Betaalproviders uitsluiten in Google Analytics 4

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
In deze blog leg ik je precies uit hoe je e-commerce tracking opzet binnen WordPress. Zonder gedoe met Tag Manager of geklooi met codes. Gewoon lekker simpel, met een plugin. Laten we beginnen.
Door e-commerce tracking in te stellen via Google Analytics 4, krijg jij veel meer inzicht in de omzetcijfers. De cijfers worden namelijk gekoppeld aan de statistieken van je webshop.
Die informatie kun je vervolgens weer gebruiken om je online strategie op af te stemmen. Zo kun je bijvoorbeeld het aantal producten per transactie zien, de gemiddelde bestelwaarde, de conversieratio maar ook de omzet van je webshop per verkeerskanaal.
Kortom: een hoop waardevolle informatie waardoor jij betere afwegingen kunt maken.
Eigenlijk werkt e-commerce tracking simpel. Als jij een tuinarchitect bent en iemand vult het offerteformulier op jouw website in, dan zie jij in Google Analytics een conversie terug. Jij hebt namelijk in Google Analytics ingesteld dat het een conversie is als iemand op de bedankpagina komt.
Hetzelfde principe geldt bij e-commerce tracking. Alleen vult iemand in dat geval geen offerte formulier in, maar doet diegene een aankoop. Zodra de bedankpagina in wordt geladen, wordt de informatie over de aankoop doorgegeven aan Google Analytics via de datalayer die op de bedankpagina staat.
Een datalayer? Geen zorgen, ik leg je hieronder uit wat een datalayer is.
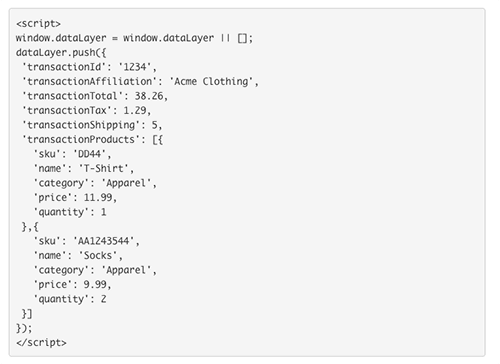
In de datalayer staat alle informatie rondom de e-commerce data. Dus de verkochte producten, de prijs, de verzendkosten, de maat, etc. Alles wat voor jou relevant is om te weten. Dat ziet er bijvoorbeeld zo uit:

Zelf zo’n datalayer maken en op de bedankpagina zetten is mogelijk. Een developer doet dat in een handomdraai. Maar voor jou (en mij) is dat lastig. Daarom leg ik je in deze blog uit hoe je dat doet met behulp van de Woocommerce Google Analytics Integration.
Met die plugin én deze handleiding kun je met een paar klikken een datalayer aanmaken en e-commerce tracking instelling in Google Analytics 4.
Met de WooCommerce Google Analytics Integration plaats je de datalayer eenvoudig op je website. Met deze gratis plugin verbind je je webshop eenvoudig aan je Google Analytics 4 account.
Volg de stappen hieronder om e-commerce tracking binnen je WordPress plugin met WooCommerce Google Analytics Integration in te stellen.
Ik ga ervanuit dat je Google Analytics 4 en Tag Manager al ingesteld en geïnstalleerd hebt. Mocht dat niet het geval zijn, check dan eerst even de handleiding over het inladen van Tag manager via Google Analytics 4.
Voordat je gaat starten, moet je eerst je metings-ID opzoeken in Google Analytics 4.
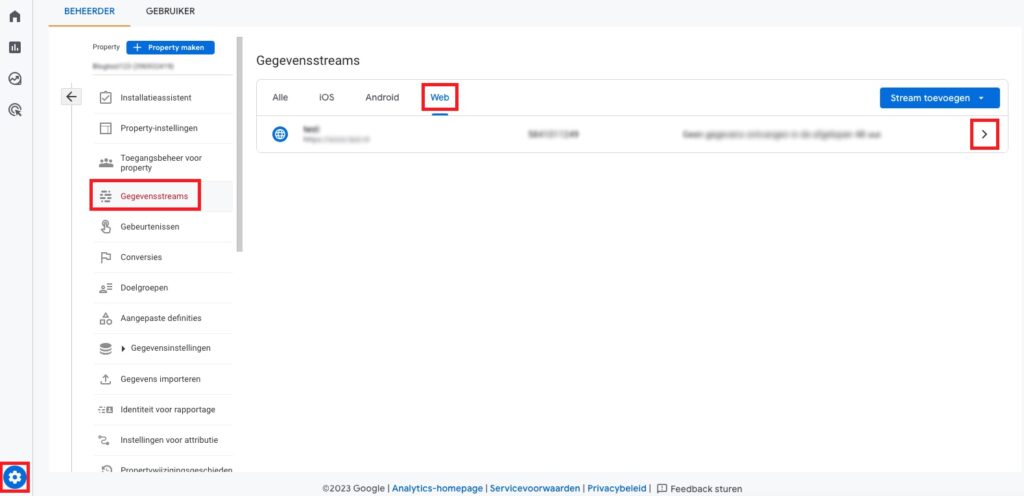
Je kunt je Meting-ID vinden door in Google Analytics 4 in te loggen en linksonder op Beheer (tandwieltje) te klikken. Klik vervolgens op “gegevensstream”, open het tabblad “web” en klik op de gegevensstream die je daar ziet staan.

