SEO Terugblik 2025: Het jaar waarin zoeken definitief veranderde

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
In deze handleiding leg ik je uit hoe je de scrolldiepte op je website meetbaar kunt maken in Google Analytics 4 via Google Tag Manager en hoe je de scrolldiepte toe kunt voegen aan je rapportages.
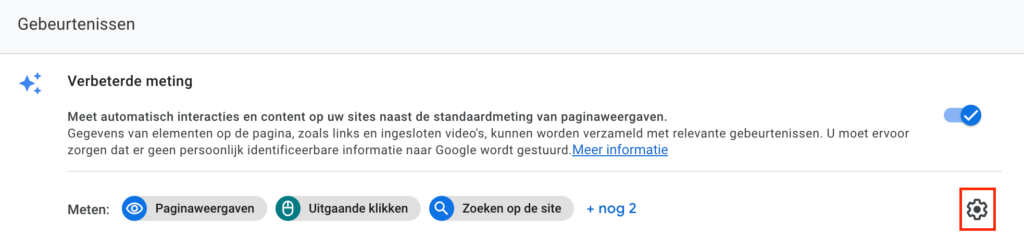
Als je verbeterde meting (enhanced conversion) aan hebt staan dan legt Google Analytics 4 een scrollgebeurtenis vast telkens wanneer bezoekers de onderkant van een pagina bereiken (wanneer 90% van de verticale scrolldiepte zichtbaar is). Omdat we de scrolldiepte nauwkeuriger gaan meten via Google Tag Manager kunnen we de standaard scrollgebeurtenis uit zetten. Dit kun je doen in Google Analytics 4 door naar Beheer –> Gegevensstreams te gaan en de gegevensstream te kiezen. Klik vervolgens op het tandwiel icoon.

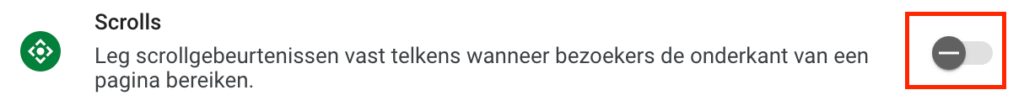
Zet vervolgens het schuifje om bij Scrolls.

Nu we de standaard scrollgebeurtenis uit hebben gezet in Google Analytics 4 is het tijd om over te schakelen naar Google Tag Manager voor het technische gedeelte. Gelukkig valt dit reuze mee.
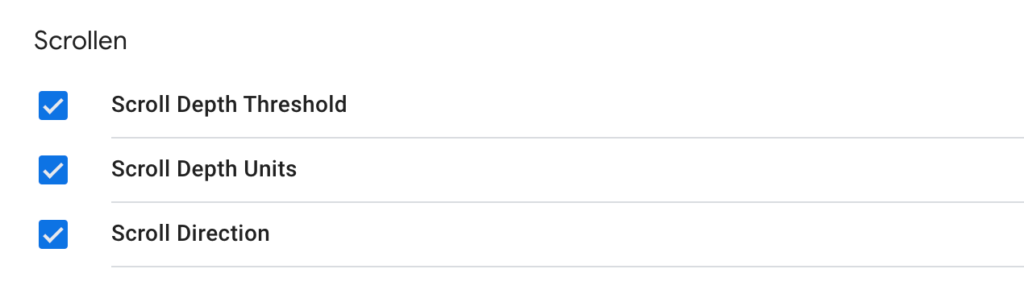
Als eerste moeten we een aantal scroll variabelen aanzetten. Dit doen we binnen Google Tag Manager bij Variabelen –> Configureren. Vink onder het kopje Scrollen vervolgens alle variabelen aan.

