Domein autoriteit checken & verhogen (3 tips)

OMA B.V.
Dieselstraat 1B
6716 BC Ede
Kvk: 83301852
Want die actieknop op je homepagina, klikken mensen daar wel op?
Het nieuwe formulier op je website, zien mensen die wel?
En scrollen mensen wel naar de footer van je website waar de bezoekers zich kunnen inschrijven voor de nieuwsbrief?
Dat weet je niet, maar met Hotjar kom je er achter!
Nadat ik wat je meer informatie over Hotjar heb gegeven, vertel ik hoe je Hotjar installeert via Google Tag Manager.

Hotjar heeft, net als bijna iedere andere tool, veel functionaliteiten.
Zowel betaald als gratis.
Maar om even heel eerlijk te zijn, ik denk niet dat het nodig is dat jij een betaald account neemt.
Dat heeft twee redenen:
Even een toelichting:
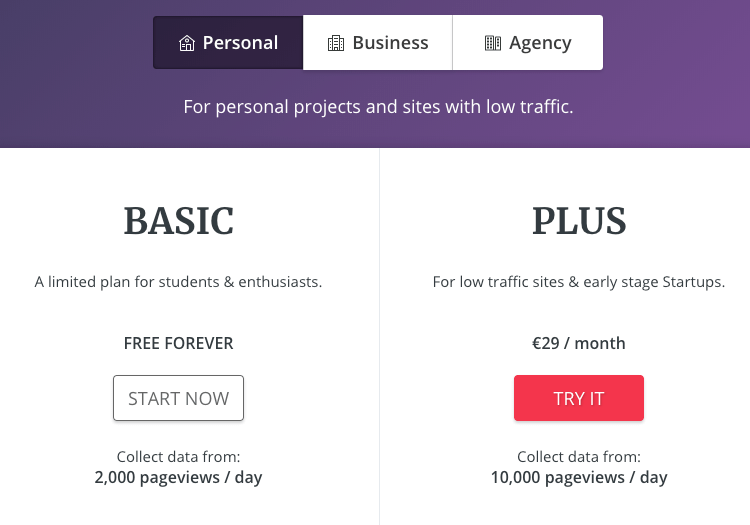
Met de gratis variant van Hotjar kan je het bezoek van jouw pagina’s inzichtelijk maken tot 2000 pageviews per dag.
Dat is echt veel.
Ik denk niet dat je daar aan komt.
Daarnaast heb je ook niet alle tijd van de wereld en kun je dus waarschijnlijk alleen maar 1 of 2 pagina’s per keer testen.
En dat past gelukkig precies binnen het gratis pakket.
Heb je toch meer dan 2000 pageviews per dag?
Ga dan voor het plus pakket binnen het kopje ‘Personal’!

Terug naar de functionaliteiten.
Hotjar heeft drie essentiële functionaliteiten waar jij van moet weten:
Per onderdeel ga ik je nu uitleggen wat je er over moet weten.
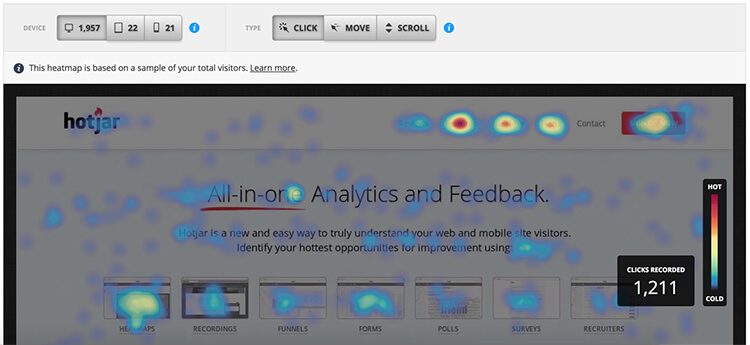
Met een heatmap kan je precies zien waar de aandacht van de bezoekers is gevestigd binnen je website.
Dit wordt vervolgens weergegeven door middel van kleuren.
De kleur rood wordt gebruikt waar de meeste aandacht op is gevestigd en de kleur blauw waar het minste aandacht op is gevestigd.
Binnen Hotjar zijn er drie verschillende heatmaps beschikbaar:

Als je hier op klikt kan je naar de heatmap gaan van mijn homepagina. Vervolgens kan je bovenaan selecteren welke apparaat en welke type heatmap je wilt zien.
De klik heatmap vind ik veruit het meest interessant.
Je kan namelijk precies zien waar mensen op klikken …
En ook vooral waar ze niet op klikken.
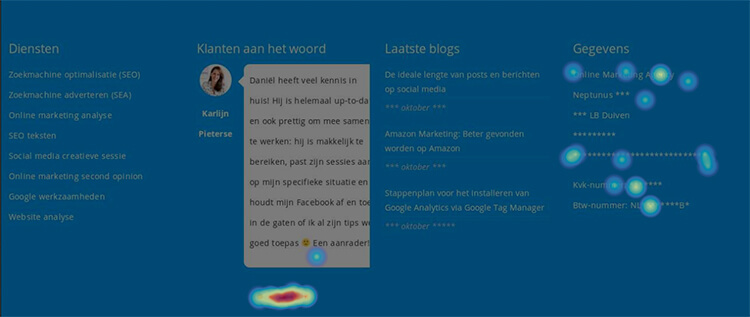
Ik kwam er bijvoorbeeld door Hotjar achter dat veel mensen op de reviews onderaan mijn footer klikte.
Kijk maar!

De rode kleur geeft aan dat er op plek vaak geklikt wordt.
Dus wat betekent dat?
De reviews moeten verplaatst worden naar boven en niet maar onderaan de website getoond worden.
Misschien moet ik zelfs meer de nadruk leggen op de reviews.
Omdat de reviews juist de meeste kliks krijgen.
Oftewel, met de klik heatmap kan je zien wat bezoekers het meest interessant vinden binnen je website.
Met deze heatmap kan je precies zien hoe bezoekers op jouw website hun muis hebben bewogen.
Natuurlijk kan dit alleen gemeten worden op desktop (waarom hoef ik je hopelijk niet uit te leggen).
Ook uit deze data kun je dingen afleiden.
Want stel: je hebt een nieuw onderdeel toegevoegd aan je website.
Met de bewegingsheatmap kan je dan toetsen of dit onderdeel opvalt en of het überhaupt gezien wordt.
Je kan dan meteen ook zien waar de bezoekers de meeste aandacht op heeft gevestigd.
En een bewegingsheatmap ziet er dan als volgt uit:

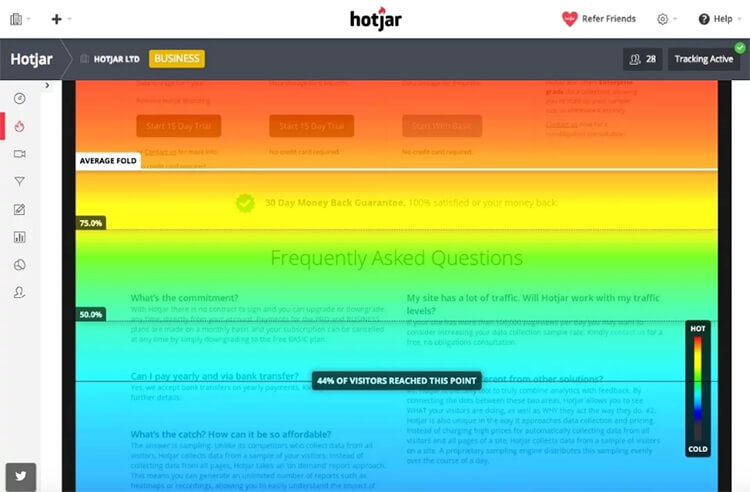
De laatste soort heatmap binnen Hotjar is de scrol heatmap.
Met deze heatmap kan je precies zien tot hoe ver je bezoekers bezoekers scrollen.
Is dat een beetje duidelijk?
Wat ik bedoel te zeggen is dat je precies kan zien hoeveel bezoekers tot een bepaalde plek binnen op een webpagina is gescrold.
Wat je hier weer uit kan halen is dat je belangrijke informatie niet op de plekken moet plaatsen waar het minst van de bezoekers komen.
Precies wat ik dus had gedaan met mijn reviews.
Want op die reviews werd veruit de het meest geklikt, maar werd tegelijkertijd ook door slechts een klein percentage van mijn bezoekers gezien.
Een scrol heatmap ziet er als volgt uit:

Zo, we zijn 500 woorden verder en ik heb pas één van de drie belangrijkste functies van Hotjar uitgelegd.
Snel door naar numero dos: Recordings.
Een recording is niks anders dan een opname.
Een opname van het bezoek van een bezoeker aan jouw website.
Verschrikkelijk handig omdat je precies kan zien hoe mensen je website gebruiken.
Met de gratis variant van Hotjar kan je 300 recordings opnemen.
Na 300 recordings kan je ze verwijderen en heb je dus weer ruimte voor nieuwe recordings.
Het exporteren van een recording laat Hotjar helaas niet toe, maar met wat handigheidjes is het toch soort van gelukt.
Zie hier een recording!
Nu hoor ik je denken: wat kan ik met deze recording?
Je kan met de recording precies zien hoe mensen zich binnen je website gedragen.
Je kan zien waar ze afhaken, waar hun aandacht naar gaat en wat ze allemaal doen.
Ik vind dit vooral handig omdat ik vaak tunnelvisie heb als het aankomt op mijn website.
En met deze recording kan ik buiten de tunnelvisie stappen en zien hoe een bezoeker zich echt gedraagt (en niet hoe ik dènk dat zij zich gedragen).
Formulieren kunnen afschrikken.
Maar opties binnen een formulier kunnen ook afschrikken.
Met de formulier analyse tool van Hotjar kan je precies zien bij welk onderdeel mensen afhaken.
Bij het analyseren van mijn formulier zag ik dat bijna iedereen zijn of haar naam, e-mailadres, telefoon en onderwerp invulde.
Ik zag ook dat het gros afhaakte bij het invullen van het bericht.
Maar wat kan ik nu met deze informatie?
Wanneer dit blog live is heb ik het berichtgedeelte weggehaald en dat zou het aantal berichten dat ik binnen krijg moeten vergroten.
Hotjar kan dit met elk formulier en dus ook met het formulier op jouw website.
Zo kan het dus maar net zo zijn dat met het verwijderen of toevoegen van een optie je meer aanvragen per maand gaat krijgen.

Inmiddels ben je hopelijk overtuigd dat je Hotjar moet hebben om je website te optimaliseren.
Of je nu net start met je bedrijf, je al een jaar bezig bent of als je al 10 jaar bezig bent.
Hotjar is altijd een aanwinst!
Nu gaan we meteen doorpakken: ik ga je uitleggen hoe je Hotjar moet installeren!
In een ander blog heb ik al verteld hoe je een Google Tag Manager account aanmaakt en hoe je een Google Tag Manager script toevoegt aan je website.
Dat ga ik dus niet nogmaals uitleggen.
Klik dus hier en voer stap 2 en stap 3 uit!
Als je dat niet doet, kan je niet verder.
Lekker puh.
Nu Google Tag Manager werkt gaan we door naar Hotjar, waar we nu een account gaan aanmaken.
Dat doe je als volgt:
Je Hotjar account is aangemaakt!
Als je de eerste twee stappen van het pop-up scherm hebt doorlopen, dan staan de recordings aan en staat de heatmap ook aan voor één URL.
Één pagina, dus.
Binnen het gratis account van Hotjar kan je drie heatmaps tegelijk aan hebben staan.
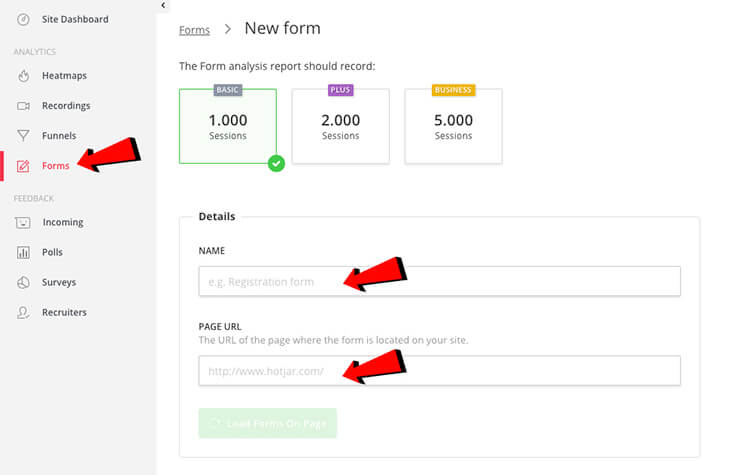
Je dient nu alleen nog binnen Hotjar links op ‘Forms’ te klikken en de informatie aan te vullen zodat ook je formulieren worden gemeten.
Die info kan je vinden in onderstaande screenshot.

