SEO Terugblik 2025: Het jaar waarin zoeken definitief veranderde

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Maar hoe controleer je of alles goed gemeten wordt binnen Google Analytics 4? Daar heeft Google de DebugView voor geïntroduceerd.
In dit blogartikel lees je alles wat je moet weten over de Google Analytics 4 DebugView.
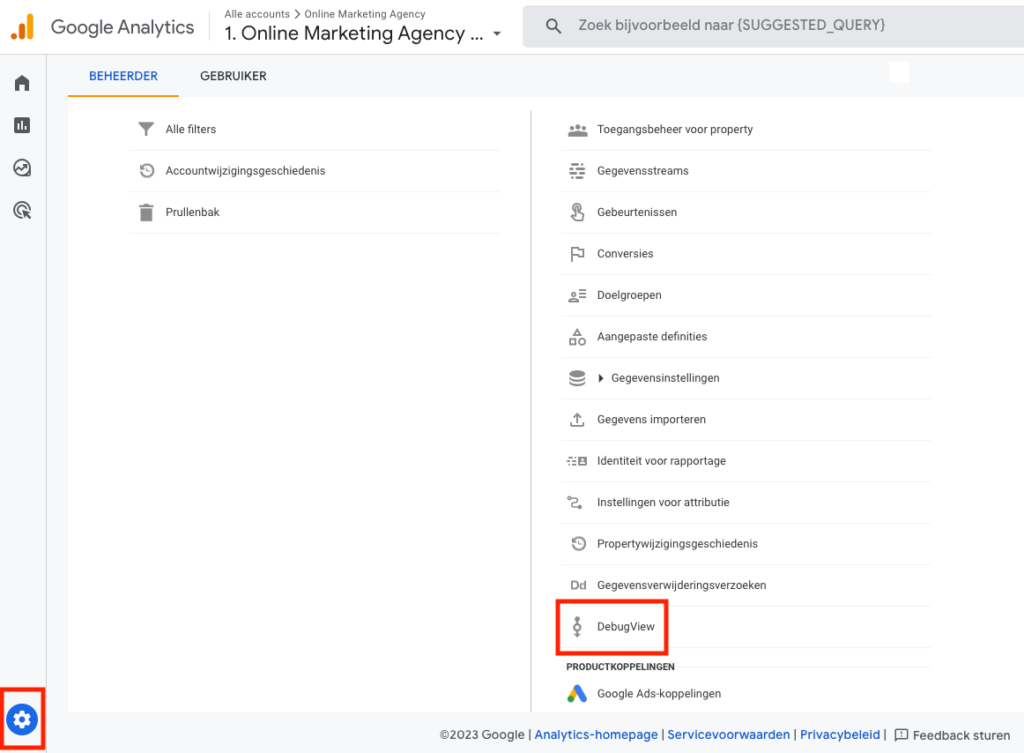
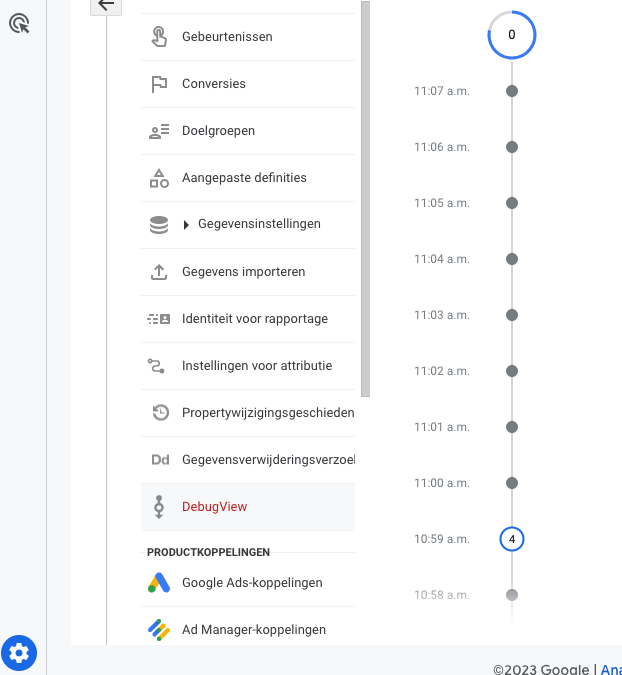
Je kunt de DebugView binnen Google Analytics 4 vinden door links onderin op het tandwiel te klikken. Vervolgens moet je onder het rechter menu van ‘Property’ kijken en daar zul je ‘DebugView’ vinden.