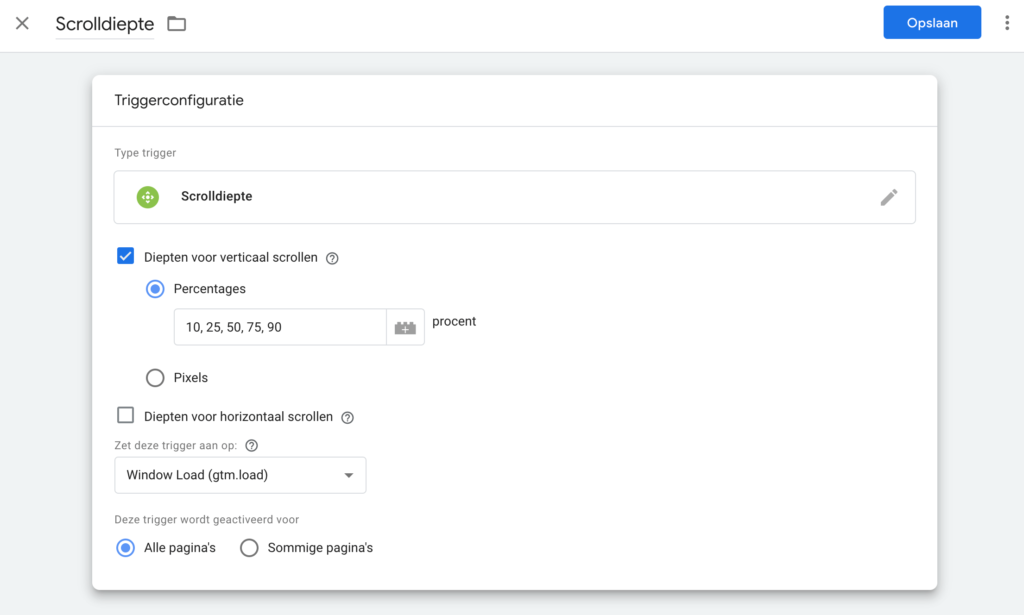
Voor de trigger maken we gebruik van de standaard trigger genaamd Scrolldiepte. Vink de checkbox diepten voor verticaal scrollen aan en voer vervolgens de scrolldiepten in percentages in die je wilt bijhouden. De instellingen zien er dan als volgt uit.

Mocht je de scrolldiepte alleen op een aantal specifieke pagina’s willen meten dan kun je in plaats van alle pagina’s kiezen voor sommige pagina’s. Hier kun je vervolgens een voorwaarden voor de trigger instellen.
Nu we de trigger hebben aangemaakt is het tijd om de tag in te stellen. Hierbij ga ik ervan uit dat je Google Analytics 4 al hebt ingesteld via Google Tag Manager. Is dit niet het geval? Lees dan even het volgende artikel: Google Analytics 4 inladen Tag Manager.
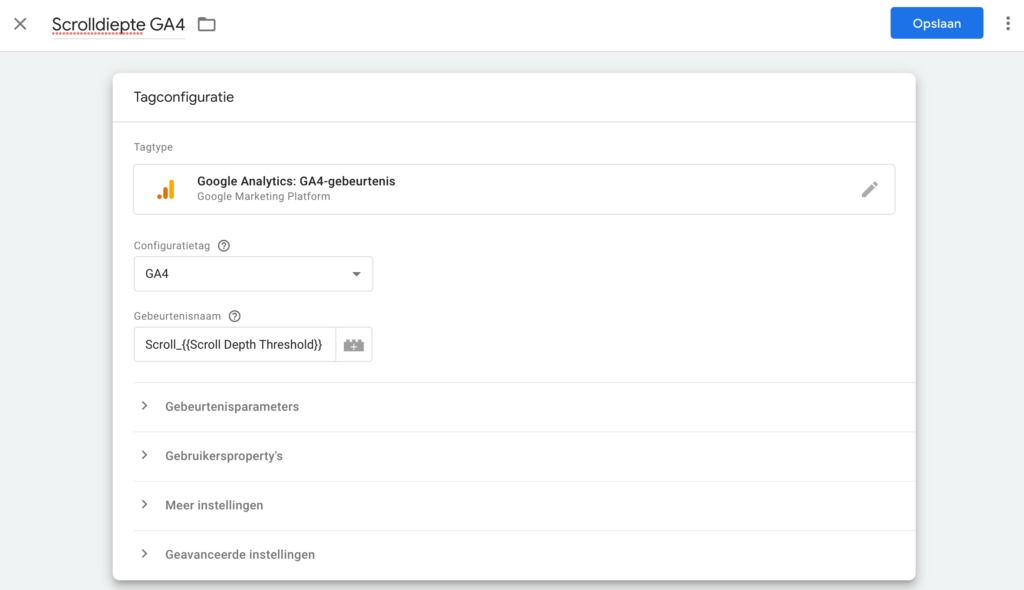
Voor de tag maken we gebruik van de GA4-gebeurtenis tag. Voeg een nieuwe tag toe en kies Google Analytics: GA4-gebeurtenis.
Selecteer bij Configuratietag de ingestelde Google Analytics 4 configuratie tag. Voer vervolgens bij Gebeurtenisnaam Scroll_{{Scroll Depth Threshold}} in. Zorg ervoor dat je de Scroll Depth Threshold variabele toevoegt via het legoblok icoontje.

