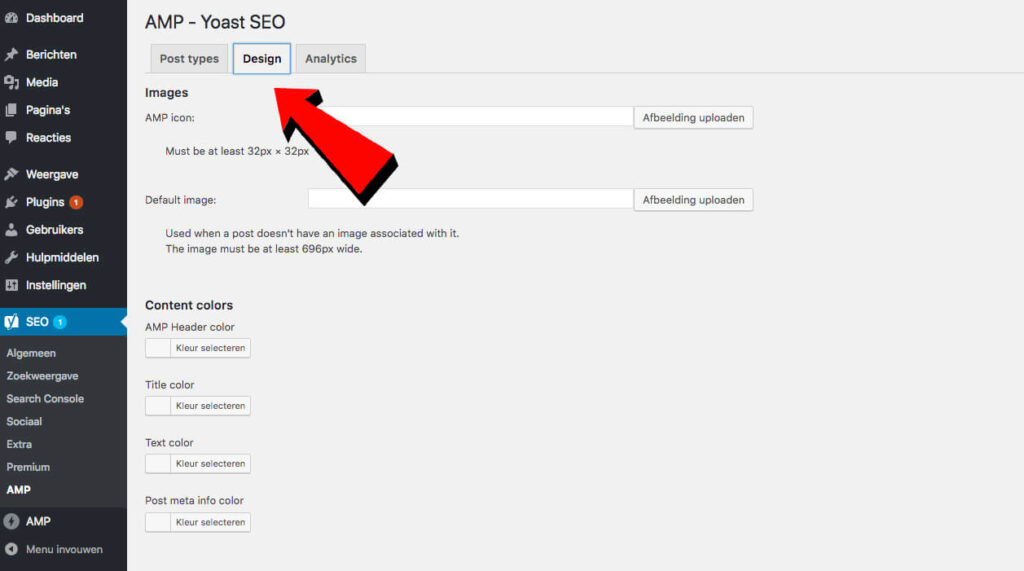
Stap 4: Klik binnen Yoast SEO (AMP) op ‘design’ en stel je eigen AMP design samen.

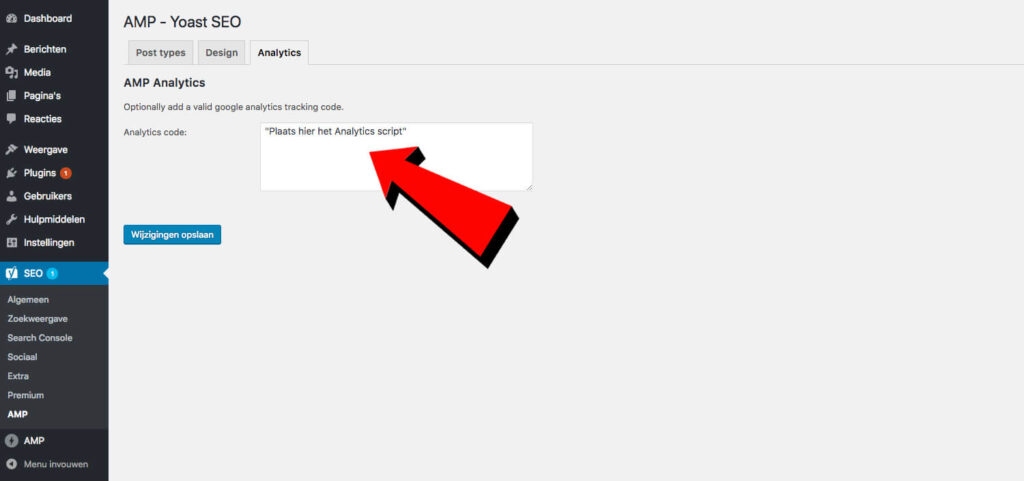
Stap 5: Voeg de Google Analytics trackingcode toe binnen Yoast SEO (AMP) onder het kopje ‘Analytics’.

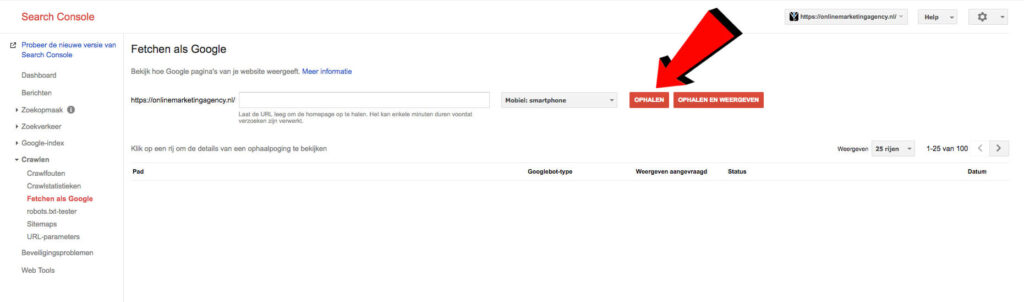
Stap 6: Laat Google weten dat je mobiele website opnieuw geïndexeerd moet worden in Google Search Console (Fetchen als Google) en wacht tot Google de AMP van je website oppakt.

Stap 7: Typ in de dagen na bovenstaande stappen in de adresbalk van je browser de URL van je website in met ‘site:’ ervoor en bekijk of Google je AMP heeft opgepakt.
Het antwoord op die vraag is simpel: simpel.
Want simpel laadt snel.
Dat betekent dat de AMP plugins een paar concessies doen aan de opmaak van je website om ‘m sneller te laten laden: geen onnodige versieringen.
De focus komt op de content.
Geen zorgen, je website blijft natuurlijk wel herkenbaar en de meeste plugins geven je de mogelijkheid om de pagina’s zelf vorm te geven (en om ook afbeeldingen, video’s en je social media berichten in te laden).
Eigenlijk kun je er bijna alles mee.
Maar dan met een snelle laadtijd.
Geef jezelf een paar uurtjes de tijd om kennis te maken met AMP, om even te spelen met de opties en je hebt in no-time een enorm snelle website.
Succes!
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.