Als je hier naartoe gaat dan zul je zeer waarschijnlijk nog geen debug data terugzien. Hoe we dit inzichtelijk krijgen leg ik hieronder uit.
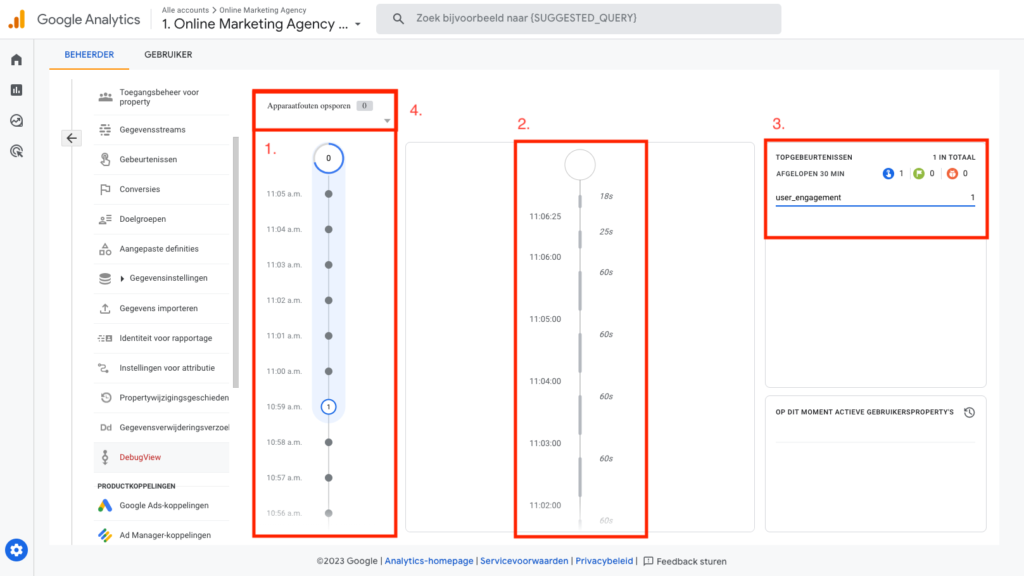
In de basis bestaat de DebugView uit de volgende elementen:

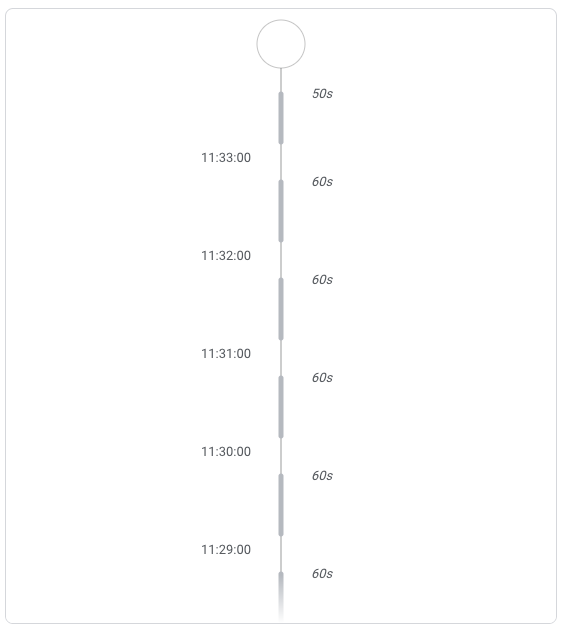
In de minutenstream zie je het aantal gebeurtenissen dat per minuut heeft plaatsgevonden over de afgelopen 30 minuten.

De secondenstream zorgt voor een gedetailleerder overzicht van de gebeurtenissen. Hier kun je de belangrijkste informatie uit halen. Door in dit blok op een gebeurtenis te klikken opent een blok met parameters. Hier kun je alle parameters terugvinden die bij de geselecteerde gebeurtenis horen.