De bovenstaande instellingen zorgen ervoor dat er bij het scrollen langs elk opgegeven percentage een aparte gebeurtenis wordt gemeten. Heeft een bezoeker bijvoorbeeld 50% van een pagina bezocht dan zie je in Google Analytics 4 een gebeurtenis met de naam Scroll_50.
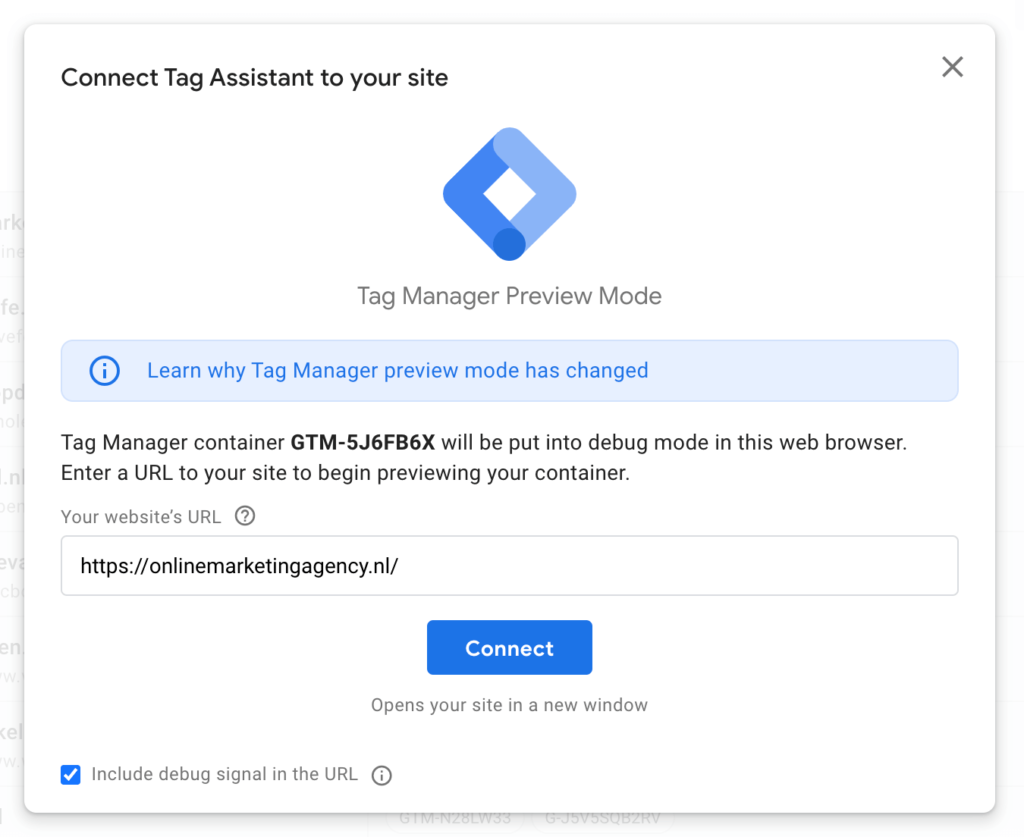
Nu we alles hebben ingesteld is het tijd om te testen of alles werkt. Dit doen we door de website te openen in de voorbeeldmodus van Google Tag Manager. Scroll vervolgens op de website naar beneden zodat je zeker weet dan een aantal van de eerder opgegeven scrollpercentages behaald zijn.

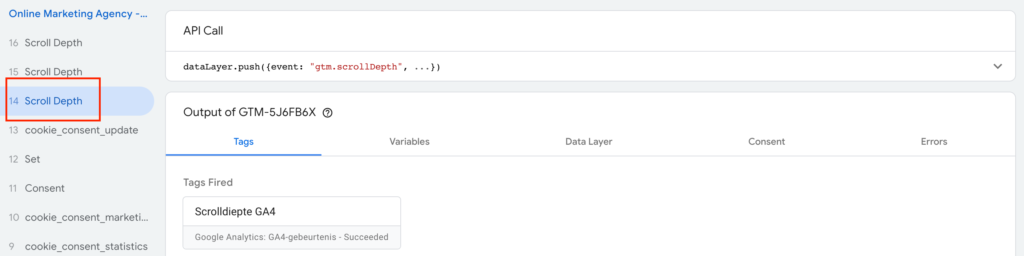
Kijk nu in Google Tag Manager welke tags afgevuurd zijn. Als alles goed is ingesteld staat daar de Scrolldiepte tag tussen. Om te controleren of de waardes van de percentages goed zijn doorgekomen klik je links in de balk op Scroll Depth en vervolgens op de afgevuurde scrolldiepte tag.