Hotjar heeft zelf perfect uitgelegd hoe je de koppeling met leggen met Google Tag Manager.
Inclusief handige foto en een aantal korte stappen.
Aangezien ik toch overtuigd ben dat ik het net wat beter uit kan leggen, ga ik dat doen.
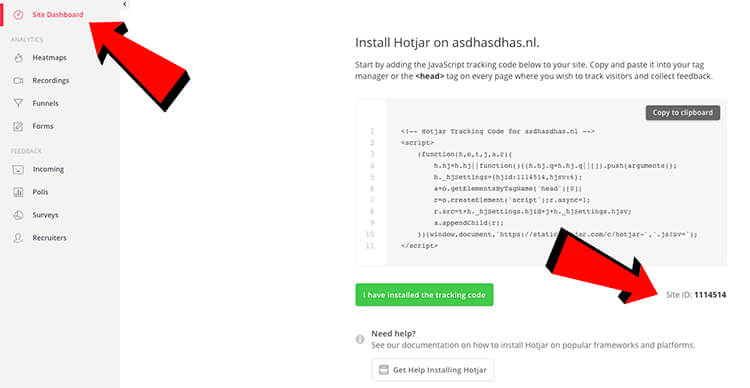
Stap 1: Site ID achterhalen
Klik binnen Hotjar linksboven op ‘Site Dashboard’ en ga vervolgens rechtsonder op zoek naar de ‘Site ID’.
Kopieer deze Site ID of schrijf hem op.

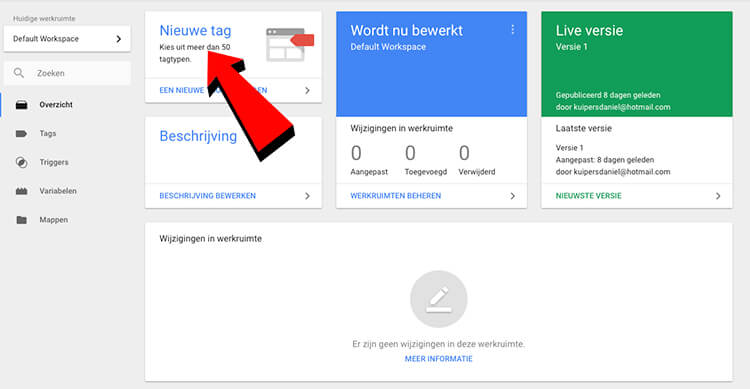
Stap 2: Nieuwe tag toevoegen
Klik binnen Google Tag manager op ‘Een nieuwe tag toevoegen’.

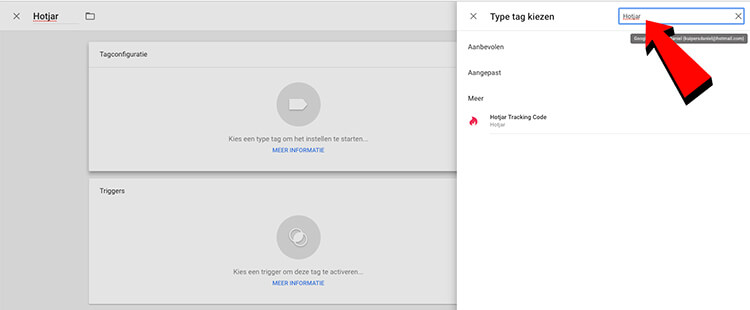
Stap 3: Tag configureren
Geef deze tag allereerst de naam ‘Hotjar’ door deze linksboven in te vullen.
Klik vervolgens op ‘Tagconfiguratie’ en zoek op ‘Hotjar’.