In het blok topgebeurtenisssen zie je een overzicht van alle gebeurtenissen die afgelopen 30 minuten hebben plaatsgevonden. Dit blok is interactief, wat betekent dat je op de gebeurtenissen kunt klikken voor meer informatie.

Onder Apparaatfouten opsporen vind je de verschillende apparaten terug waar debug data voor binnenkomt in de DebugView.

Het activeren van de GA4 DebugView kan op twee manieren. Beide manieren vereisen een Google Tag Manager implementatie met een GA4-configuratietag. Heb je nog geen Google Tag Manager op je website? Zorg dan dat dit eerst geïmplementeerd is en dat Google Analytics 4 wordt ingeladen via Google Tag Manager voordat je naar de volgende stappen gaat.
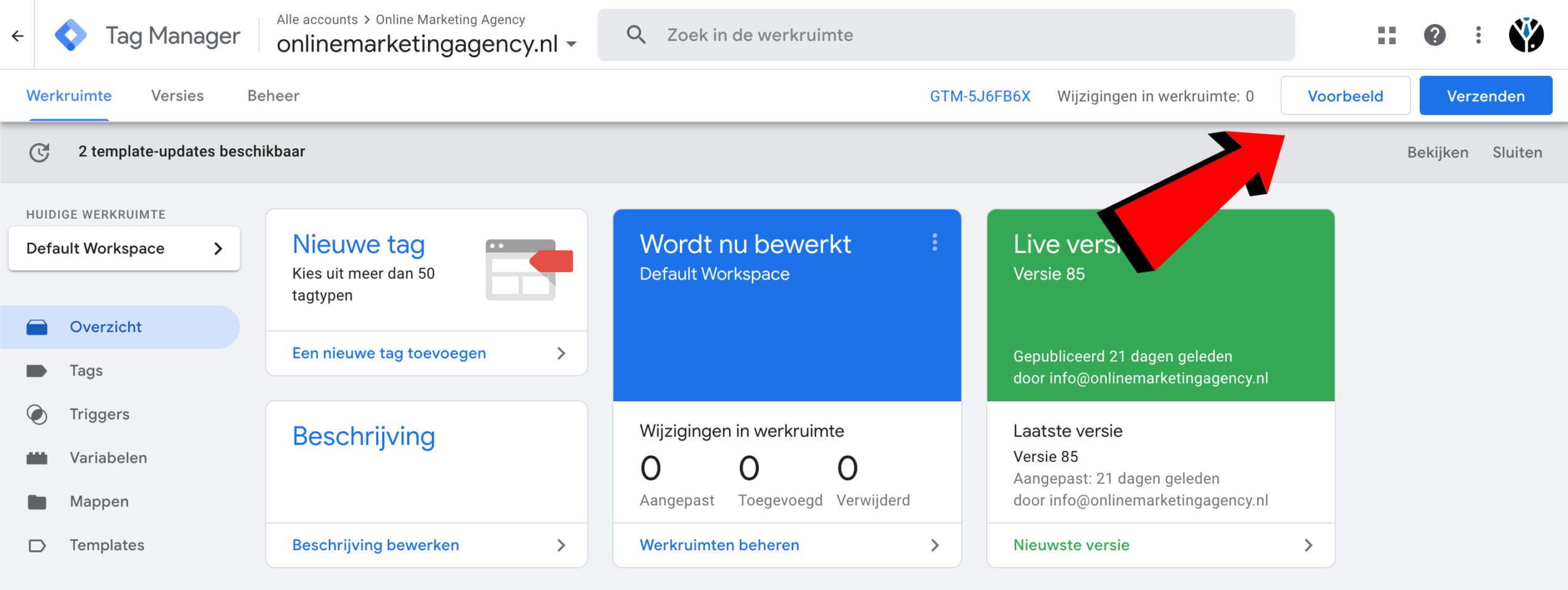
Als je de voorbeeldfunctie in Google Tag Manager gebruikt dan wordt deze data automatisch zichtbaar in de DebugView.