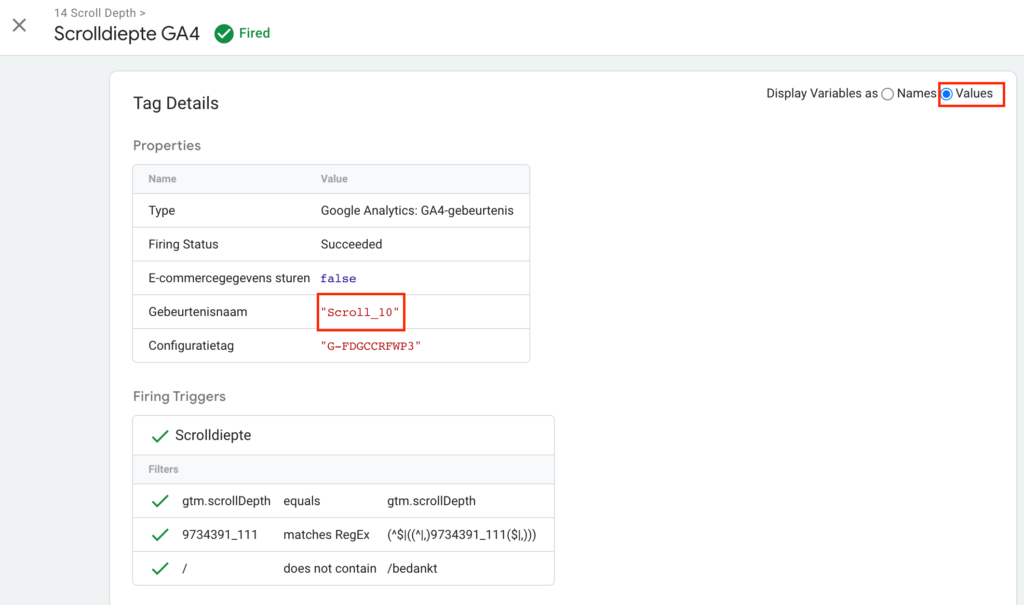
Selecteer nu rechtsboven Values en controleer de gebeurtenisnaam.

Als alles werkt kunnen we de aanpassingen in de Google Tag Manager container publiceren.
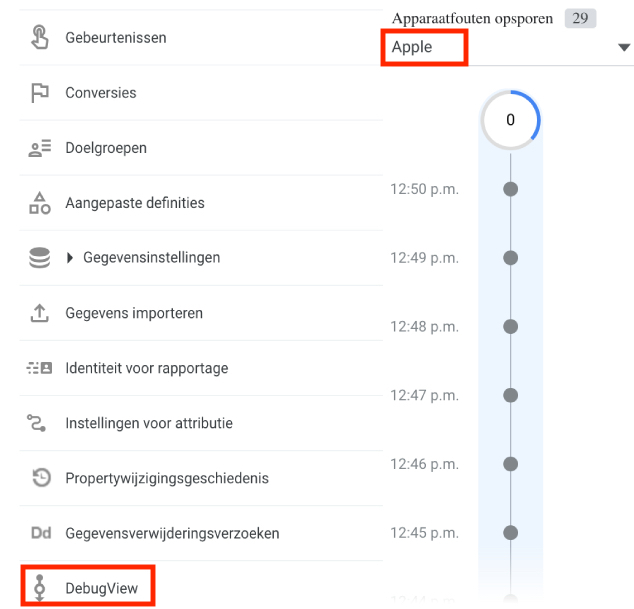
Om te testen of alles vanuit Google Tag Manager goed doorkomt in Google Analytics maken we gebruik van de DebugView in Google Analytics 4. Ga hiervoor naar Beheer –> DebugView. Zoek vervolgens bovenaan bij apparaatfouten opsporen het apparaat op die je gebruikt om te testen.

