Wat is een robots.txt bestand?

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Met server side tagging via Google Tag Manager (GTM) verbeter je de manier waarop je website data verzamelt en verwerkt. Dus lees mee hoe je server-side tagging instelt voor jouw website. Zodat je straks efficiënter werkt en betrouwbaardere data krijgt.
Voordat we beginnen is het handig om wat meer over Server Side Tagging (SST) of server side tracking te weten. Met SST verplaats je de verwerking van gegevens van de browser naar een server. De browser stuurt gegevens dan naar een server, die de tags en scripts verwerkt en de benodigde informatie terugstuurt. Dit omzeilt cookies en andere beperkingen van browsergebaseerde instellingen.
Techgiganten zoals Google willen zoveel mogelijk data verzamelen voor gerichte advertenties en analyses. Tegelijkertijd stelt strenge EU-regelgeving, zoals de GDPR, strikte eisen aan de bescherming en verwerking van gebruikersdata. Dankzij deze wetten moeten bedrijven bijvoorbeeld transparanter en verantwoordelijker omgaan met verzamelde gegevens. Server side tagging helpt hierbij. Door de verwerking van gegevens naar een eigen server te verplaatsen, kunnen bedrijven de controle over hun data terugnemen en minder afhankelijk worden van de techgiganten. Hierdoor kan dataverwerking efficiënter en veiliger worden gemaakt.
Server side tagging biedt bedrijven meer dan alleen controle over hun data. Het stelt je in staat om nauwkeuriger te meten, de prestaties van je website te verbeteren en gevoelige informatie beter te beschermen. Doordat gegevens niet langer direct in de browser worden verwerkt, worden ze veiliger beheerd. Dit vermindert de afhankelijkheid van grote techbedrijven en maakt dat je je dataverwerking optimaal kunt inrichten. Kortom, server side tagging biedt niet alleen praktische voordelen. Maar draagt ook bij aan het versterken van de privacy van je gebruikers.
Met Google Tag Manager kun je server side tagging relatief eenvoudig instellen. Dit vereist dat je een server opzet en je tags goed beheert. Het proces kan technisch zijn, maar tools zoals Taggrs maken de implementatie makkelijker. Taggrs is betaalbaar, heeft een gebruiksvriendelijke interface en biedt uitgebreide ondersteuning, waardoor de implementatie eenvoudig en efficiënt verloopt.
Om server side tagging (SST) te implementeren, heb je een Google Tag Manager (GTM), GA4 (Google Analytics 4) en Taggrs account nodig. Begin met het aanmaken van een account op de website van Taggrs. Vervolgens maak je een GTM en GA4 account aan om de tagging en gegevensverzameling op je website te kunnen beheren.
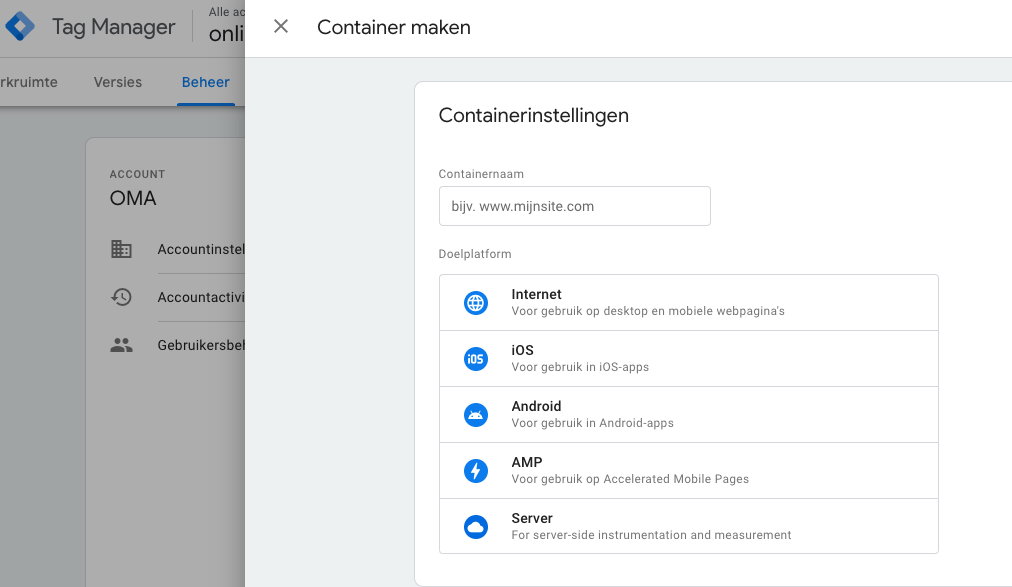
Ga naar je GTM account. Maak hier een nieuwe server container aan. Dat kan via ‘beheer’ en ‘container’. Druk vervolgens op het plusje en kies voor ‘server’. Geef dit een cointainernaam waarin je eigen domein verwerkt staat zoals ‘sst.onlinemarketingagency.nl’.
Kies vervolgens voor ‘handmatig installeren’ en sla de containerconfiguratie code op. Deze gebruiken we weer in stap 4.