Je hoeft hiervoor eventuele aangebrachte wijzigingen in de Google Tag Manager werkruimte nog niet te publiceren. Je kunt eerst alles rustig testen in de GA4 DebugView. Komt alles goed door in Google Analytics 4? Vergeet dan niet alsnog de werkruimte te publiceren.
Heb je een website met veel bezoekers, dan raad ik aan om deze methode te gebruiken. Met deze methode is de DebugView namelijk alleen zichtbaar voor jouw eigen verkeer uit de voorbeeldmodus van Google Tag Manager.
Als je DebugView wilt gebruiken zonder de voorbeeld functie binnen Google Tag Manager, dan kun je de gebeurtenisparameter debug_mode toevoegen aan tags binnen Google Tag Manager.
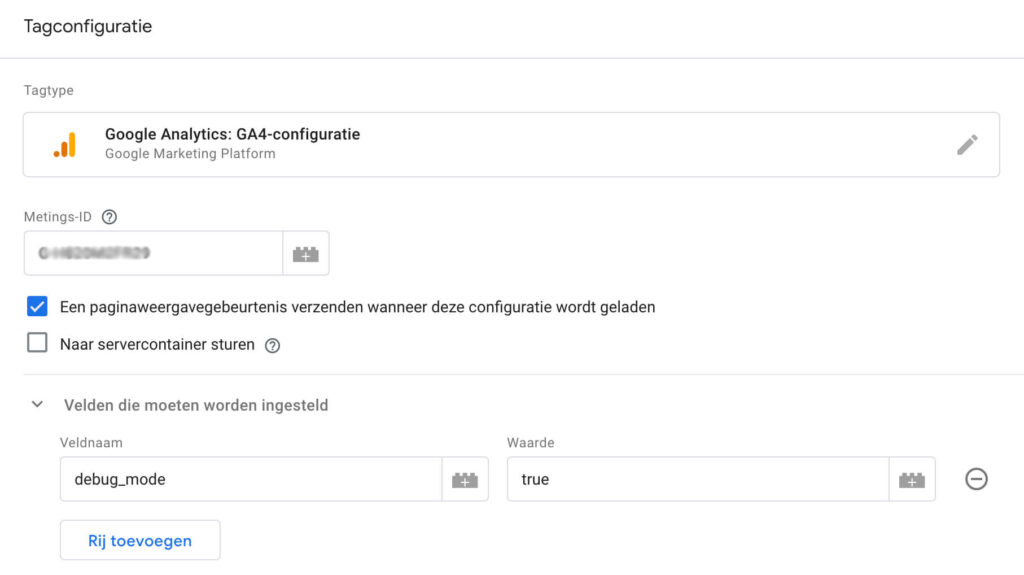
Methode 2.1: GA4-configuratietag
Voeg je de gebeurtenisparameter toe bij de GA4-configuratietag dan zorg je ervoor dat alle aangemaakte gebeurtenissen automatisch worden meegenomen in de data van de DebugView. Je voegt de gebeurtenisparameter als volgt toe:

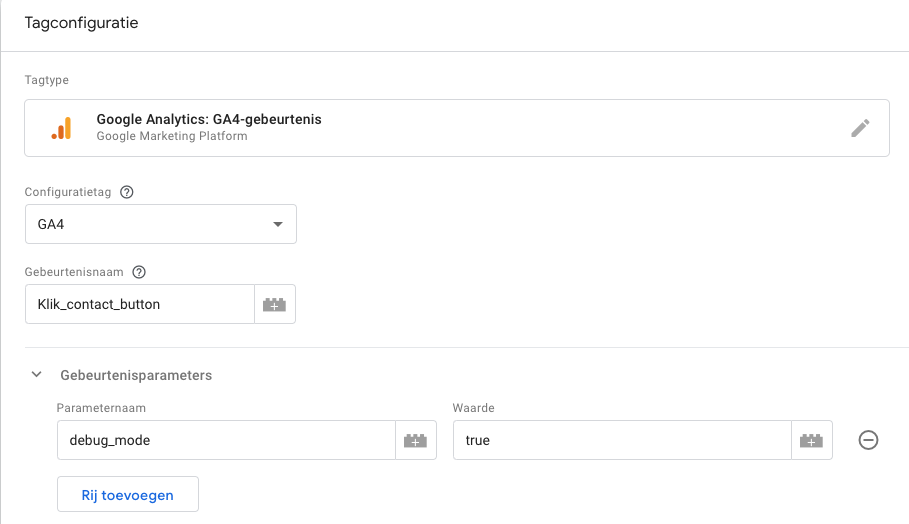
Methode 2.2 GA4-gebeurtenistag
Wil je de DebugView alleen voor een of meerdere specifieke gebeurtenis inzetten? Voeg dan de gebeurtenisparameter debug_mode toe aan de GA4-gebeurtenistag. Je voegt de gebeurtenisparameter als volgt toe:

Nu we alles juist hebben ingesteld en weten waar de DebugView uit bestaat is het tijd om de DebugView daadwerkelijk te gaan gebruiken. We beginnen met het opzoeken van ons eigen apparaat waar we de debug mee gaan uitvoeren.
Heb je gebruik gemaakt van de debug_mode = true implementatiemethode? Zoek dan bij Apparaatfouten opsporen het apparaat dat je gebruikt om te testen.
Gebruik je de voorbeeld functie van Google Tag Manager dan is dit niet nodig omdat alleen het verkeer uit de voorbeeld functie terugkomt in de DebugView.
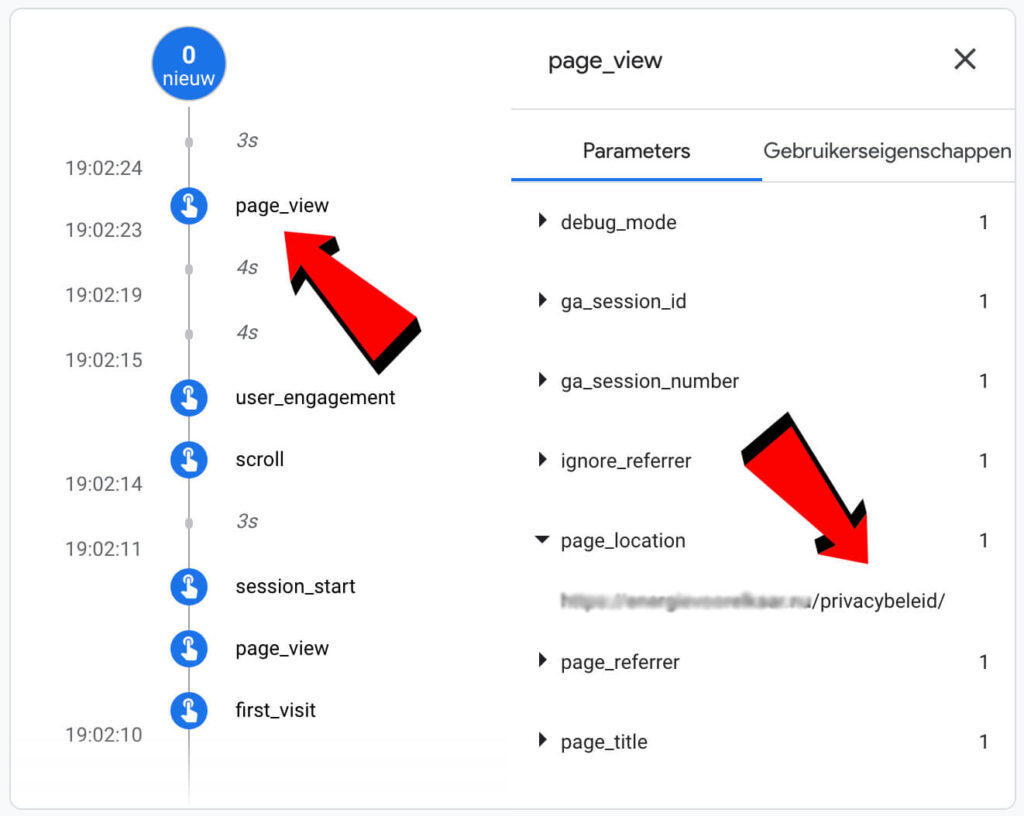
Zelf controleer ik het apparaat meestal door naar een pagina te gaan waar niet veel mensen komen. Bijvoorbeeld de pagina waar de privacyverklaring op staat. Vervolgens bekijk je de verschillende apparaten en klik je op de gebeurtenis page_view > parameters > page_locations binnen de DebugView om te achterhalen of het apparaat in de DebugView van jou is.