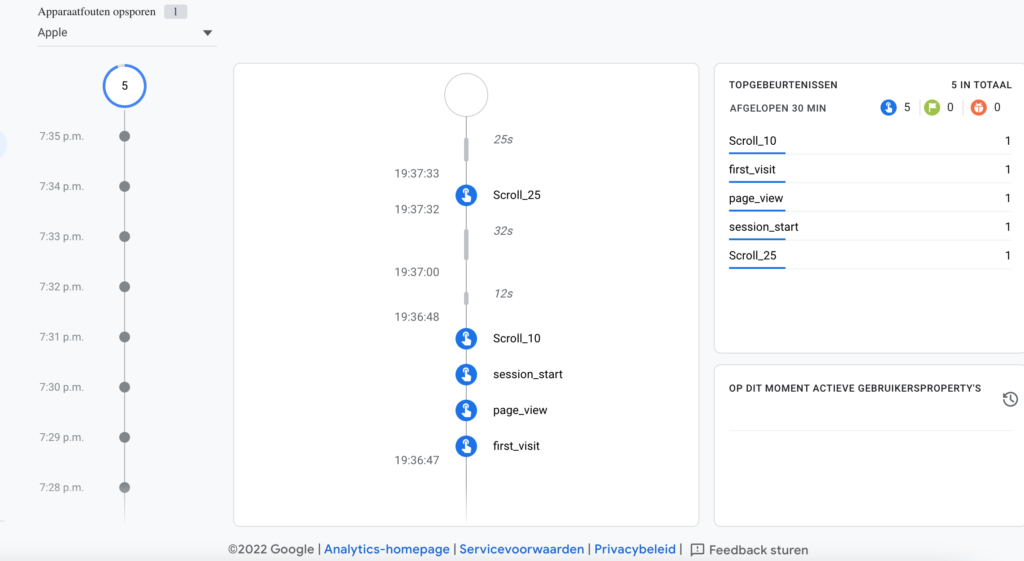
Als je je eigen apparaat hebt gevonden is het tijd om te scrollen op de website. Als alles goed is ingesteld zie je nu in de DebugView scroll gebeurtenissen verschijnen.

Let op: er zit een vertraging in de DebugView, het kan dus even duren voordat je acties zichtbaar zijn.
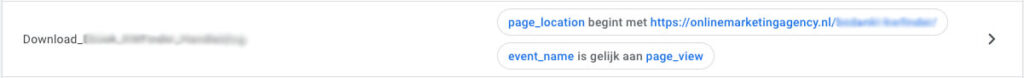
Belangrijk! Controleer in de DebugView ook de ingestelde conversies. Als je in Google Analytics 4 een bedankpagina hebt ingesteld dan kan het zijn dat deze bij elke scrollgebeurtenis wordt geregistreerd als een conversie. Dit wil je uiteraard niet. De oplossing is om ‘event_name is gelijk aan page_view‘ toe te voegen aan de gebeurtenis van de bedankpagina.

Goed, nu de scrolldiepte correct gemeten wordt in Google Analytics wil je deze natuurlijk ook verwerken in de rapportages.
Binnen Google Analytics 4 doen we dat met behulp van een verkenning. Ga naar Ontdekken en voeg een lege verkenning toe.
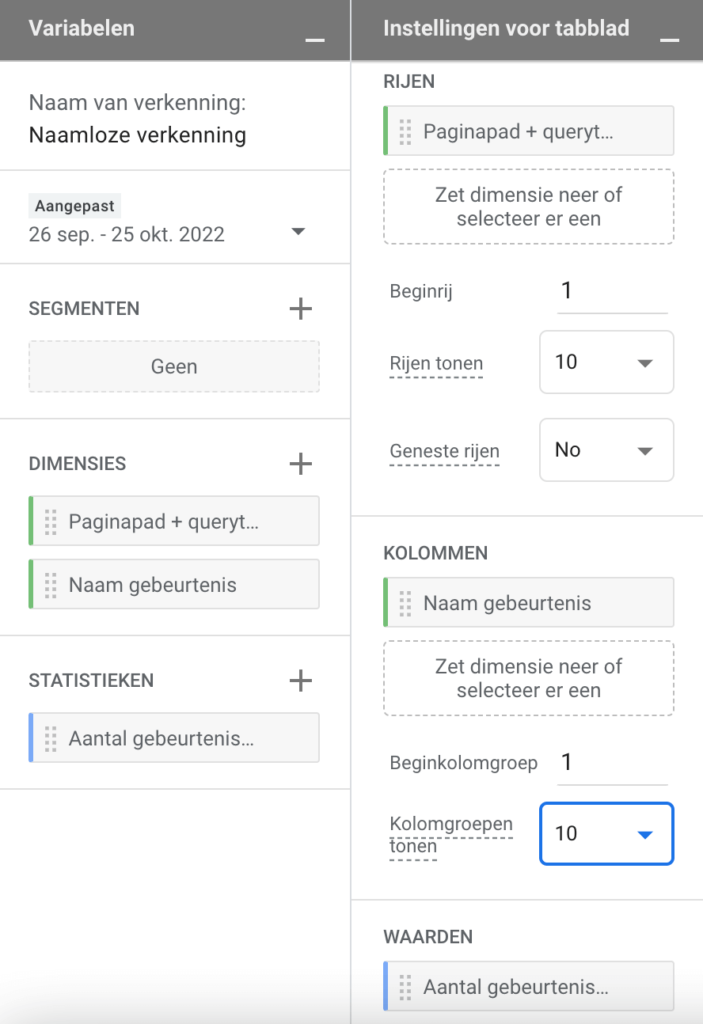
Klik vervolgens op ‘+’ naast dimensie en importeer Paginapad + querytekenreeks en Naam gebeurtenis toe. Importeer daarna bij statistieken het Aantal gebeurtenissen.