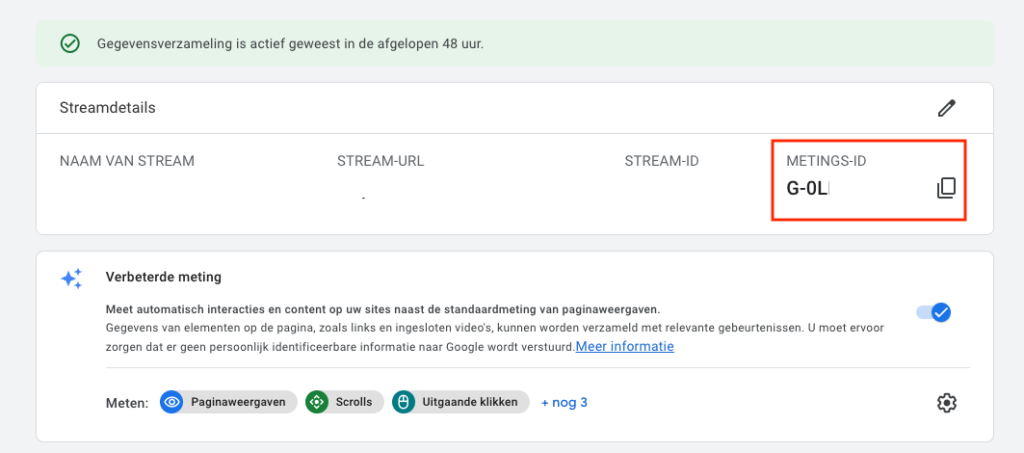
Gelukt? Dan zie je onderstaand scherm in beeld. Kopieer je Metings-ID. Die heb je zometeen nodig!

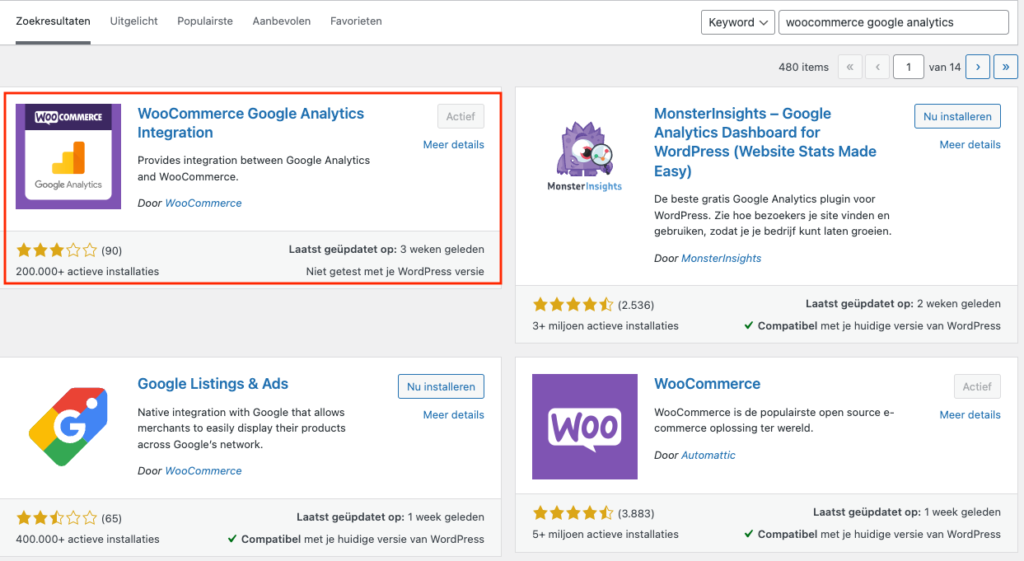
Om te beginnen moet je inloggen bij jouw WordPress website. Ga dan naar “plugins” en klik op “nieuwe plugins”. Vul als zoekopdracht “Woocommerce Google Analytics” in en download de plugin.