Let op! Er zit altijd een paar seconden vertraging in de DebugView. Wacht dus altijd even nadat je een gebeurtenis hebt getriggerd.
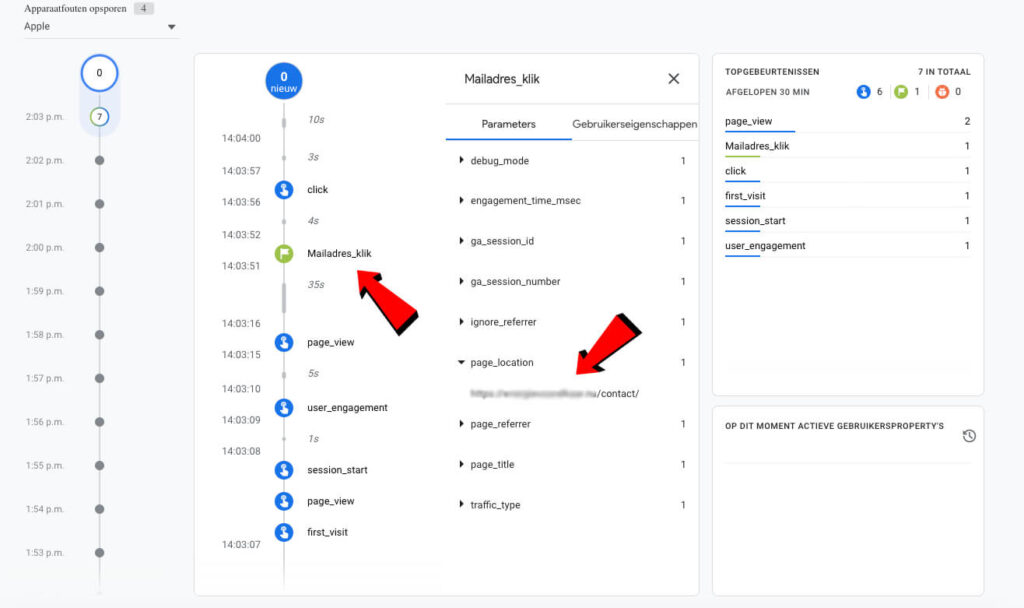
Als voorbeeld voor dit artikel gaan we kijken of de conversie klik_mailadres (ingesteld in Google Tag Manager) goed doorkomt in GA4. Zoals ik al aangaf is de secondenstream het belangrijkste element om te controleren of je alles goed hebt ingesteld.
Als eerste zorgen we ervoor dat we het juiste apparaat hebben geselecteerd onder Apparaatfouten opsporen. Als dit het geval is zorgen we dat de conversie getriggerd wordt. In dit geval klikken we dus op een e-mailadres.