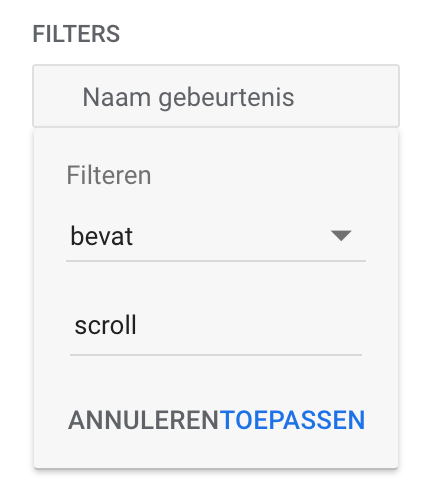
Voeg als laatste een filter toe voor Naam gebeurtenis bevat scroll.

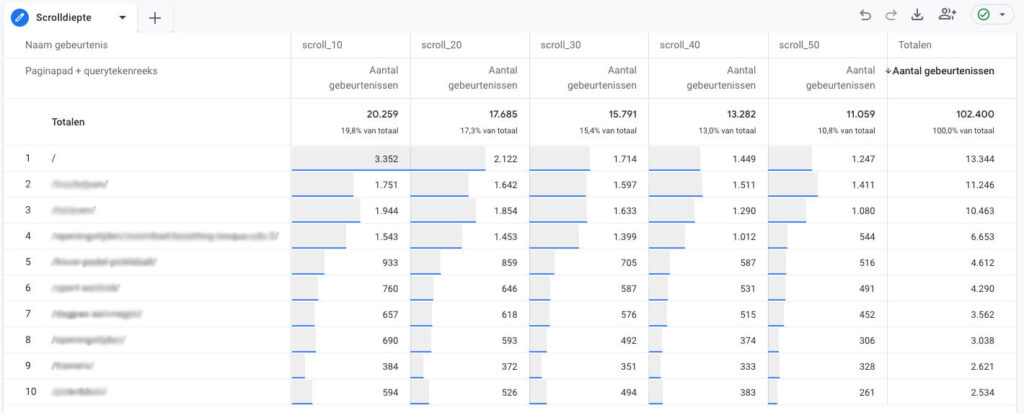
Je hebt nu de scrolldiepte per pagina inzichtelijk.

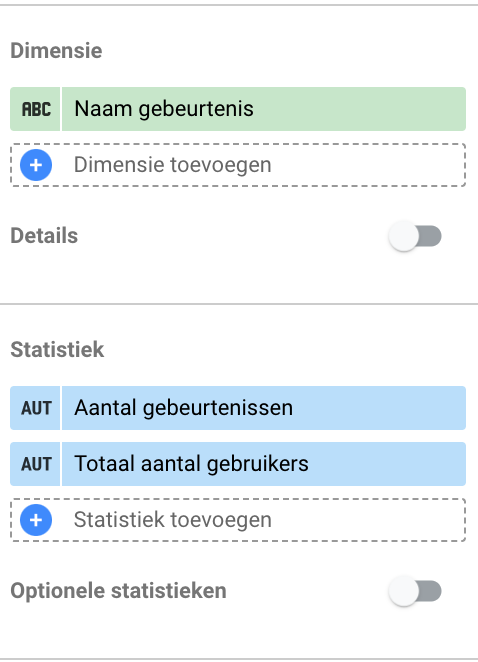
Gebruik je Google Looker Studio (voorheen Google Data Studio)? Gebruik dan een Diagram, selecteer bij dimensie Naam gebeurtenis en bij statistieken Aantal gebeurtenissen en Totaal aantal gebruikers.