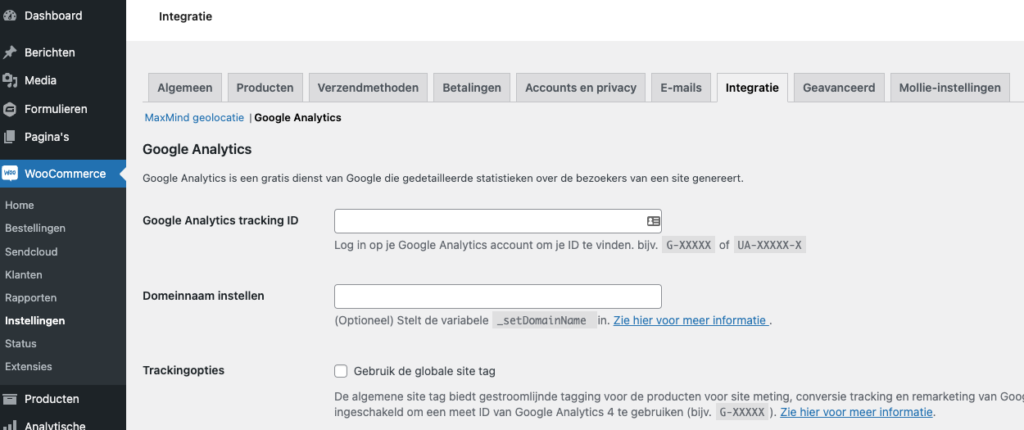
Heb je de plugin gedownload? Top. Klik vervolgens in het menu aan de linkerkant op ”woocommerce” en vervolgens op ”instellingen”. Open het ”integraties” tabblad en klik op ”Google Analytics. Op naar stap 3.

Let op: voordat je hieraan begint is het belangrijk dat je weet dat deze plugin een Google Analytics script gaat installeren op je website. Verwijder dus eerst het Google Analytics script dat je hebt ingeladen via Tag Manager of zelf ooit handmatig hebt toegevoegd.
Als het goed is, heb je nu de woocommerce integratie tab open en kijk je naar een scherm met velden die ingevuld moeten worden. Dit moet je invullen:
En zo makkelijk is het regelen van e-commerce tracking binnen je WordPress website. Voer nog wel even een testbestelling uit om te checken of de data goed binnenkomt in Google Analytics.
Ja, je kunt de WooCommerce Google Analytics Integration gebruiken voor meerdere websites, zolang elke site zijn eigen aparte Google Analytics 4 heeft. Je moet de plugin afzonderlijk op elke backend installatie instellen en zorgen dat je voor elke site een uniek metings-ID gebruikt.
Ja, bij het gebruik van e-commerce tracking verzamel je mogelijk persoonlijke gegevens zoals aankoopgeschiedenis en locatiegegevens van gebruikers. Het is belangrijk om je privacybeleid te controleren op welke gegevens je verzamelt en hoe deze worden gebruikt. Zorg dat je je houdt aan de AVG en andere relevante privacywetten.
Geschreven door: Nicole de Boer
Nicole is Performance Manager bij OMA. Ze brengt je website op smaak met fijne SEO content en hakt je concurrentie in de pan. Lekker en gezond in één.