Hier kies je een server container en geef je deze een naam mee
Deze optie is eigenlijk alleen voor webshops aan te raden en dus optioneel. Met een datalayer maak je namelijk verkoopdata, productdata en gebruikersdata ook meetbaar. De toevoeging hiervan is weer een blog op zich en hier zijn ook meerdere manieren voor. Hier vindt je meer info over het handmatig creëren van een eigen GA4 datalayer.
De volgende stap is het aanmaken van een container binnen Taggrs. Hiervoor is het ook nodig om de facturatiegegevens te regelen. Dit is afhankelijk van de grootte van je website. Dit vind je terug bij de prijzen. Volg de stappen uit onderstaande video en voeg de eerder gegenereerde containerconfiguratie code toe bij het aanmaken.
Om de servercontainer correct te laten werken, moet je een specifieke DNS-record toevoegen. Vraag je webdeveloper om deze taak uit te voeren. Dit zorgt ervoor dat het subdomein correct is ingesteld en de servercontainer naar behoren functioneert. Alle gegevens die je developer nodig heeft, vind je in de backend van je Taggrs account onder ‘instellingen’.
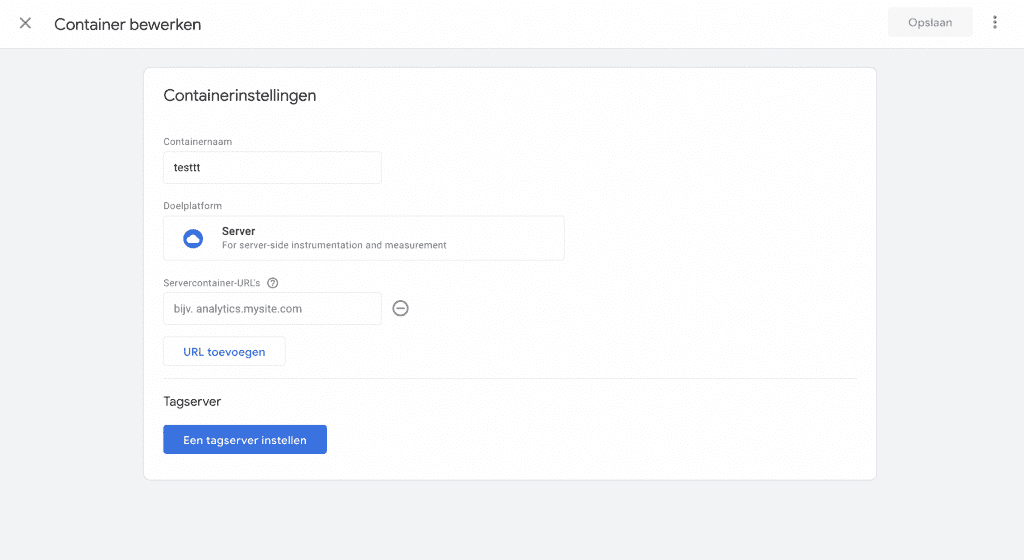
Gebruik nu de URL van het subdomein in Google Tag Manager om data te verzamelen. Vul de URL in bij de containerinstellingen van de servercontainer die je in stap 4 hebt gemaakt. Ga hiervoor naar ‘Beheer’ en klik onder ‘Container’ op ‘Containerinstellingen’. Let op: zorg dat je in de servercontainer bent, niet in de webcontainer. Vul hier het subdomein in.