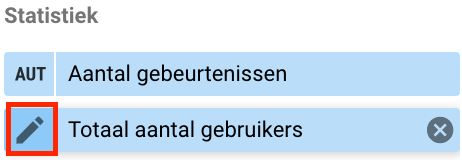
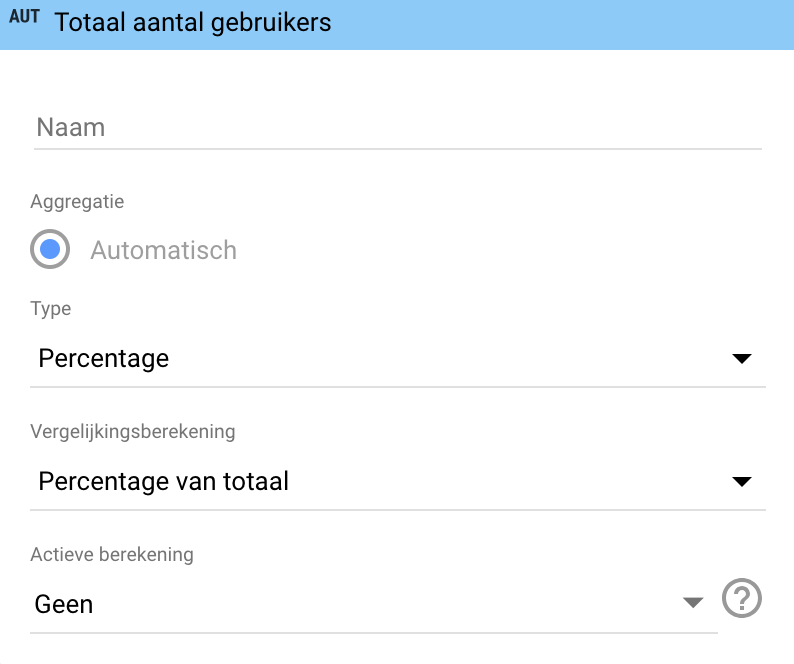
De Statistiek Totaal aantal gebruikers gebruiken voor uitdrukken van het percentage bezoekers die een bepaalde scrolldiepte heeft behaald. Selecteer hiervoor het potloodje van van Totaal aantal gebruikers.

Selecteer vervolgens onder vergelijkingsberekening –> Percentage van totaal. Je ziet nu percentages verschijnen, deze percentages geven aan hoeveel procent van het totaal aantal gebruikers een bepaalde scrolldiepte heeft bereikt.

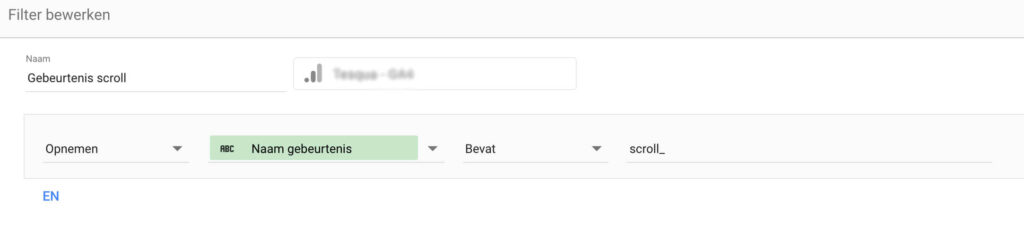
Naast de scrolldiepte gebeurtenissen zie je ook nog andere gebeurtenisnamen terugkomen in het diagram. Om ervoor te zorgen dat we alleen de scrolldiepte gebeurtenisnamen te zien krijgen moeten we een filter toevoegen met onderstaande instellingen.

