De 3 belangrijkste SEO KPI’s

De Google Web Vitals.
Simpel uitgelegd: een initiatief van Google dat de gebruikerservaring van een website toetst aan de hand van een aantal kwaliteitseisen.
Hoog tijd om jou daar alles over te vertellen.
De Google Web Vitals zijn een aantal factoren die Google gaat gebruiken om kwaliteitseisen te bepalen. Binnen de Web Vitals van Google heb je drie belangrijk statistieken. Dit worden de Core Web Vitals genoemd. De Core Web Vitals zijn:
Uh. Hoe zeg je? Dat ga ik hieronder uitleggen.
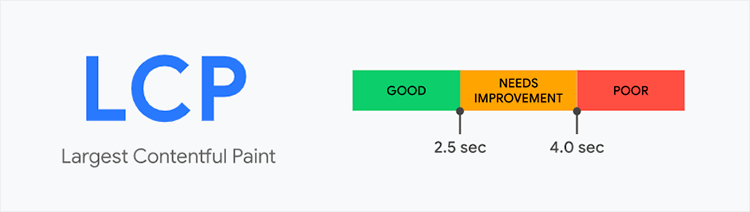
De LCP is een statistiek die aangeeft wat de laadprestatie is. Verwar dit niet met de volledige laadtijd van de pagina. Want dat is het niet.
Op de website van Google staat het volgende: “de LCP is een statistiek die aangeeft hoe lang het duurt voordat de grootste afbeelding of het grootste tekstblok is zichtbaar is in het gedeelte dat de bezoeker ziet van je website.”
Dat maakt het in een keer heel duidelijk en tastbaar. Dit getal betekent dus hoe lang het duurt voordat het grootste stuk content die de bezoeker kan zien, geladen is.
Google geeft aan dat een goede LCP maximaal 2,5 seconden is.

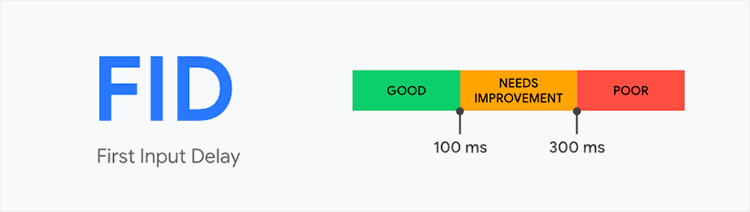
Door naar de volgende: First Input Delay (FID). Dit is een statistiek die de eerste indruk van je website meetbaar maakt en zich focust op de interactiviteit en responsiviteit.
Dit een beetje vaag, dat weet ik. Maar ik vind het belangrijk om de essentie van elke Core Web Vital te snappen, hieronder wat meer uiteg.
Eigenlijk meet de FID de tijd tussen wanneer een gebruiker interactie heeft met je pagina (oftewel, wanneer hij een link aanklikt, een knop of iets anders binnen je website gebruikt) en wanneer de browser daadwerkelijk dit begint te verwerken.
De tijd tussen jouw klik en wanneer de browser hier wat mee doet dus .

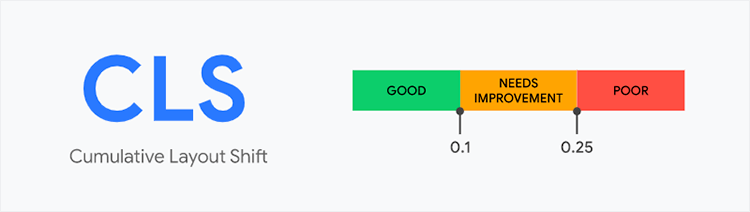
We zijn bij de laatste Core Web Vital aangekomen. De eerste twee waren knap lastig, maar deze is nóg een tikkeltje lastiger om uit te leggen.
Hier zal ik beginnen met de uitleg van Google die ik 1-op-1 vertaald heb met Google Translate, maar eigenlijk best duidelijk is:
“CLS meet het totaal van alle individuele layoutverschuivingsscores voor elke onverwachte layoutverschuiving die optreedt gedurende de gehele levensduur van de pagina.”
Dit zal ik uitleggen met een concreet voorbeeld. Stel, je klikt op een knop en er gebeurt niks. Stel je klikt nog een keer en nog een keer.
Na 2 seconden gebeurt er pas wat, dat had je niet verwacht. Dat wordt een Layout Shift genoemd. Met de CLS meet je dus hoe vaak dit per pagina gebeurd.