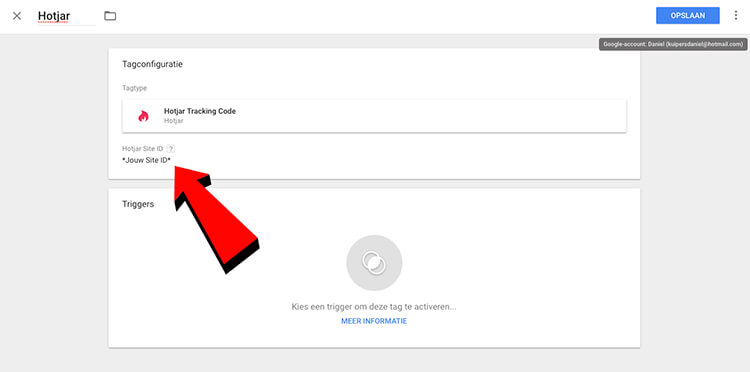
Stap 4: Site ID toevoegen
Klik op ‘Hotjar Tracking Code’ vul vervolgens de Site ID in die je bij stap 1 hebt achterhaald.

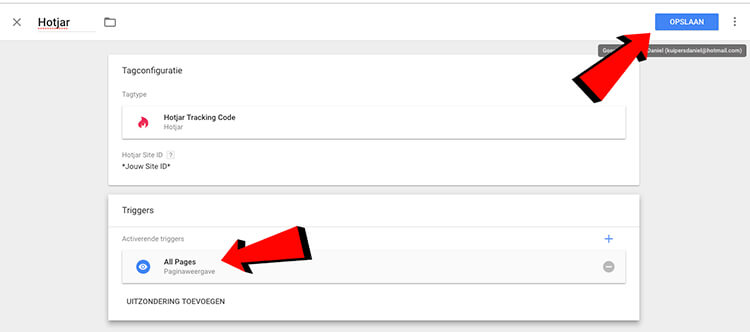
Stap 5: Trigger toevoegen
Nu Hotjar goed is toegevoegd moeten we alleen nog de trigger toevoegen, zodat de code ook getriggerd wordt binnen de website.
Klik op ‘Triggers’, vervolgens op ‘All Pages’ en dan rechtsboven op opslaan.

Stap 6: Verzenden
Nu alles goed is ingesteld, dien je alleen rechtsboven nog op verzenden en vervolgens op publiceren te klikken.
Dan is je Hotjar script live!
Maar…
We moeten wel nog even dubbel checken of het goed hebt gedaan.
Naast de ‘Verzenden’ knop staat een knop met ‘Voorbeeld’.
Als je op die knop klikt wordt de voorbeeldmodus van Google Tag Manager geactiveerd.
Om dan echt te testen of je Hotjar script werkt, moet je naar je website gaan en pagina opnieuw laden.
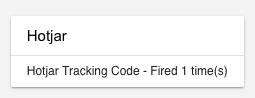
Dan komt er als het goed is onderaan je website een preview van Google Tag Manager waar je de volgende afbeelding moet zien staan:

Als je die ziet, dan heb je het goed gedaan!
De voorbeeldmodus van Google Tag Manager blijf je zien, daarom moet je deze daarna wel weer even uit te zetten.
Dit doe je door op ‘Voorbeeldmodus sluiten’ te klikken.
Zo gemakkelijk is het toevoegen van Hotjar.
Nu rest jou niks anders dan wachten totdat Hotjar data heeft verzameld, zodat jij de data kan analyseren en je website kunt optimaliseren.
Is het je niet gelukt?
Klik dan even op deze link en dan help ik je verder.
Heatmaps
Visitor recordings
Form Analysis
Heatmaps tonen visueel waar bezoekers op een website klikken of zich bewegen, wat inzicht geeft in hun gedrag en voorkeuren.
Visitor recordings van Hotjar zijn video-opnames van het daadwerkelijke gedrag van gebruikers op een website. Deze opnames tonen hoe bezoekers navigeren, klikken en scrollen. Door deze tool kunnen website-eigenaren inzicht krijgen in de gebruikerservaring en eventuele pijnpunten identificeren.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.