Voorbeeld screenshot van de containerinstellingen in GTM
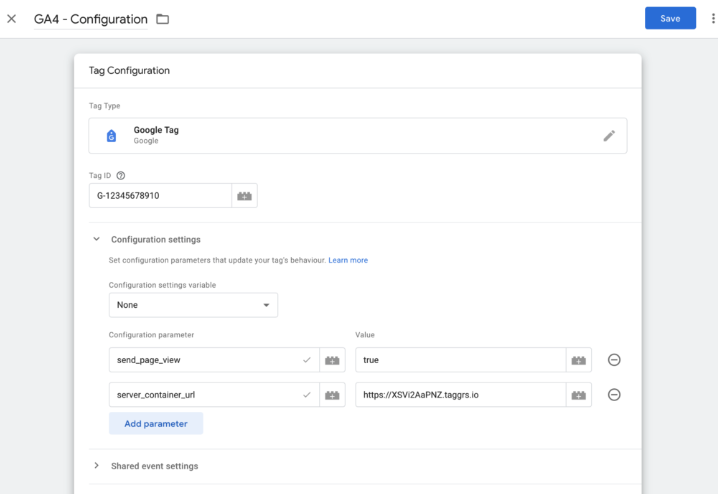
We gaan ervan uit dat je al Google Analytics 4 (GA4) hebt ingeladen via Tag Manager (zo niet, klik hier). De volgende stap is om ervoor te zorgen dat het subdomein data verzamelt. Op dit moment gebeurt dat nog niet, omdat er nog niets naartoe wordt gestuurd. Daarom laten we de GA4-tag nu de data naar het subdomein versturen. Hiervoor vul je onder ‘Configuration parameter’ het volgende in:
send_page_view: true
server_container_url: [subdomein]

Voorbeeld screenshot van de GA4 configuratie tag aanpassing
De basis staat nu. Test of er data binnenkomt in de servercontainer door de voorbeeldmodus te openen in zowel de server- als webcontainer. Voer je website in (niet het subdomein) en klik door verschillende pagina’s. Controleer of GA4 en andere tags in de webcontainer geactiveerd worden en of er data binnenkomt in de servercontainer. Als alles werkt, is de basisinstallatie voltooid. Voor meer informatie over het testen, kun je de blog van Taggrs raadplegen.

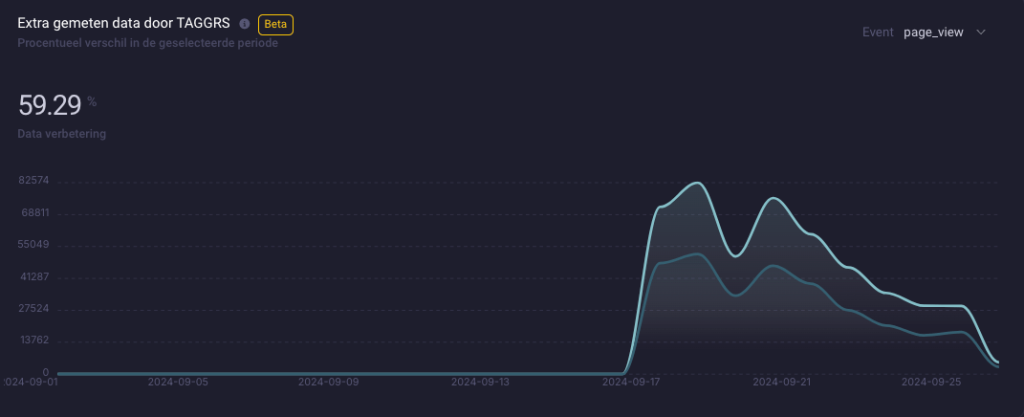
In de backend van Taggrs zie je na een tijdje de extra gemeten data (let op dit is een uitzonderlijk hoge verbetering)
Nu je de basis hebt opgezet, begint het echte werk. Met GA4 als data client kun je in de servercontainer aan de slag met het instellen van tags. Denk aan integraties zoals de Facebook Conversion API, Google Ads remarketing en natuurlijk GA4 zelf.
Gebruik de Server Side Tracking Checklist om ervoor te zorgen dat je niets over het hoofd ziet. Voor het configureren van tags raden we altijd de TAGGRS tracking tag aan. Bezoek de TAGGRS Template Gallery voor de beste templates en meer informatie.
Succes met taggen!
Geschreven door: Igor van den Ende
Igor is online marketeer bij OMA. Met een zwarte band in karate én digital marketing veegt hij de vloer aan met jouw online concurrentie.