Als ik op een verjaardag zou zijn en mijn buurman die accountant is zou mij vragen: ‘Wat gaat er binnen jouw werk volgend jaar veranderen? Heb je daar een beetje zicht op?’.
Dan zou dit mijn reactie zijn:
“In 2021 gaat Google op een nieuwe manier naar je website kijken. Google gaat websites beter beoordelen op de gebruikerservaring die je bezoekers hebben met je website. Google gaat dit doen door naar 3 waardes te kijken en het wordt dus nog belangrijk dat je website goed werkt, snel is en geen slecht werkende elementen heeft”.
Om heel eerlijk te zijn, de Web Vitals zijn nu al belangrijk voor je. Het is nu al belangrijk dat de gebruikerservaring van je website zo goed mogelijk is.
Jij wilt toch ook een website die zo snel mogelijk is en die goed werkt?
Dat betekent dus niet dat je dit volgend jaar moet gaan oppakken, totdat Google het als officiële ranking factor gaat zien.
Maar om ook antwoord te geven op je vraag: ‘Wanneer worden de Google Web Vitals een ranking factor?’. Dat zal ergens in 2021 zijn.
In een eerder blog omschreef ik een aantal tools die de snelheid van je website kunnen meten. Helaas kan het overgrote deel van deze tools de Google Web Vitals niet meten.
GT Metrix is momenteel mijn favoriete tool om de snelheid van je website te meten en die hebben onlangs aangegeven de Core Web Vitals wel te gaan gebruiken.
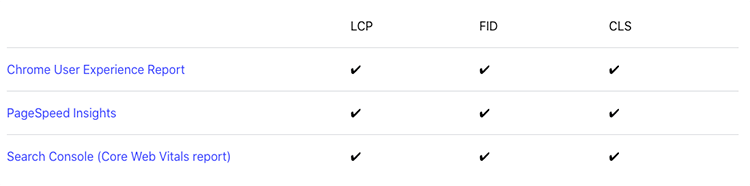
Op haar website noemt Google drie tools waarmee je de Core Web Vitals van je website kan meten:

Als ondernemer zijnde kan je veel tijd en moeite stoppen in het begrijpen en snappen van de Core Web Vitals, maar om eerlijk te zijn … daar heb je niet veel aan.
Mocht je precies snappen wat het inhoudt, dan heb je waarschijnlijk niet de inhoudelijk kennis om dit op te pakken. Wat voor jou belangrijk is, is dat je het probleem kan signaleren.
Gebruik dus periodiek bovenstaande drie tools om de Core Web Vitals van je website te meten.
Daarnaast denk ik ook dat het een kwestie van tijd is voordat bijvoorbeeld WordPress of WordPress plugins aanpassingen gaan doen om (meer) te voldoen aan de nieuwe eisen van Google. Dan liggen er voor jou als ondernemer in een keer meer kansen, omdat je zelf meer kan.
Als marketeer, zeker wanneer je technisch onderlegd bent, zijn er meer dingen die je kan doen. Ik raad je aan de volgende 3 blogs van Google te lezen waarin ze uitleggen hoe je elke Core Web Vital kan optimaliseren:
Lees ze alle drie even door, meet de Core Vitals van je website en ga aan de slag (eventueel met een developer).
Het belangrijkste is dat je nu weet wat de Core Web Vitals zijn, hoe je moet achterhalen hoe goed of slecht je website scoort en dat dit op je planning van 2020 moet staan.
Als marketeer ben en blijf ik op de hoogte van de laatste ontwikkelingen over de Web Vitals. Mocht je niet echt in het wereldje zitten, maar wil je toch op de hoogte blijven. Volg dan Erwin Hofman op LinkedIn. Erwin is een Nederlandse PageSpeed specialist die, als het gaat over Web Vitals, er bovenop zit.
Geschreven door: Daniël Kuipers
Daniël is oprichter van Online Marketing Agency. Hij speurt het internet continu af naar de nieuwste snufjes en tactieken en blogt erover in begrijpelijke taal. Nou ja, soms dan.