In de secondenstream zie je dat er onderscheidt is gemaakt tussen blauw en groen. Blauw is een gebeurtenis en groen is een conversie.
Zoals te zien is in de afbeelding komt de conversie klik_mailadres één keer terug. Dit betekent dat de conversie goed wordt gemeten.
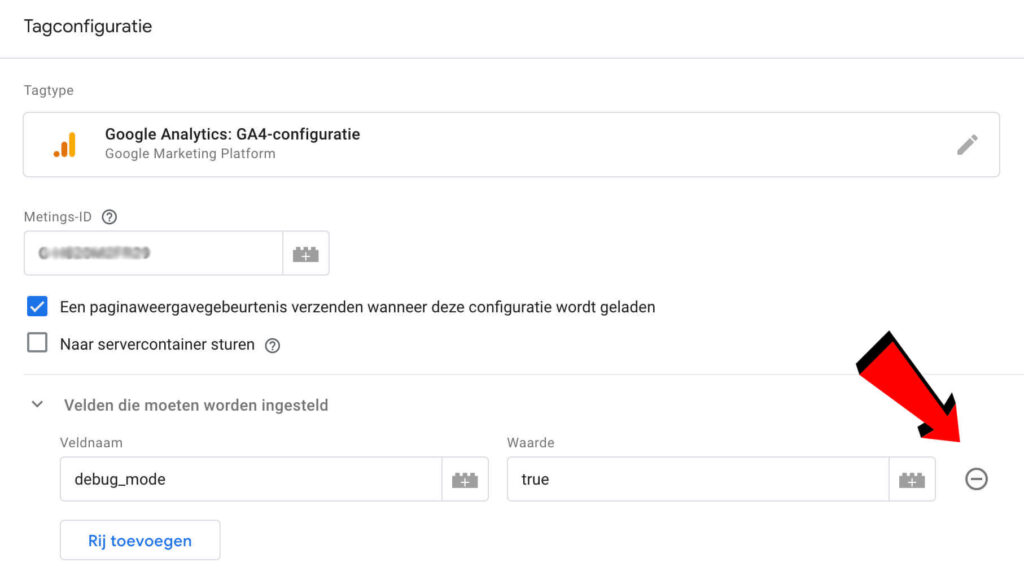
Om de DebugView weer uit te schakelen moet je de gebeurtenisparameter helemaal verwijderen uit de configuratie- of gebeurtenistag. Dit doe je eenvoudig door in Google Tag Manager, achter het toegevoegde veld met debug_mode en true op het minnetje te klikken. Let op! De waarde aanpassen van ‘true’ naar ‘false’ werkt niet.

Mocht de GA4 DebugView bij jou nou niet werken? En daarmee bedoel ik dat je geen data terugziet in de GA4 DebugView. Controleer dan onderstaande punten.
Zie je geen data binnenkomen in de DebugView? Controleer dan de implementatiemethode. Heb je de Google Tag Manager werkruimte (met de debug_mode = true) wel gepubliceerd? Zo niet, doe dit alsnog en je zult zien dat de DebugView werkt.
Controleer voordat je met de DebugView van GA4 aan de slag gaat altijd of er een interne verkeersfilter of ontwikkelaarsfilters actief is. Is er een filter actief? Dan kan het zijn dat je eigen verkeer naar de website niet gemeten wordt. Ook niet in de DebugView.
Er zijn bepaalde browserextensies die Google Analytics blokkeren. Probeer daarom alle browserextensies uit te schakelen en kijk of je dan je apparaat terugziet in de DebugView van Google Analytics 4.
Zie je wel debug data binnenkomen maar zie je je eigen gebeurtenissen niet terug in de DebugView? Controleer dan of je bij apparaatfouten opsporen wel je eigen apparaat hebt geselecteerd.
De DebugView van Google Analytics 4 is een geweldige functie om direct te controleren of je metingen binnenkomen zoals je die hebt ingesteld.
Heb je nog vragen over de DebugView van Google Analytics 4? Laat het ons weten!
DebugView is een functie binnen Google Analytics 4 (GA4) waarmee je de implementatie van GA4 op je website of mobiele app kunt testen en debuggen. Met GA4 DebugView kun je realtime evenementen, gebeurtenissen en gebeurtenisparameters bekijken om ervoor te zorgen dat ze correct worden vastgelegd en overgedragen aan GA4.
Om GA4 DebugView te gebruiken, moet je eerst toegang hebben tot een Google Analytics 4-account en beheerdersrechten hebben. Na het inschakelen van GA4 DebugView kun je de gebeurtenissen en parameters bekijken door naar de rapporten te gaan en de gegevens te filteren. Hierdoor krijg je een realtime overzicht van de gegevens in GA4.
Het gebruik van DebugView heeft verschillende voordelen:
• Realtime inzicht – Hierdoor kan je realtime gegevens bekijken van de gebeurtenissen en parameters die naar GA4 worden gestuurd.
• Probleemoplossing – DebugView biedt ook gedetailleerde foutmeldingen en waarschuwingen voor eventuele problemen.
• Testen van implementatie – Met DebugView kun je de implementatie van GA4 op je website of mobiele app testen voordat je deze in productie neemt.
Geschreven door: Tom Boenders
Tom is Performance Manager bij OMA. Als het over topposities in Google gaat, dan is hij er als de kippen bij om advies te geven. Gevraagd en ongevraagd.