Let op: Kijk voor de zekerheid bij je gebeurtenissen voor de naamgeving van jouw Scroll-gebeurtenissen. Hou er rekening mee dat dit filter hoofdlettergevoelig is. Zo kan het ook voorkomen dat de naamgeving van jouw scroll gebeurtenissen “Scroll_[cijfer]” bevat. In dat geval dient jouw filter de naam “Scroll” te bevatten. Anders krijg je geen enkele gebeurtenis meer in het overzicht te zien.
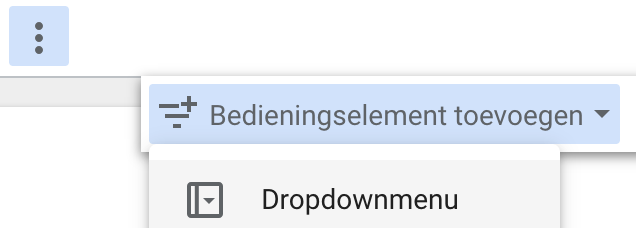
De laatste stap is het toevoegen van een bedieningselement voor het selecteren van de pagina waar je de scrolldiepte voor wilt bekijken. Voeg hiervoor een dropdownmenu toe. Dit doe je via de drie verticale puntjes in het werkbalkmenu.

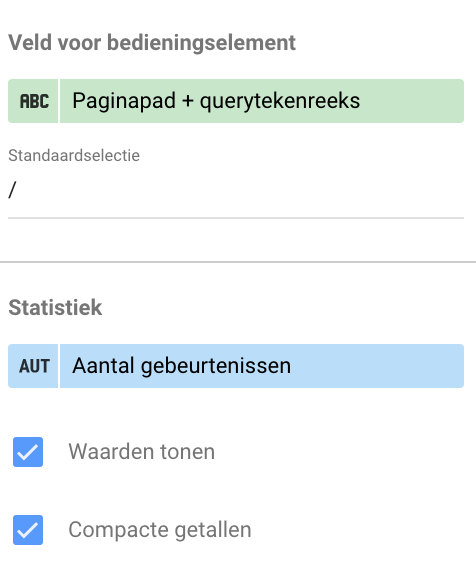
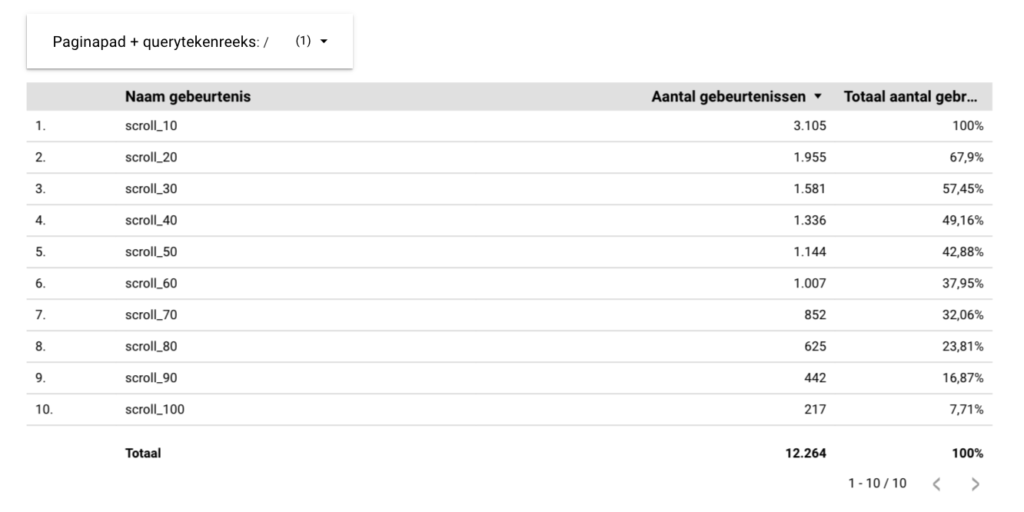
Voeg bij veld voor bedieningselement Paginapad + querytekenreeks toe en vul bij standaardselectie een / in (homepage). Selecteer bij statistiek Aantal gebeurtenissen.

Vink vervolgens onder Stijl het vakje Eén selecteren aan en je bent klaar.

Je hebt nu in Google Looker studio een diagram gemaakt waarbij je per pagina inzichtelijk is wat de vooraf ingestelde scrolldieptes zijn die de bezoekers behaald hebben.

Nu je de scrolldiepte meetbaar hebt gemaakt in Google Analytics 4 en deze hebt toegevoegd aan je rapportages is het tijd om te analyseren hoeveel bezoekers de belangrijkste elementen op je pagina’s zien. Succes!
Geschreven door: Tom Boenders
Tom is Performance Manager bij OMA. Als het over topposities in Google gaat, dan is hij er als de kippen bij om advies te geven. Gevraagd en ongevraagd.